溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery插件實現的日歷功能。分享給大家供大家參考,具體如下:
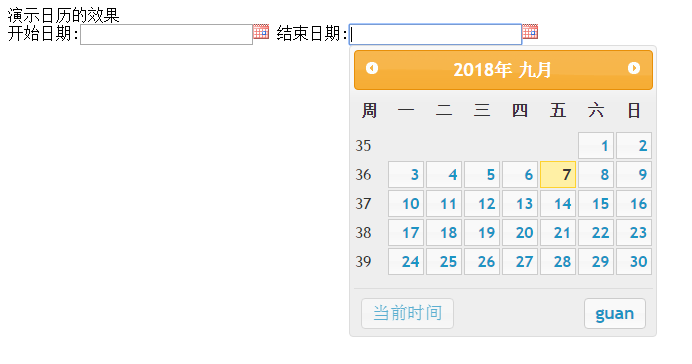
先來看看運行效果:

具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net jQuery日歷插件</title>
<!--引入jQuery類庫文件-->
<script src="js/jquery-1.7.1.min.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery-ui-1.8.18.custom.min.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery.ui.datepicker-zh-CN.js"></script>
<!--引入Css樣式類庫文件-->
<link rel="stylesheet" href="css/ui-lightness/jquery-ui-1.8.18.custom.css" rel="external nofollow" />
<style>
#startTime,#endTime{
/* background-color:red;*/
}
</style>
<script type="text/javascript">
$(function(){
//設置日歷顯示的采用的地區 是中國
$.datepicker.setDefaults( $.datepicker.regional[ "zh-CN" ] );
$("#startTime,#endTime").datepicker({
//altField:"#actualDate",
//altFormat:"DD, d MM, yy",
autoSize:false ,//自動調整大小的操作 改變的輸入框的大小
changeMonth:false,//如果為true 彈出一個下拉的菜單
changeYear:false, //前邊有默認10年 當前年份的 后邊有默認10年組成的下拉菜單
dateFormat:"yy-mm-dd", //日期的格式 呈現在輸入的文本框中
defaultDate:+1, //缺省的日期 + - 相對于當前的日期 計算
showWeek: true, //顯示當前年的周數
firstDay:1, //當前年份開始的第一天
showOn:"button", //borth 既可以觸發按鈕 又可以觸發文本框 彈出 日歷 如果是button 只能觸發button事件
buttonImage: "images/calendar.png", //設置按鈕的圖片
buttonImageOnly: true, //設置這按鈕只顯示圖片效果 不要有button的樣式
showAnim:"toggle", //彈出日歷的效果
prevText:"上一月",
nextText:"下一月",
yearRange:"c-5:c+5", //年份的前后取值范圍
//minDate:1,
//maxDate:25,
/*
結束日期的最小值 必須大于等于 開始日期的最大值
*/
//showOtherMonths: true, //顯示當前月份日期的其他日期值
//selectOtherMonths: true, //顯示當前月份日期的其他日期值 并且是可以選擇的 默認是不可以選擇的
numberOfMonths:1, //連續彈出3個月的日歷
showButtonPanel:true,
closeText:"guan",
//gotoCurrent:true
onSelect:function(textDate,inst){
alert(textDate);
}
});
});
</script>
</head>
<body>
<div>演示日歷的效果</div>
<!-- <div id="datepicker"></div>-->
開始日期:<input type="text" id="startTime" />
結束日期:<input type="text" id="endTime" />
</body>
</html>
附:完整實例代碼點擊此處本站下載。
PS:這里再為大家推薦幾款時間及日期相關工具供大家參考:
在線日期/天數計算器:
http://tools.jb51.net/jisuanqi/date_jisuanqi
在線日期天數差計算器:
http://tools.jb51.net/jisuanqi/onlinedatejsq
Unix時間戳(timestamp)轉換工具:
http://tools.jb51.net/code/unixtime
網頁萬年歷日歷:
http://tools.jb51.net/bianmin/webwannianli
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery日期與時間操作技巧總結》、《jQuery拖拽特效與技巧總結》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》、《jquery選擇器用法總結》及《jQuery常用插件及用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。