您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一.使用bootstrap主題的jQuery日期選擇插件
bootstrap-datepicker.js
二.jQuery UI jQuery日期選擇插件
datepicker,集成在jquery-ui.js內.
http://api.jqueryui.com/datepicker/
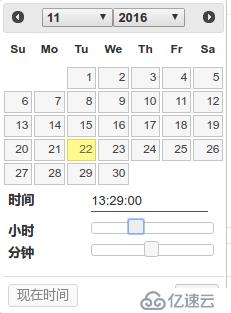
三.擴展了jQuery的datepicker插件,可以選擇時間
jquery-ui-timepicker-addon.js
要先導入jquery-ui.js
https://github.com/trentrichardson/jQuery-Timepicker-Addon

四.jquery-ui-timepicker-addon 用法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link type="text/css" href="/static/app1/css/jquery-ui.css" rel="stylesheet"/>
<link type="text/css" href="/static/app1/css/jquery-ui-timepicker-addon.css" rel="stylesheet"/>
<script src="/static/app1/js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="/static/app1/js/jquery-ui.js"></script>
<script type="text/javascript" src="/static/app1/js/jquery-ui-timepicker-addon.js"></script>
<script type="text/javascript" src="/static/app1/js/jquery-ui-timepicker-zh-CN.js"></script>
</head>
<body>
<form>
<input title="你好" id="timepicker" value="點擊彈出選擇框">
</form>
<script>
var conf = {
//buttonImageOnly: true,
changeYear: true,
changeMonth: true,
selectOtherMonths: false,
showSecond: false,
dateFormat: 'yy-mm-dd',
timeFormat: 'HH:mm:ss',
stepHour: 1,
stepMinute: 1,
hourMax: 20,
hourMin: 9
};
$('#timepicker').datetimepicker(conf);
</script>
</body>
</html>
jquery-ui-timepicker-zh-CN.js 漢化新加了monthNamesShort和monthNames,
(function($) {
$.timepicker.regional['zh-CN'] = {
timeOnlyTitle: '選擇時間',
timeText: '時間',
hourText: '小時',
minuteText: '分鐘',
secondText: '秒鐘',
millisecText: '毫秒',
microsecText: '微秒',
timezoneText: '時區',
currentText: '現在時間',
closeText: '確認',
timeFormat: 'HH:mm',
timeSuffix: '',
amNames: ['AM', 'A'],
pmNames: ['PM', 'P'],
isRTL: false,
monthNamesShort: [ "01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12" ],
monthNames: [ "01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12" ]
};
$.timepicker.setDefaults($.timepicker.regional['zh-CN']);
})(jQuery);
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。