您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“jQuery怎么實現日期范圍選擇器”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jQuery怎么實現日期范圍選擇器”吧!
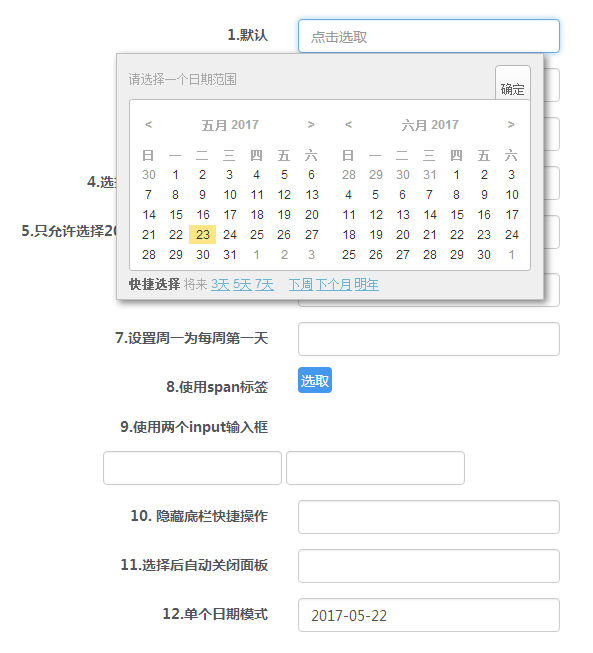
jQuery Date Range Picker是一款允許用戶選擇一個日期時間范圍的jQuery日期選擇器插件。整個日期選擇器插件使用CSS來渲染樣式,可以非常容易的使用CSS來定制皮膚。而且瀏覽器兼容性非常好,支持多種時間格式。

查看演示 下載源碼
準備
使用該日期選擇器插件需要 jQuery 1.3.2+和Moment 2.2.0+的支持。
<link rel="stylesheet" href="css/daterangepicker.css" rel="external nofollow" /> <script src="js/moment.min.js"></script> <script src="js/jquery.daterangepicker.js"></script>
HTML結構
在需要放置日期選擇器的地方添加以下html結構,就是一個輸入框。
<input type="text" id="datepicker" value="">
調用插件
調用jQuery Date Range Picker插件非常簡單,和其他常見的jQuery插件一樣:
$('#datepicker').dateRangePicker(option);配置參數
該日期選擇器的默認配置參數如下:
{
format: 'YYYY-MM-DD',
separator: ' to ',
language: 'auto',
startOfWeek: 'sunday',// or monday
getValue: function()
{
return this.value;
},
setValue: function(s)
{
this.value = s;
},
startDate: false,
endDate: false,
minDays: 0,
maxDays: 0,
showShortcuts: true,
time: {
enabled: false
},
shortcuts:
{
//'prev-days': [1,3,5,7],
'next-days': [3,5,7],
//'prev' : ['week','month','year'],
'next' : ['week','month','year']
},
customShortcuts : [],
inline:false,
container: 'body',
alwaysOpen:false,
singleDate:false,
batchMode:false,
beforeShowDay: [function],
dayDivAttrs: [],
dayTdAttrs: [],
applyBtnClass: ''
}format (String):Moment的日期格式。點擊這里查看Moment文檔。
separator (String):日期字符串之間的分隔符。
language (String):預定義的語言是"en"和"cn"。你可以使用這個參數自定義語言。也可以設置為"auto"來讓瀏覽器自己檢測語言。
startOfWeek (String):"sunday" 或 "monday"。
getValue (Function):當從DOM元素中獲取日期范圍時會調用該函數,函數的上下文被設置為datepicker DOM。
setValue (Function):當向DOM元素中寫入日期范圍時調用該函數。
startDate (String or false):定義用戶允許的最早日期,格式和format相同。
endDate (String or false):定義用戶允許的最后日期,格式和format相同。
minDays (Number) :該參數定義日期范圍的最小天數,如果設置為0,表示不限制最小天數。
maxDays (Number):該參數定義日期范圍的最大天數,如果設置為0,表示不限制最大天數。
showShortcuts (Boolean) :先生或隱藏shortcuts區域。
time (Object):如果允許該參數就會添加時間的范圍選擇。
shortcuts (Object):定義快捷鍵按鈕。
customShortcuts (Array):定義自定義快捷鍵按鈕。
inline (Boolean):使用inline模式渲染該日期選擇器,而不是overlay模式。如果設置為true,則要一起設置container參數。
container (String, css selector || DOM Object) :要進行渲染的日期選擇器DOM元素。
alwaysOpen (Boolean):如果使用inline模式,你可能希望在頁面加載時就渲染日期選擇器。該參數設置為true時會隱藏"close"按鈕。
singleDate (Boolean):設置為true可以選擇單個的日期。
batchMode (false / 'week' / 'month'):自動批處理模式。
事件
當該日期選擇器在DOM中選擇某個日期范圍時會觸發三個事件。
$('#datepicker')
.dateRangePicker()
.bind('datepicker-change',function(event,obj)
{
console.log(obj);
// obj will be something like this:
// {
// date1: (Date object of the earlier date),
// date2: (Date object of the later date),
// value: "2013-06-05 to 2013-06-07"
// }
})
.bind('datepicker-apply',function(event,obj)
{
console.log(obj);
})
.bind('datepicker-close',function()
{
console.log('close');
});API
在你調用$(dom).dateRangePicker()之后:
$(dom).data('dateRangePicker')
.setDateRange('2013-11-20','2013-11-25'); //set date range, two date strings should follow the `format` in config object
.clear(); // clear date range
.close(); // close date range picker overlay
.open(); // open date range picker overlay
.destroy(); // destroy all date range picker related things到此,相信大家對“jQuery怎么實現日期范圍選擇器”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。