您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
指令(Directives)是特殊的帶有前綴v-的特性。指令的值限定為綁定表達式,指令的職責就是當其表達式的值改變時把某些特殊的行為應用到DOM上
HTML:
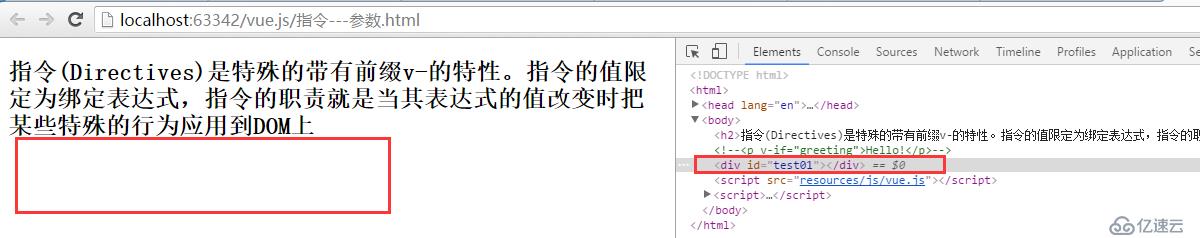
<div id="test01"> <p v-if="greeting">Hello!</p> </div>
這里,v-if指令將根據表達式greeting值得真假 刪除/插入p元素
JS:
var vm1=new Vue({
el:'#test01',
data:{
greeting:false
}
});當greeting取值為false時,查看頁面效果和控制臺

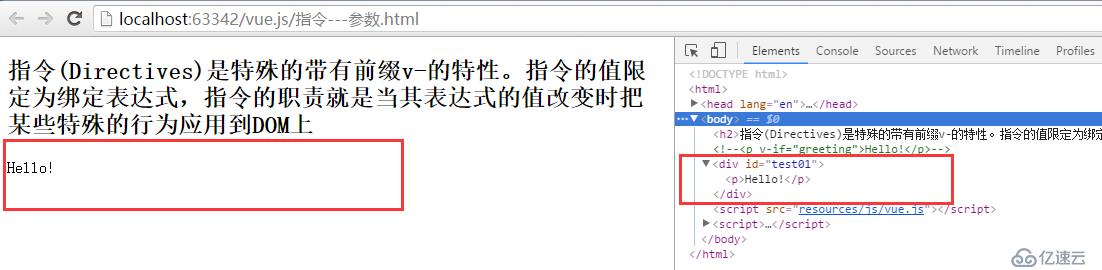
當greeting取值為true時,查看頁面效果和控制臺
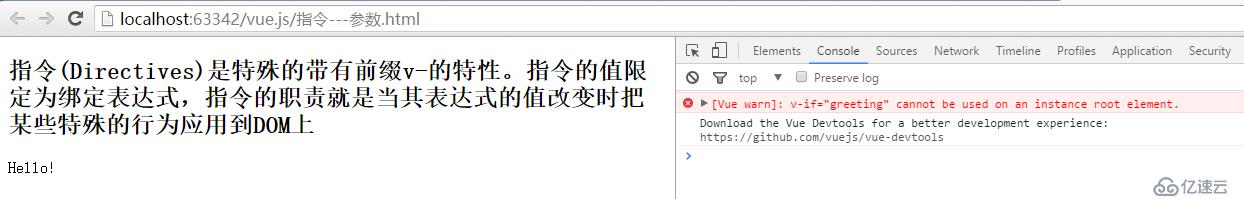
 這里需要注意的是,v-if="greeting"不能用于根元素之上,也就是說必須用于某一元素的子元素之上,否則,控制臺就會報錯"[Vue warn]: v-if="greeting" cannot be used on an instance root element."
這里需要注意的是,v-if="greeting"不能用于根元素之上,也就是說必須用于某一元素的子元素之上,否則,控制臺就會報錯"[Vue warn]: v-if="greeting" cannot be used on an instance root element."
查看錯誤示例:
HTML:
<p v-if="greeting">Hello!</p>
JS:
var vm=new Vue({
el:'p',
data:{
greeting:true
}
});控制臺錯誤提示:
 有些指令可以在其名稱后面帶一個”參數“(Argument),中間放一個冒號隔開。例如:v-bind指令用于響應地更新HTML特性
有些指令可以在其名稱后面帶一個”參數“(Argument),中間放一個冒號隔開。例如:v-bind指令用于響應地更新HTML特性
HTML:
<a id="test02" v-bind:href="url">v-bind鏈接</a>
這里href是參數,它告訴v-bind指令將元素的href特性跟表達式url的值綁定
JS:
var vm2=new Vue({
el:'#test02',
data:{
url:'http://cn.vuejs.org/'
}
});v-on指令用于監聽DOM事件
HTML:
<div id="test03" > <p>`message`</p> <button v-on:click="reverseMessage">Reverse Message</button> </div>
JS:
var vm3=new Vue({
el:'#test03',
data:{
message:'顛倒字體順序'
},
methods:{
reverseMessage:function(){
//console.log(this) this指代div#test03
this.message=this.message.split('').reverse().join('')
}
}
});v-model指令實現雙向數據綁定
這個指令只能用在<input>, <select>,<textarea>這些表單元素上,所謂雙向數據綁定,指的就是在JS實例中的data與其渲染的dom元素上的內容保持一致,二者任何一個被改變,另一個也會相應的更新為相同的內容,這是通過屬性訪問器實現的。
HTML:
<div id="test04"> <p>`message`</p> <input type="text" v-model="message"> </div>
JS:
var vm4=new Vue({
el:'#test04',
data:{
message:'雙向數據綁定'
}
});v-for列表渲染,用作循環遍歷,類似ng中的ng-repeat
HTML:
<div id="test05"> <ul> <li v-for="todo in todos">`todo`.`text`</li> </ul> </div>
JS:
var vm5=new Vue({
el:'#test05',
data:{
todos:[
{text:'Learn JavaScript'},
{text:'Learn Vue.js'},
{text:'Learn Angular.js'}
]
}
});再來兩個綜合的例子回顧下以上幾個指令的用法
HTML:
<div id="zongHe"> <input type="text" v-model="newTodo" v-on:keyup.enter="addTodo"> <ul> <li v-for="todo in todos"> <span>`todo`.`text`</span> <button v-on:click="removeTodo($index)">X</button> </li> </ul> </div>
JS:
var vm=new Vue({
el:'#zongHe',
data:{
newTodo:'',
todos:[
{text:'add some todos'}
]
},
methods:{
addTodo:function(){
var text=this.newTodo.trim();
if(text){
this.todos.push({text:text}),
this.newTodo=''
}
},
removeTodo:function(index){
this.todos.splice(index,1)
}
}
});HTML:
<form id="demo">
<!-- text -->
<p>
<input type="text" v-model="msg">
`msg`
</p>
<!-- checkbox -->
<p>
<input type="checkbox" v-model="checked">
{{checked ? "yes" : "no"}}
</p>
<!-- radio buttons -->
<p>
<input type="radio" name="picked" value="one" v-model="picked">
<input type="radio" name="picked" value="two" v-model="picked">
`picked`
</p>
<!-- select -->
<p>
<select v-model="selected">
<option>one</option>
<option>two</option>
</select>
`selected`
</p>
<!-- multiple select -->
<p>
<select v-model="multiSelect" multiple>
<option>one</option>
<option>two</option>
<option>three</option>
</select>
`multiSelect`
</p>
<p><pre>data: {{$data | json 2}}</pre></p>
</form>JS:
var demoVm=new Vue({
el:'#demo',
data:{
msg:'hi!',
checked:true,
picked:'one',
selected:'two',
multiSelect:['one', 'three']
}
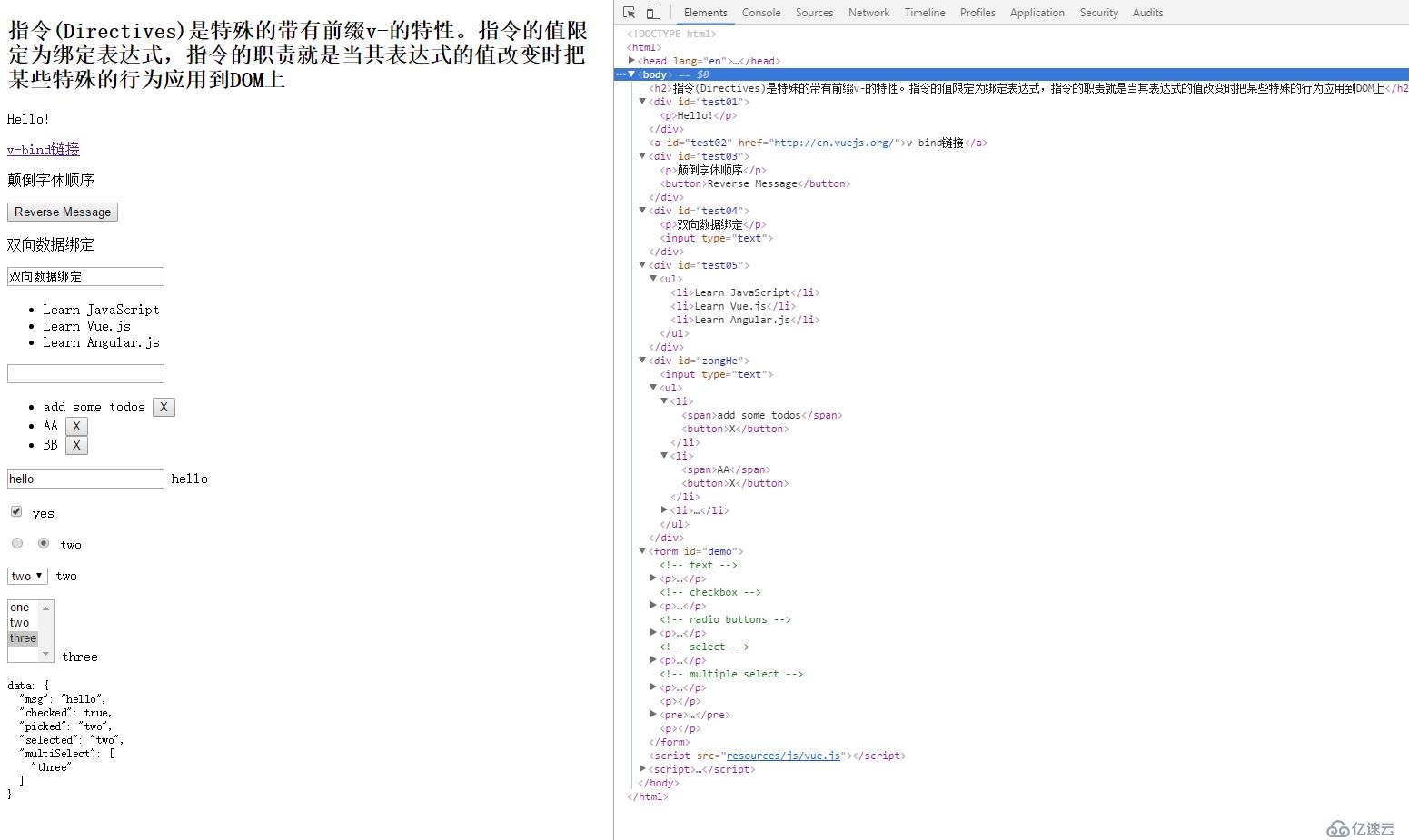
});查看頁面截圖效果:

v-text
v-text 指令可以更新元素的文本內容,文本內容既可以放在 雙大括號標簽里面,也可以通過 v-text 放在標簽內部。區別是放在 v-text 里面在頁面加載時不會看到 雙大括號 閃爍
示例代碼:
<div id="app"> <p>`msg`</p> <hr> <p v-text="msg"></p> </div> <script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script> <script> var vm = new Vue({ el:'#app', data:{ msg:'頁面上有雙大括號閃爍嗎?' } }) </script>
頁面剛加載時:(用戶會看到雙大括號標簽)

頁面加載完畢:

v-html
v-html 指令可以更新元素的innerHTML,也就是說可以解析并執行HTML代碼,與{` `}三大括號標簽功能一致。
注意:不建議在網站上直接動態渲染任意HTML 片段,很容易導致XSS***。
<div id="app">
<p v-html="msg"></p>
</div>
<script src="http://cdn.bootcss.com/vue/2.0.0/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg: '<strong>Hello World!</strong>'
}
})
</script>
v-cloak
這個指令保持在元素上直到關聯實例結束編譯。和 CSS 規則如 [v-cloak] { display: none } 一起用時,這個指令可以隱藏未編譯的 Mustache 標簽直到實例準備完畢。
簡單說,就是防止頁面未加載完成時,顯示雙大括號標簽,我們在打開Vue頁面時,經常看到類似的界面

用戶看到 `msg` 是非常不好的一種體驗,因此,我們可以借助 v-cloak指令解決這個問題
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<input v-model="msg"><br>
`msg`
</div>
<script src="http://cdn.bootcss.com/vue/2.0.0/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg: 'Hello World!'
}
})
</script>
</body>
</html>頁面剛刷新:(頁面是一片空白,什么都沒有,也看不到雙大括號標簽在頁面閃爍)

頁面加載完畢:

v-once
只渲染元素和組件一次。隨后的重新渲染,元素/組件及其所有的子節點將被視為靜態內容并跳過。這可以用于優化更新性能。
這個就完全類似 {{*msg}}標簽,直接看一段官網提供的示例代碼,此處不單獨舉例
<!-- 單個元素 --> <span v-once>This will never change: `msg`</span> <!-- 有子元素 --> <div v-once> <h2>comment</h2> <p>`msg`</p> </div> <!-- 組件 --> <my-component v-once :comment="msg"></my-component> <!-- v-for 指令--> <ul> <li v-for="i in list" v-once>`i`</li> </ul>
v-pre
跳過這個元素和它的子元素的編譯過程。可以用來顯示原始 Mustache 標簽。跳過大量沒有指令的節點會加快編譯。
代碼示例如下:
<div id="app">
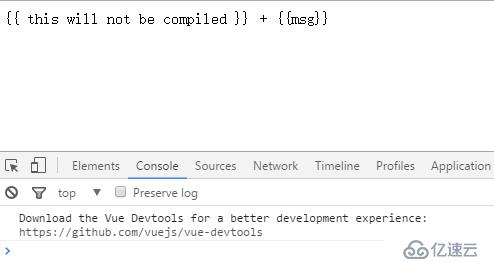
<span v-pre>{{ this will not be compiled }} + `msg`</span>
</div>
<script src="http://cdn.bootcss.com/vue/2.0.0/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg: 'Hello World!'
}
})
</script>注意看控制臺,這個可沒有報錯哦

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。