溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
了解css中如何應用clip屬性?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
clip 屬性剪裁絕對定位元素。
當一幅圖像的尺寸大于包含它的元素時會發生什么呢?"clip" 屬性允許您規定一個元素的可見尺寸,這樣此元素就會被修剪并顯示為這個形狀。
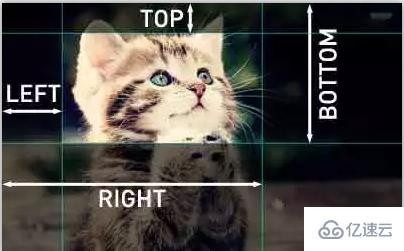
clip: rect(<top>, <right>, <bottom>, <left>);

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
margin: 100px;
display: inline-block;
padding: 8px;
position: relative;
background-color: rgba(255,255,255,0.8);
}
.box::before {
content: '';
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
border: 2px solid #E611F1;
animation: borderAround 5s infinite linear;
background-color: rgba(25,66,25,0.8);
}
@keyframes borderAround {
0%,
100% {
clip: rect(0 148px 2px 0);
}
25% {
clip: rect(0 148px 116px 146px);
}
50% {
clip: rect(116px 148px 116px 0);
}
75% {
clip: rect(0 2px 116px 0);
}
}
</style>
</head>
<body>
<div class="box">
<img src="img/15177108659009550.gif" width="128" height="96" style="background-color: white;">
</div>
</body>
</html>附送一張解密圖

感謝各位的閱讀!看完上述內容,你們對css中如何應用clip屬性大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。