溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中clip裁剪怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
clip 屬性是用來設置元素的形狀。用來剪裁絕對定位元素(absolute or fixed)。
clip有三種取值:auto |inherit|rect。inherit是繼承,ie不支持這個屬性, auto是默認 前兩個基本屬于打醬油的,我們主要來說一下clip的rect屬性。
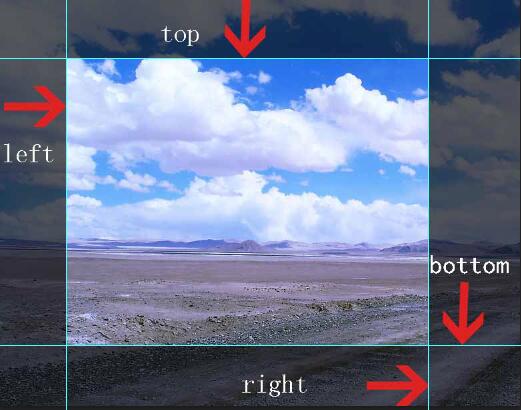
clip的rect屬性 : clip:rect(top,right,bottom,left)四個屬性值不可缺少;
這四個屬性值到底是如何計算的呢 先看下邊這張圖

rect的top,right,bottom,left是基于左上角來計算的
html:
<div id="demo"> <u class="c1"></u><u class="c2"></u> </div>
css:
#demo { position: relative; border: 1px solid #ccc; width:140px; height: 140px; padding-top: 20px; }
#demo u { width: 128px;height: 128px; position: absolute; background: url(words.png) 0 -624px no-repeat;transition: all .5s ease-in-out 0s}
#demo p { text-align: center; line-height: 120px; background: url(words.png) 400px -624px no-repeat}
#demo .c1 { clip: rect(0,128px,0,64px);}
#demo .c2 { clip:rect(128px,64px,128px,0px)}
#demo:hover>.c1 {clip:rect(0px,128px,128px,64px)}
#demo:hover>.c2 {clip:rect(0px,64px,128px,0)}感謝各位的閱讀!關于“css中clip裁剪怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。