您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用Vue中v-指令”,在日常操作中,相信很多人在怎么使用Vue中v-指令問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么使用Vue中v-指令”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
v-html 指令用于輸出 html 代碼的,具體使用如下所示:
<div class="email-content"> <p v-html="templatePack"></p> //templatePack是html代碼路徑 </div>

v-text 指令是用于輸出文本的,具體使用如下所示:
<thead> <th class="table-header-th" v-for="(cell, colIndex) in header" :key="colIndex"> <span class="table-header" v-text="cell.value"></span> //輸出cell.value的值 </th> </thead>
通過使用v-once指令,一次性地插值,當數據改變時,插值處的內容不會更新,具體使用如下所示:
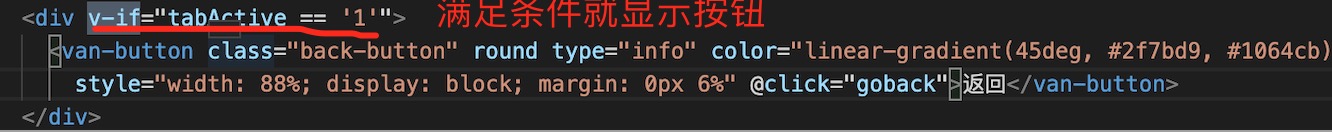
<span v-once> {{ msg }}</span> //msg的值不變v-if 指令是實現條件渲染,插入或者移除元素(true插入, false移除),具體使用如下圖所示:

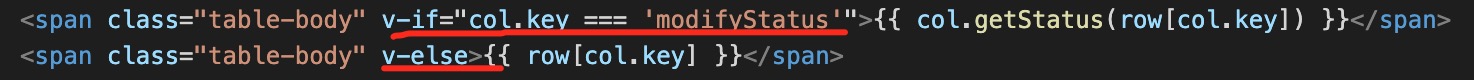
v-else指令保證同級節點存在v-if || v-else-if,搭配v-if使用的,必須緊跟在v-if或者v-else-if后面,否則不起作用,具體使用如下圖所示:

注意:v-if和v-else 只會不能并存,只能存在其一。
v-else-if指令是充當v-if的else-if塊,可以鏈式的使用多次,可以在標簽中更加方便的實現switch語句的功能。
v-show指令是用來隱藏或者顯示元素的,具體使用如下所示:
<van-loading class="loading-bg" type="spinner" size="24px" v-show="httpLoading"/> //根據httpLoading的bool值來判斷是否顯示
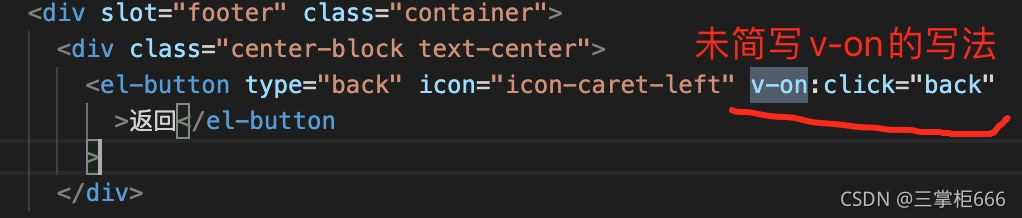
v-on指令是用來進行事件綁定的, 可用@來代替,具體使用如下所示:
<div class="header-bg" @click="toInterviewResume"> //給div標簽綁定點擊事件,使用@來代替v-on

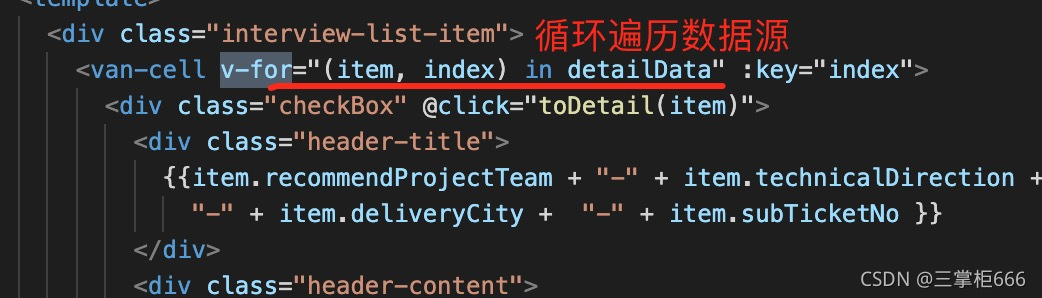
v-for指令實現的是循環語法,也就是for循環的功能,具體使用如下所示:

v-bind指令是用來實現屬性綁定的,它可以簡寫,具體使用如下所示:
<img v-bind:src="imgSrc”> //v-bind 未簡寫 <img :src="imgSrc"> //v-bind 簡寫
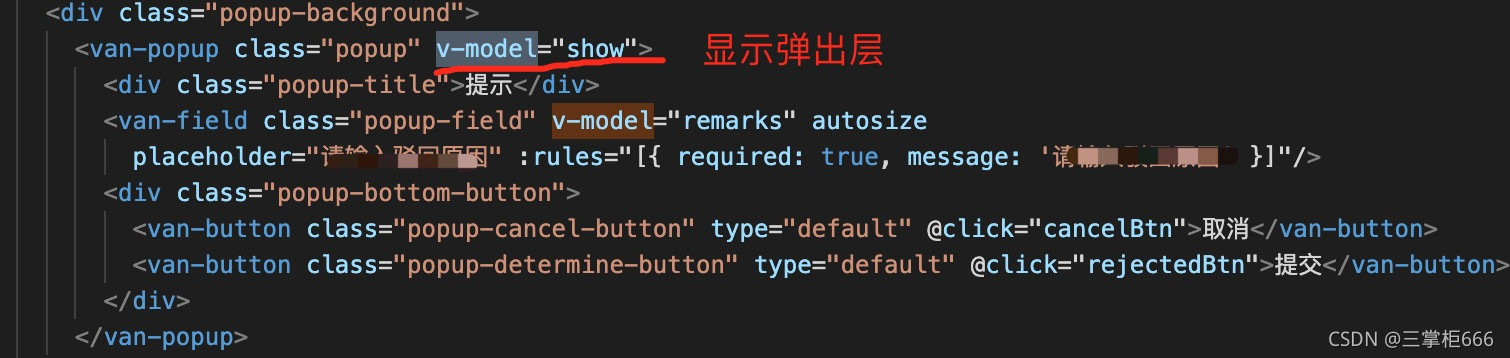
v-model指令是用來實現雙向數據綁定的,具體使用如下所示:

v-pre指令是用來不解析數據的,具體使用如下所示:
<span class="table-header" v-pre>{{hello world}}</span> //顯示效果為:{{hello world}}v-cloak指令是:vue解析前,v-cloak會存在于頁面;vue解析完成 ,v-cloak消失。它能夠解決插值表達式閃爍的問題,具體使用如下所示:
//css樣式
[v-cloak]{
display:none;
color:red;
}
....
<span v-cloak>Loading…</span>除了上面的核心功能默認內置的指令,Vue.js也允許注冊自定義指令。在 Vue2.0 中,代碼復用和抽象的主要形式是組件,但是有的情況下,仍然需要對普通 DOM 元素進行底層操作,這時候就會用到自定義指令。
場景:當頁面加載時,讓輸入框獲得焦點。
只要在打開這個頁面后還沒點擊過任何內容的時候,這個輸入框就應當還是處于聚焦狀態,這里使用v-focus指令來實現該需求,具體使用如下所示:
// 注冊全局自定義指令 `v-focus`
Vue.directive('focus', {
// 當被綁定的元素將要插入到 DOM 中時
inserted: function (el) {
// 聚焦對應的元素
el.focus();
}
});
//在輸入框使用的地方使用上述自定義指令
<input v-focus>場景:如果指令需要有多個值,可傳入一個 JavaScript 對象字面量,但是該指令函數能夠接受所有合法的 JavaScript 表達式。具體使用如下所示:
<span v-demo="{ color: ‘red', text: 'hello world!' }"></span>
Vue.directive('demo', function (el, binding) { //
console.log(binding.value.color); // 輸出結果“red”
console.log(binding.value.text); //輸出結果 "hello world!"
});到此,關于“怎么使用Vue中v-指令”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。