您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue插值的操作方法有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
vue插值操作有:1、使用Mustache語法,語法“{{值}}”;2、使用v-once指令;3、使用v-html指令,可輸出html代碼;4、使用v-text指令,用于將數據顯示在界面中;5、使用v-pre指令;6、用v-cloak指令。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
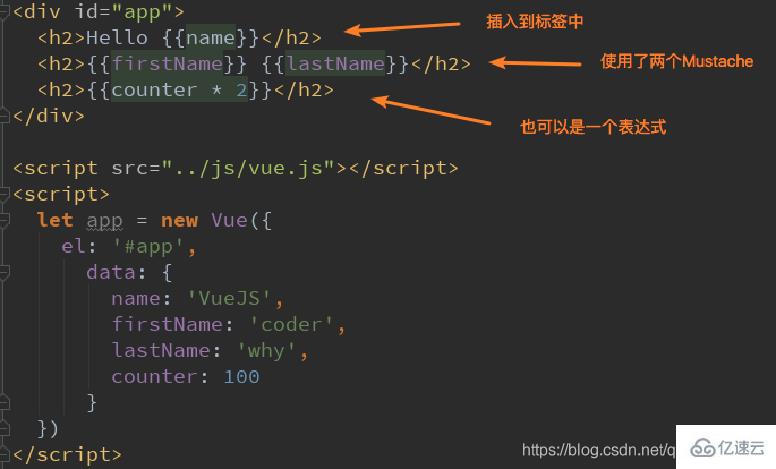
第一種:Mustache
Mustache語法(也就是雙大括號)。
Mustache: 胡子/胡須。(胡子語法)
數據是響應式的

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{message}},world!</h3>
<h3>{{counter * 2}}</h3>
<h3>{{message}} {{counter}}</h3>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
counter:200
},
methods: {
}
})
</script>
</body>
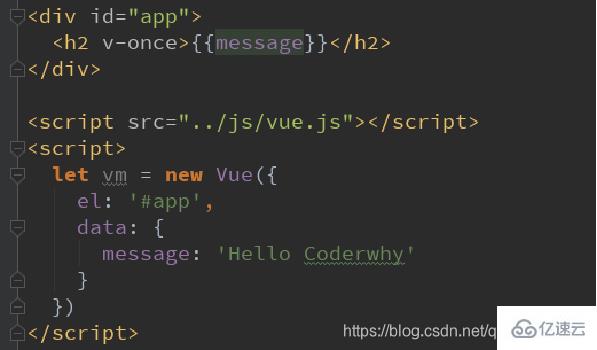
</html>第二種:v-once
該指令后面不需要跟任何表達式(比如之前的v-for后面是由跟表達式的)
該指令表示元素和組件只渲染一次,不會隨著數據的改變而改變。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{message}}</h3>
<h3 v-once>{{message}}</h3>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
</body>
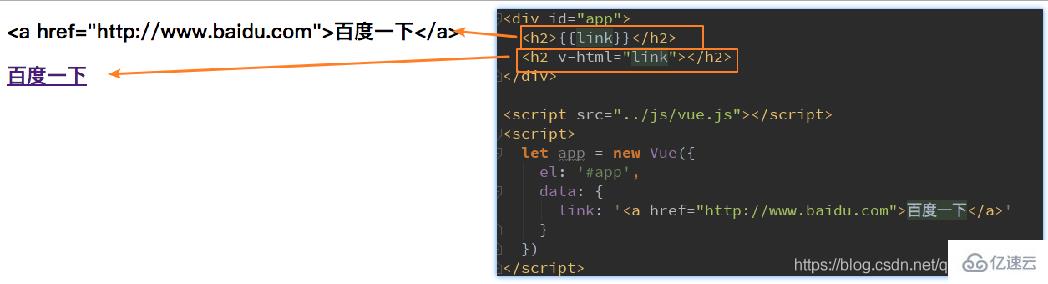
</html>第三種:v-html
從服務器請求到的數據本身就是一個HTML代碼
該指令后面往往會跟上一個string類型,會將string的html解析出來并且進行渲染

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{link}}</h3>
<h3 v-html>{{link}}</h3>
<h3 v-html="link"></h3>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
link: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
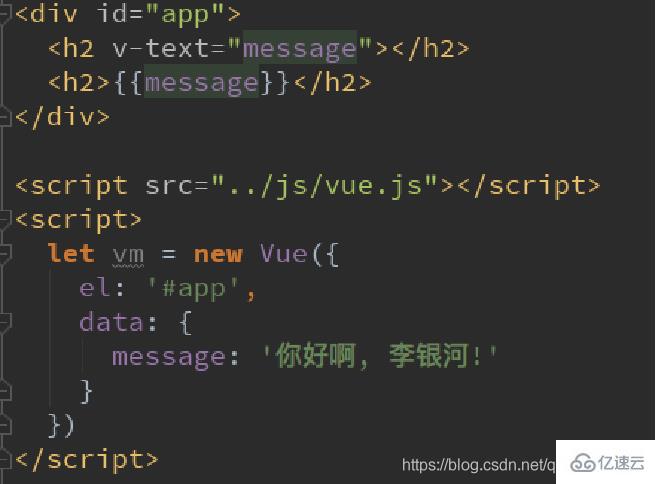
</html>第四種:v-text
v-text作用和Mustache比較相似:都是用于將數據顯示在界面中
v-text通常情況下,接受一個string類型

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{message}}</h3>
<h3 v-text="message2"></h3>
<h3 v-text="message2">{{message}}</h3>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
message2:'World'
}
})
</script>
</body>
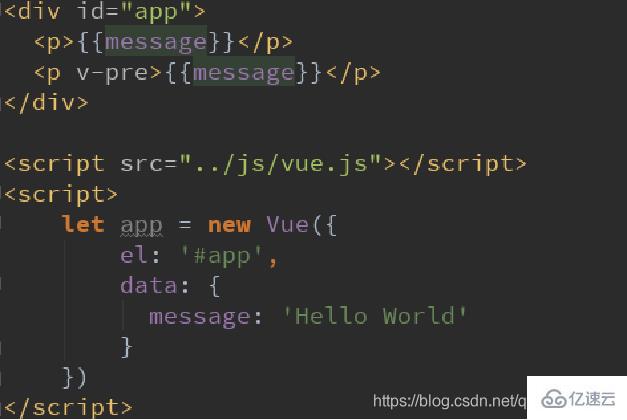
</html>第五種:v-pre
v-pre用于跳過這個元素和它子元素的編譯過程,用于顯示原本的Mustache語法。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{message}}</h3>
<h3 v-pre>{{message}}</h3>
</div>
<script>
let app=new Vue({
el:'#app',
data:{
message:'Hello'
}
})
</script>
</body>
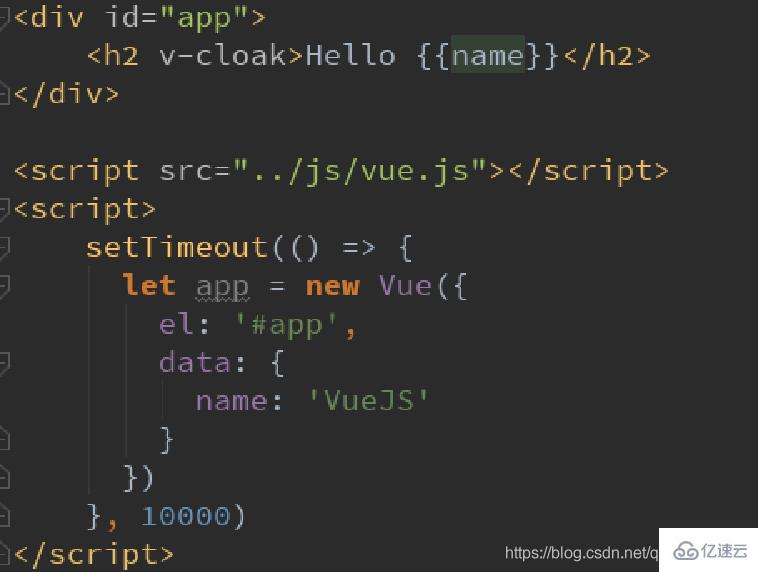
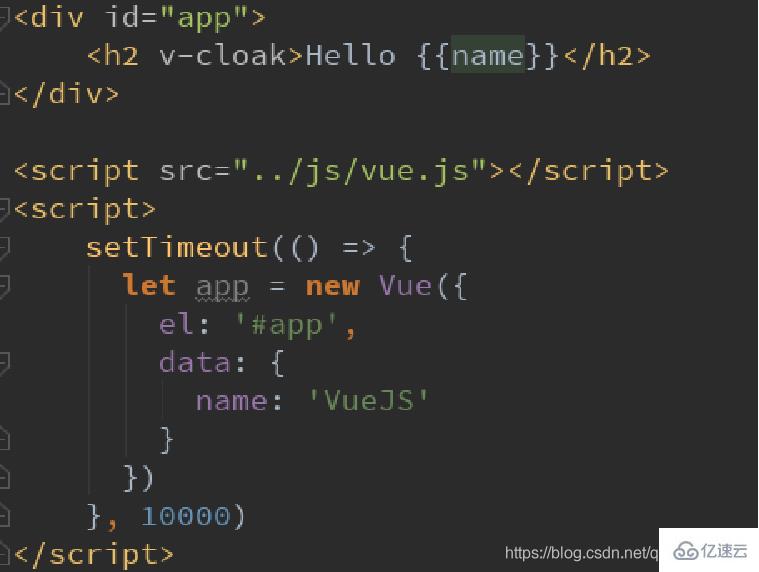
</html>第六種:v-cloak
可能會直接顯然出未編譯的Mustache標簽
cloak: 斗篷


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<h3>Hello,{{name}}</h3>
<h3 v-cloak>Hello,{{name}}</h3>
</div>
<script>
setTimeout(()=>{
let app=new Vue({
el:'#app',
data:{
name:'World'
}
})
},10000)
</script>
</body>
</html>以上就是“vue插值的操作方法有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。