溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery插件echarts實現的單折線圖效果。分享給大家供大家參考,具體如下:
1、問題背景:
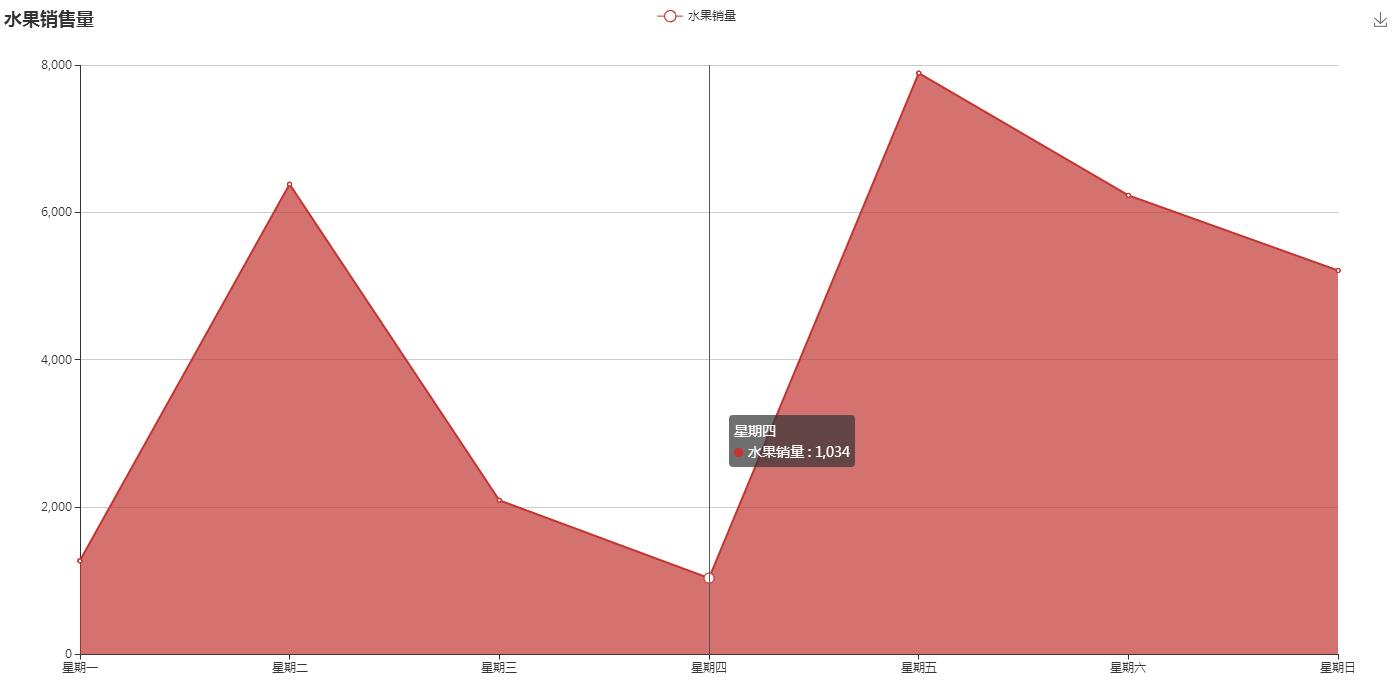
設計一個折線圖,展示一個星期內水果銷售量
2、實現源碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-單折線圖</title>
<script type="text/javascript" src="jquery-1.4.2.min.js" ></script>
<script type="text/javascript" src="echarts.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微軟雅黑";
font-size: 12px;
}
#line{
width:100%;
height:99%;
}
</style>
<script>
$(document).ready(function(){
var chart = document.getElementById("line");
var echart = echarts.init(chart);
var option = {
title: {
text: '水果銷售量'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['水果銷量']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['星期一','星期二','星期三','星期四','星期五','星期六','星期日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'水果銷量',
type:'line',
stack: '銷量',
areaStyle: {normal: {}},
data:[1270, 6382, 2091, 1034, 7890, 6230, 5210]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="line"></div>
</body>
</html>
3、實現效果圖:

附:完整實例代碼點擊此處本站下載。
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常用插件及用法總結》、《jquery中Ajax用法總結》、《jQuery表格(table)操作技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。