您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
官方網站: http://quasar-framework.org/
一、安裝
1、 安裝quasar-cli
npm install -g quasar-cli
2、 使用quasar starter kits初始化項目
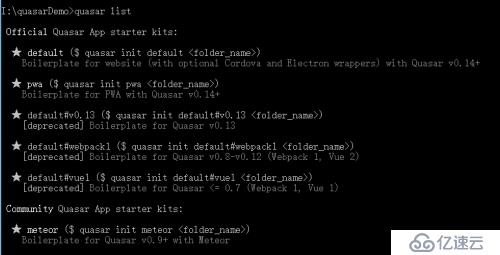
quasar提供了多套開發套件,可以使用quasar list查看當前可用的套件

其中官方提供5套開發套件,使用方法如下
quasar init <starter_kit_name> <folder_name>
例如想安裝默認套件,安裝到當前目錄的demo文件夾下
quasar init default demo , 然后進入demo目錄npm install即可
二、開始使用
1、quasar支持通過開發模式啟動,支持熱重載
可以通過 quasar dev [theme] 來啟動項目
例如:
quasar dev 或者 quasar dev mat 使用mat主題啟動
quasar dev ios 使用ios主題啟動
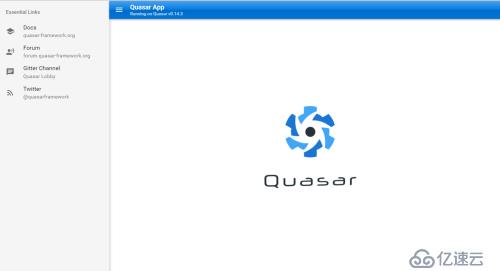
使用default套件安裝啟動后:

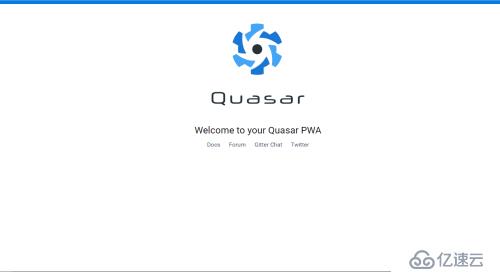
使用pwa套件安裝啟動后:

剩余的0.13版本,webpack1和vue1在此就不做贅述了
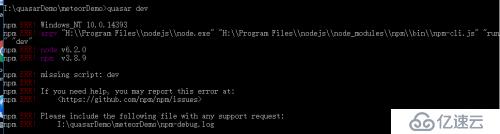
另外發現非官方提供的這個meteor安裝后 quasar dev會報錯:

2、模板
一些通用頁面框架,可以在根目錄下的templates文件夾下提前寫好,需要創建新頁面時,直接通過 quasar new [templates文件夾下的模板文件] [文件名稱]
使用default套件搭建好項目后,templates下默認會給出三個模板,layout,page,component,也可以自己在里寫好。以layout舉例:
quasar new layout temp

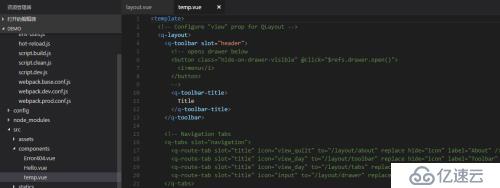
這是src/components下就會多出一個根據layout模板創建好的temp.vue文件,文件的內容與layout頁面一模一樣

3、演示app
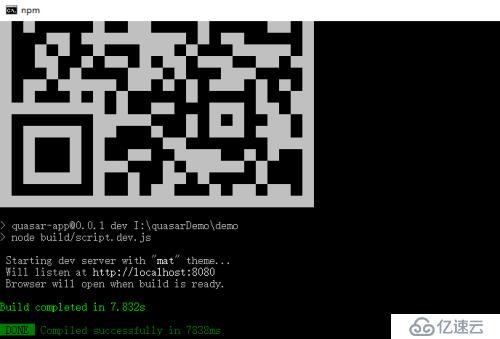
通過quasar dev --play 啟動時可以同時生成一個二維碼

手機掃描后可直接查看頁面

酷炫!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。