您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
原文:How to Create a Dark Ext JS Theme– Part 1
我是不是都要演示我的Spotifinder Ext JS應用程序。它是一個很酷的應用程序,可連接到LastFm和Spotify。創建它的目的,是未了在培訓課程中演示Ext JS的概念。它還展示了Ext JS中偉大的主題功能。
今年,我在SenchaCon展示了高級主題功能,并收到了一些關于如何創建Spotifinder應用程序主題的咨詢。因此,我覺得編寫一個教程來說明如何創建這個相當酷,且很好看的暗黑主題。
你可以使用該教程來幫助你創建Sencha應用程序主題大賽的參賽作品。
第一名的獲獎者將獲得2500美金!
現在就報名吧。
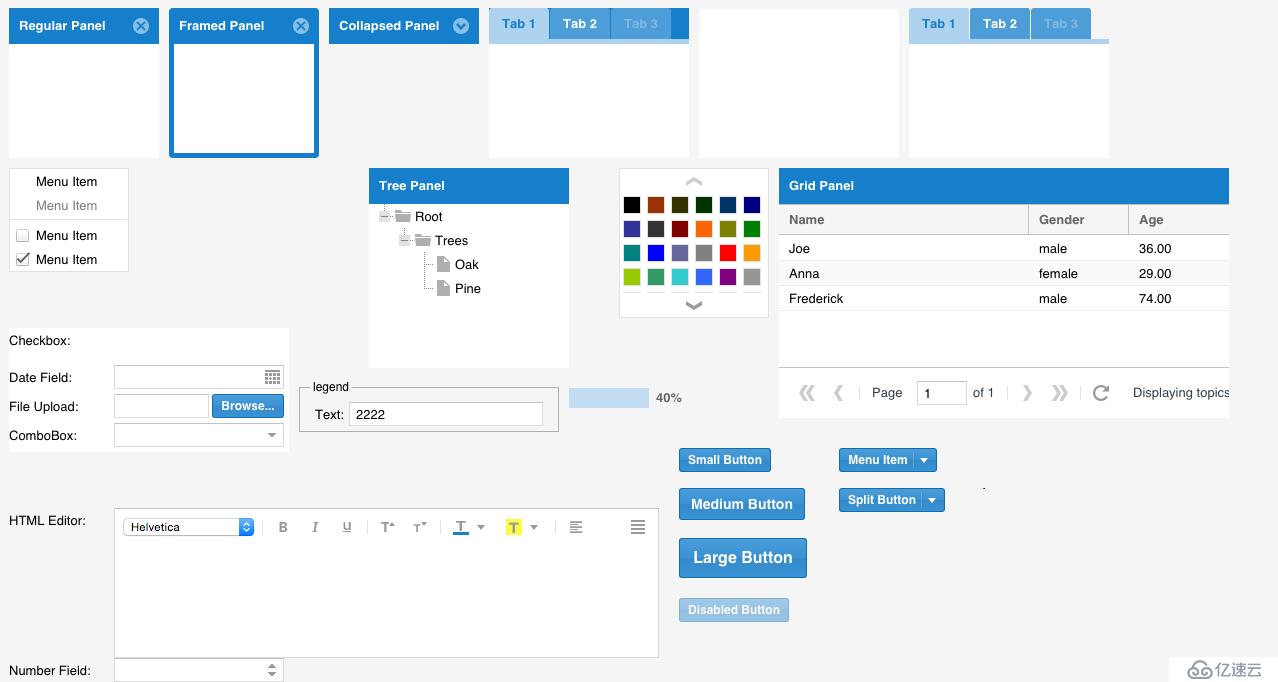
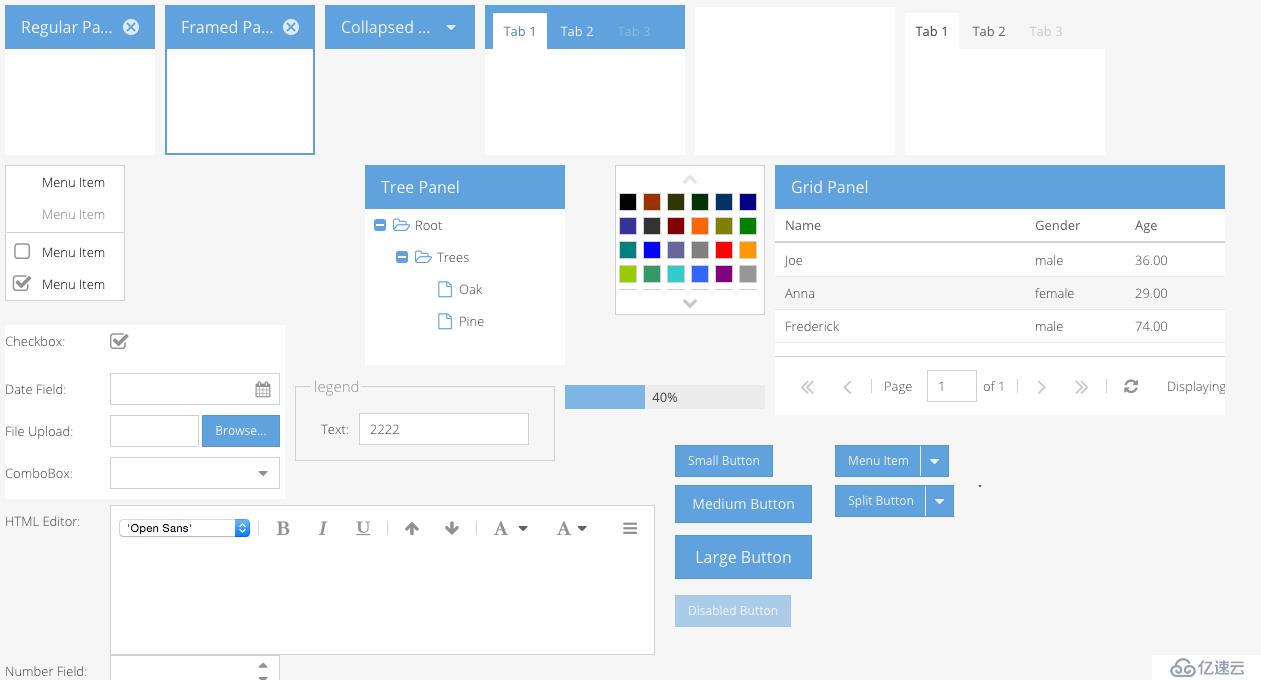
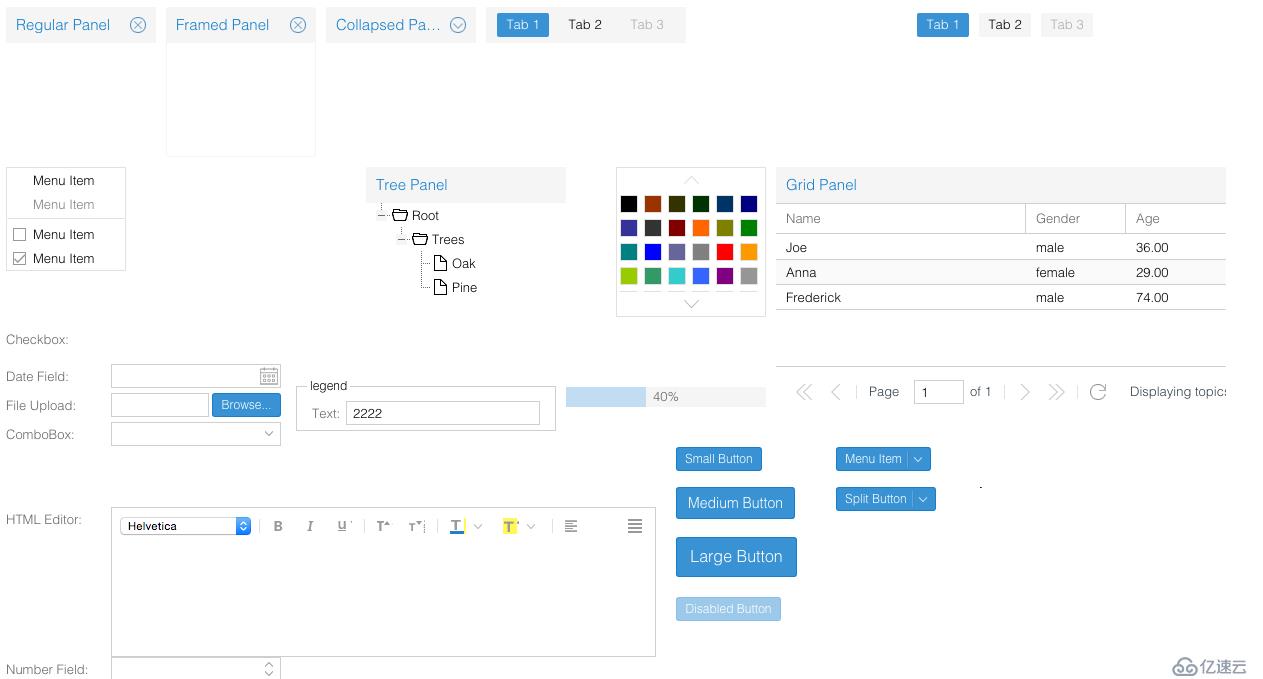
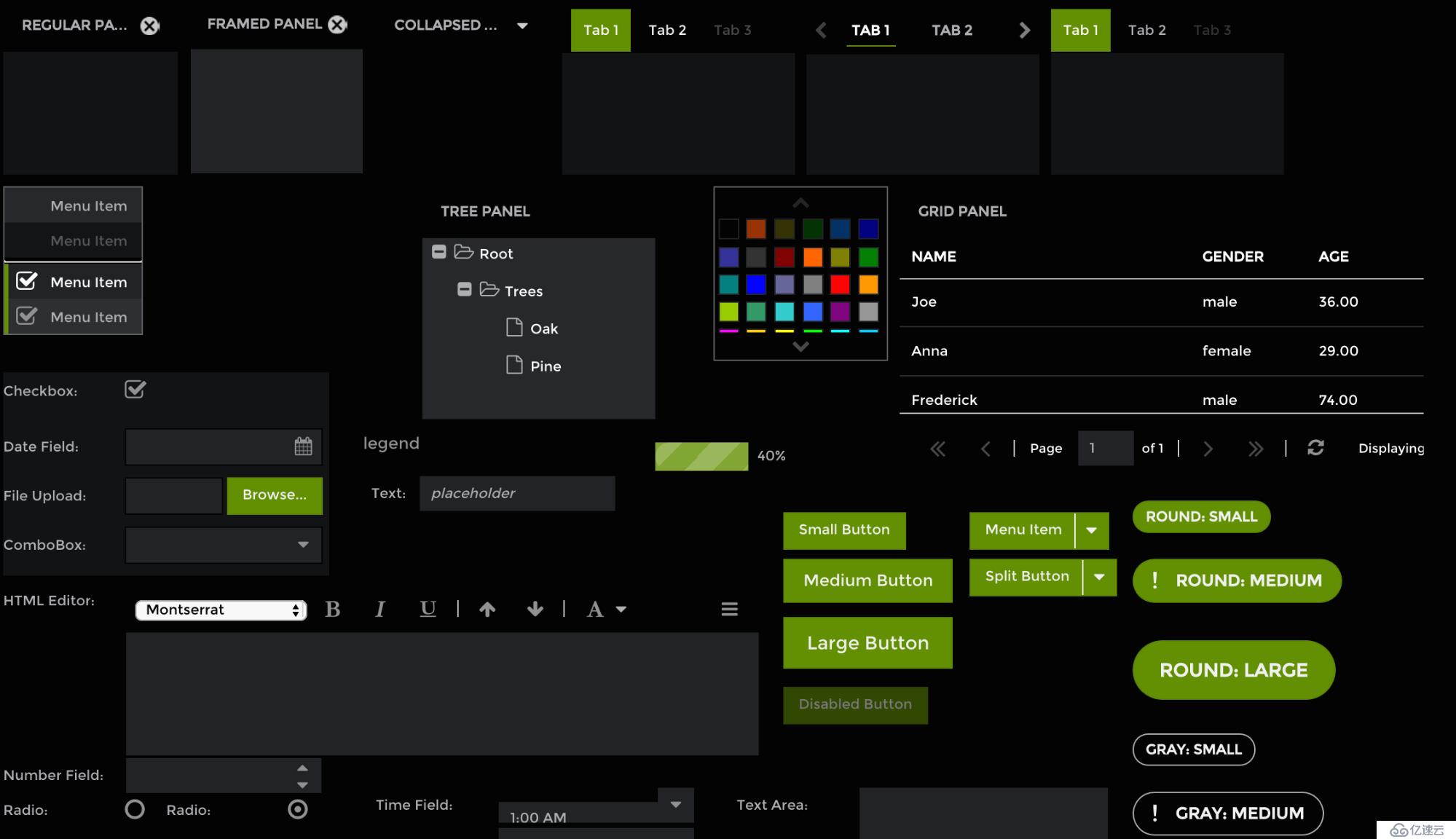
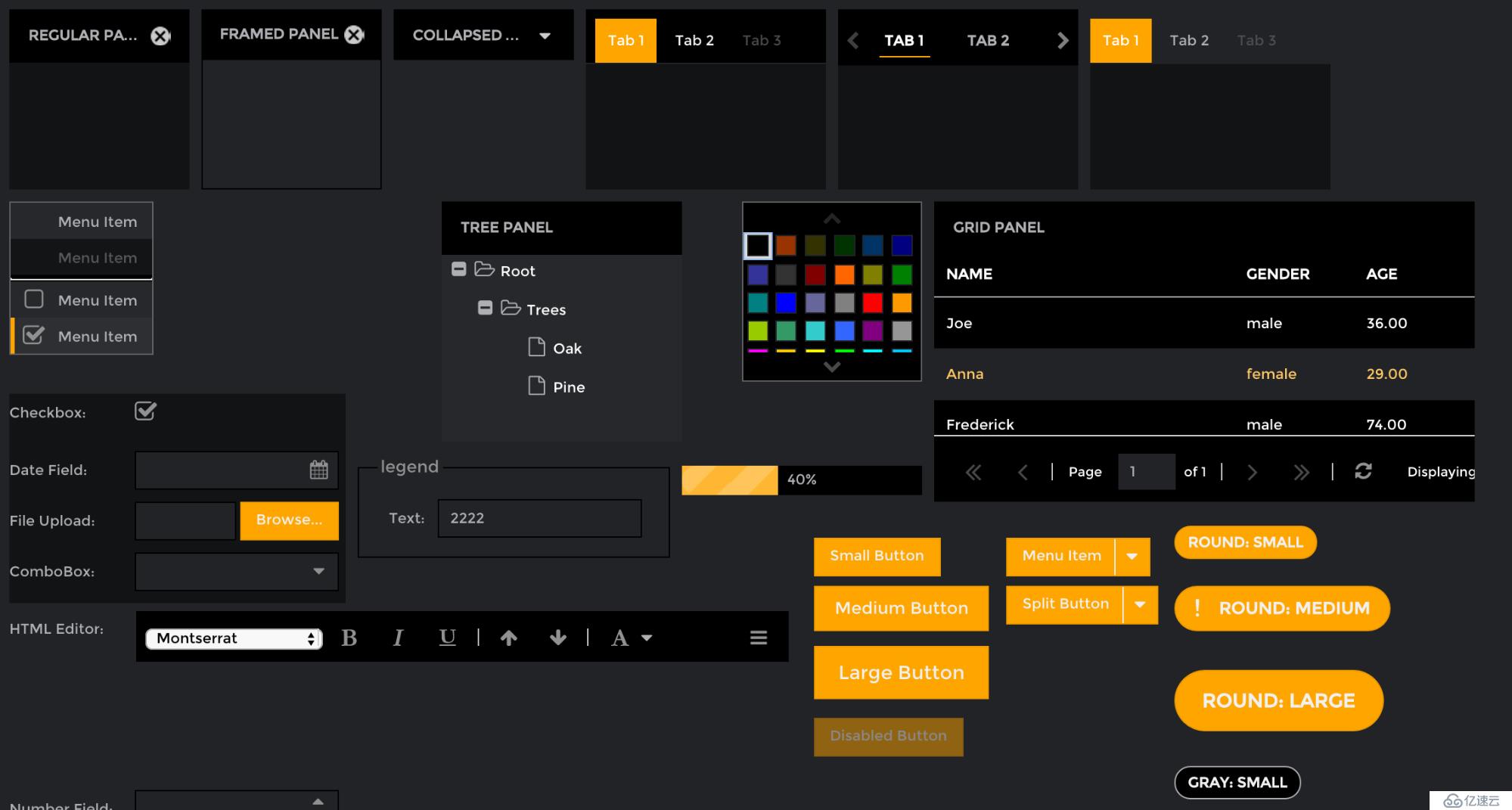
本教程所使用到的文件可以在這里找 到。它基本上只是一個簡單的帶有許多組件的Ext JS應用程序(視圖),如Grid以及其他組件。你也可以使用任何其他的Ext JS(4、5或6)應用程序,我使用這個只是昨晚一個參考,而且使用的是Ext JS 6。主題化一個“所有組件”的應用程序指的是什么呢?它就是一個可以讓你查看新主題的外觀而不需要通過單擊實際在線應用程序的東西。
另一個先決條件是:Sencha Cmd必須可以在命令行上運行。可以在命令行上使用sencha命令進行測試。它將會輸出一個版本號,對于Ext JS 6,Cmd的版本號將會是6.x。

Ext JS主題使用的是Sass,是建立在棒極了的樣式表語法之上的,而且確實,它棒極了。它可以通過更多的動態方式來編寫CSS代碼,例如,可以在樣式表中使 用變量或運算。瀏覽器是不能理解Sass的,它只會CSS,隱藏,這些Sass主題需要被編譯為生產所用的CSS代碼,這樣,瀏覽器才能讀懂它。在Ext JS應用程序中要編譯主題,需要使用Sencha Cmd。
Ext JS附帶了一個開箱即用的主題,可以直接切換到其中任何一個主題并使用它,或者,還可以擴展它或編輯它。本文是講述如何創建自定義主題的,最好的方式去編 輯海王星或新的海衛一主題。它提供了一些變量,可以使用他們去改變外觀和感官。由于它的背景是有顏色的,而前端文章是白色的,因而它是用來創建好看的暗黑 主題的理想主題。好了,基本理論已經說完,下面開始來實現它吧。


下面開始創建一個新的主題。在這里,將創建一個主題包,這樣,就可以在其他項目中使用它了。
打開Sencha Cmd并運行以下命令:
sencha generate theme theme-spotifext
這將在工作區(workspace)的packages/local文件夾中創建一個主題包。它包含有一個sass/var文件夾,用來存放 Sass樣式表的變量文件,這些文件會先編譯。它還包含一個sass/src文件夾,用來存放使用了混入(mixins)和CSS規則的Sass樣式表文 件,這些文件的編譯時間在后,以便使用預定義的變量。主題包還包含了一個resources文件夾,它可以用來存放諸如圖片或字體等文件。包里還包含一個 package.json文件,它保存了主題包的元數據,例如,它將包的類型設置為“主題”。此外,還可以編寫聯系信息和描述。這里還有一件事需要去做, 就是創建新的海衛一主題的變種,需要將extend行修改為:
"extend": "theme-triton"
要注意的是,Ext JS 6的主題不再有“ext-”前綴。
現在,可以在主題示例應用程序中查看海衛一的變種主題了,這需要使用正確的方式來將它綁定到應用程序。
剛才特別特到“正確方式”是因為傳統的Web設計是通過修改Index.html頁并切換STYLE標記來改變樣式的。在Ext JS應用程序中,這是行不通的,這需要通過修改app.json文件來實現。這是因為Ext JS在index.html中會通過微加載來加載bootstrap.css文件以加載正確的樣式。bootstrap.css會指向一個使用Sass主 題生成的CSS版本。這種方式有一個巨大的優勢,就是所有圖像和字體的路徑在任何環境中都是一樣的,武磊是開發、測試或者發布。
可以通過打開演示應用程序的app.json文件并修改theme行來連接到新的Spotifext主題:
"theme": "theme-spotifext"
下一步要做的是使用sencha app build或sencha app build development來生產應用程序(只是生成主題而不是整個應用程序),然后繼續。
如果你運行的是通用應用程序,而且希望在classic工具包中使用Spotifext主題,就需要將主題連接到生成配置,例如:
"builds": { "myclassicprofile": { "toolkit": "classic", "theme": "theme-spotifext"
}, "mymodernprofile": { "toolkit": "modern", "theme": "theme-cupertino"
}
},1234567891011要做的第一件事就是去創建一些文件,在package文件夾(packages/local/theme-spotifext)創建以下文件:
sass/var/_config.scss sass/var/Component.scss sass/var/button/Button.scss sass/var/form/field/Base.scss sass/var/grid/Panel.scss sass/var/tab/Panel.scss
要注意文件的名稱。在這里,除了_config.scss之外,都是與框架組件對應的。Component.scss對應的是 Ext.Component,grid/Panel.scss對應的是Ext.grid.Panel.scss。這種對應是在app.json文件中作為 sass命名空間設置好的。不需要對這進行修改。
Sass的一個重要特點是可以定義變量。還記得使用習慣的普通的舊CSS時的情形嗎?當編寫好完整的樣式表,在最后時刻,公司希望你修改應用程序的顏色。這時候,就可能出現大問題了,因為不得不去查找并替換所有有關的顏色值,還包括與之相關的較亮或較暗的對比。
使用Sass,這就不是什么大問題了。可以在文件的頂部定義一個變量,然后在CSS規則中,指向這些預定義的變量。由于Sass樣式表是需要編譯的,它會使樣式變得更動態。
先來試下這個,在Component.scss文件,加入自定義的顏色配置表(也就是_configt.scss文件),這需要在var/Component.scss文件的定義加入以下代碼:
@import ‘_config.scss’;
現在,在_config.scss文件中,需要定義一些貫穿整個樣式表的變量。在文件頂部定義以下這些變量:
//my own variables$dark-bg: #000;$dark-bg2: #121314;$dark-bg3: #222326;$dark-bg4: darken(#88898C, 15%);$front-color: #adafb2;$front-color2: #fff;$highlight-color: $base-color;$highlight-color2: lighten($highlight-color, 20%);$highlight-color3: darken($highlight-color, 20%);$font-family: 'Montserrat', helvetica , arial , verdana , sans-serif;$font-size: 12px;123456789101112131415
要注意$highlight-color2和3,這些是在內置的Sass函數中用來將高亮顏色改變為20%較亮或較暗色調的。
要清楚Sass變量是極其重要的Sass功能,因為,Ext JS就是使用Sass變量的。實際上,有兩種類型的變量:全局變量和組件變量。
第一個定義的變量basecolor就是一個全局的ExtJSSass變量。當修改改變量,它的效果會應用到全局范圍,許多其他的顏色都是基于base-color進行計算的。
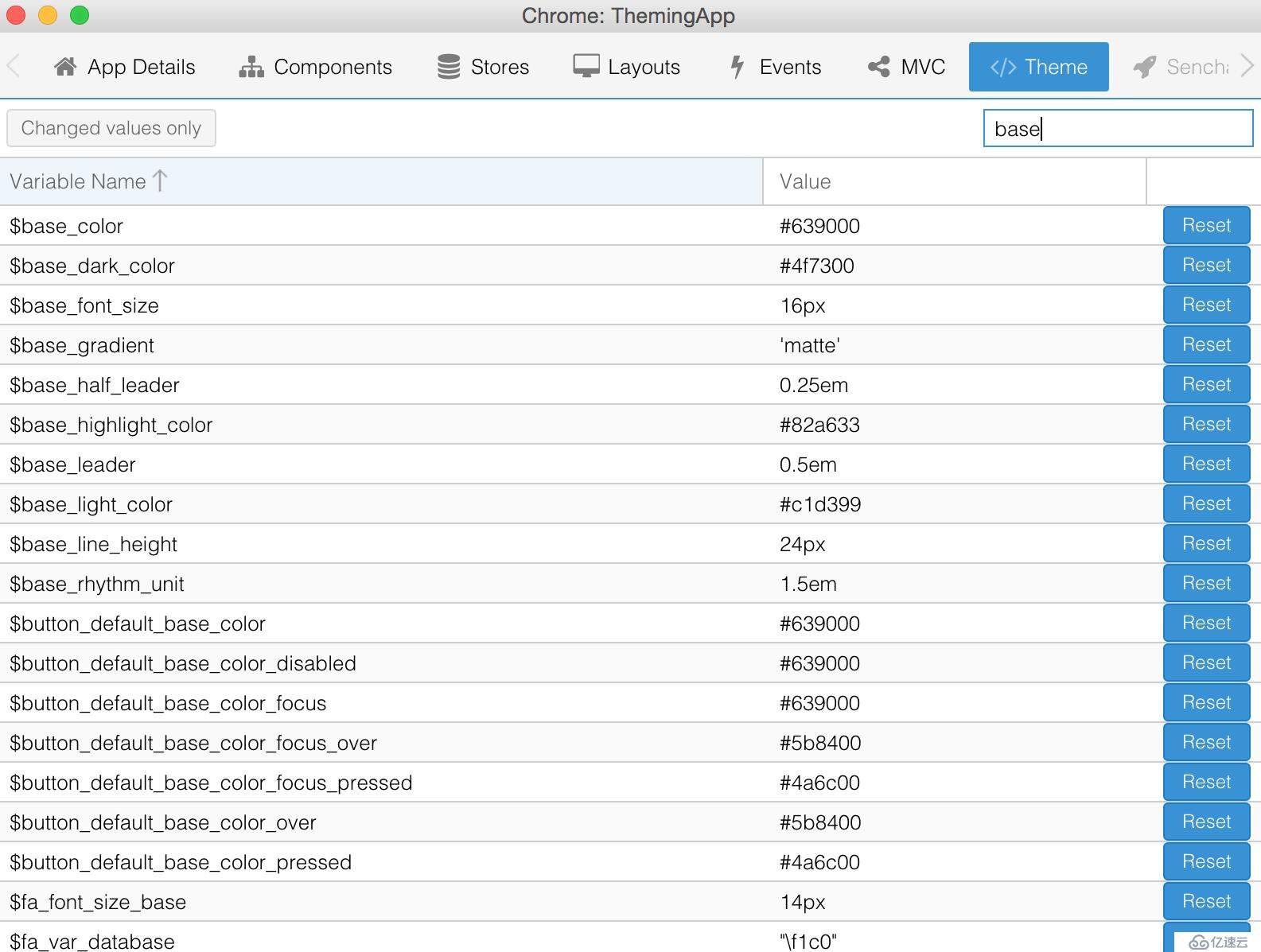
在API文檔中搜索Global_CSS就可以找到所有這些全局變量,更好的辦法是使用Sencha App Inspector,下面會看到更多介紹。
對于當前主題,可以使用這些全局變量并將他們放在var/Component.scss:
$base-color: #639000;$body-background-color: $dark-bg3;$color: $front-color;$enable-font-smoothing: true;12345
在Component.scss,也已經設置了一組組件變量,可以在Git的packages/local/theme-spotifext/sass/var/文件夾中查看這些文件。
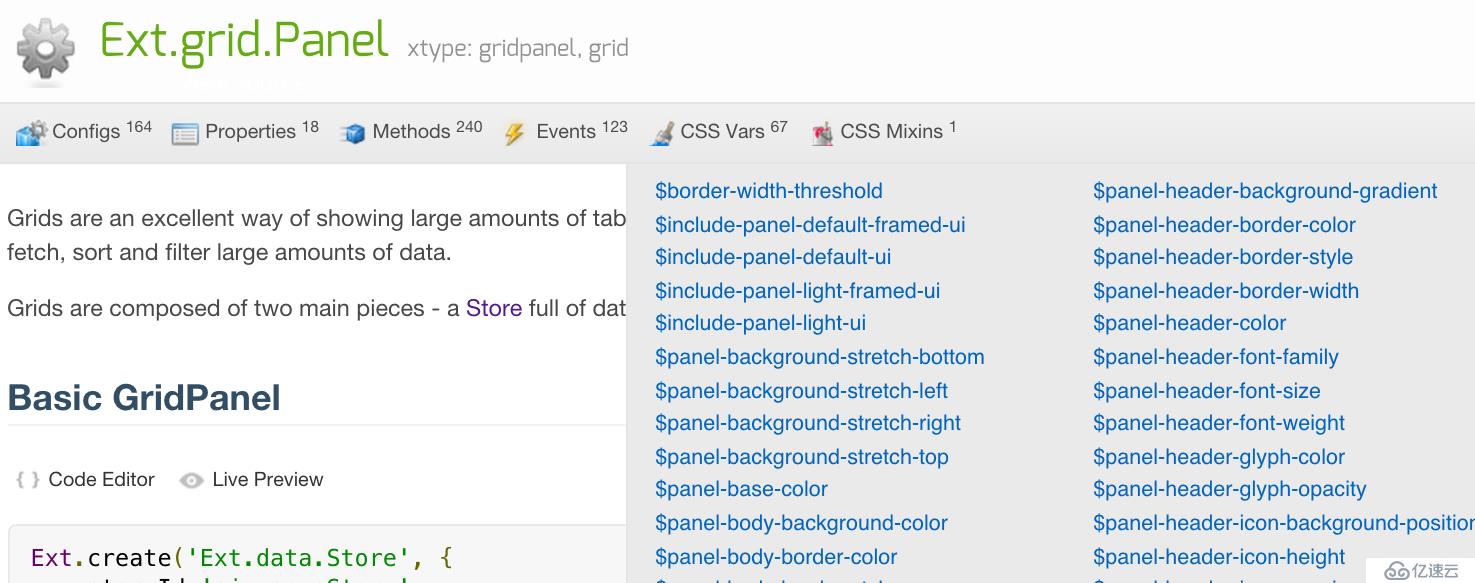
我已將這些組件變量中的一部分移動到他們的scss文件,正如對grid/Panel.scss所做的哪樣。這樣做我就只需要維護小量文件。通過使 用變量,就可以樣式化應用程序的80%了,而這不會出現CSS重寫所遇到的問題。對于組件的樣式,可在API文檔中查找組件的Sass變量,例如,搜索 grid,然后單擊CSS變量按鈕,會發現有大量的變量可供選擇。在Ext JS 6之前,就必須去試并找出錯誤。現在,使用Ext JS 6和App Inspector,要弄清楚要使用那些變量,就像吃一塊蛋糕那么容易。
 {.aligncenter}
{.aligncenter}
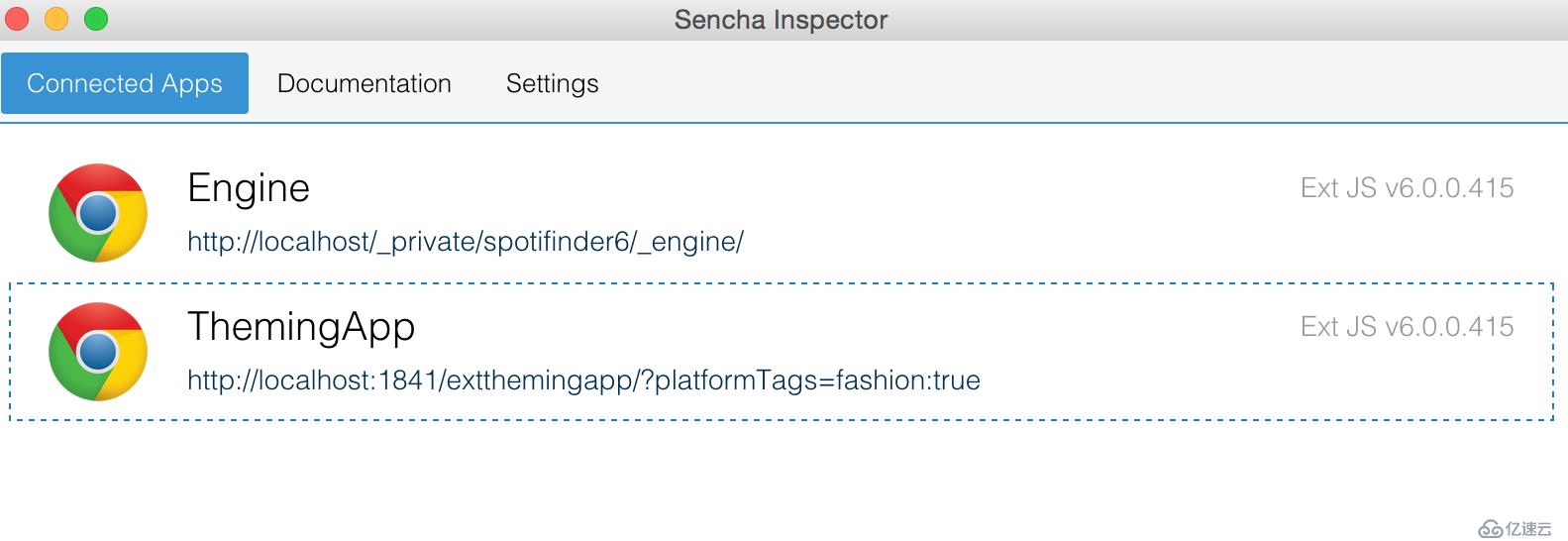
Sencha Inspector是一個新的獨立工具。使用該工具,可以檢查Ext JS代碼,包括MVVM模式。它可以檢查運行在任何瀏覽器或設備上的應用程序,甚至是運行在Sencha Web Application Manager上的應用程序。
不但可以檢查javascript代碼還可以檢查所有Ext JS Sass變量。結合Fashion,Ext JS編譯樣式的新方式,會超級強大。
在本教程,可以去嘗試這些棒極了的主題功能。下載Sencha Inspector早期訪問版本。
在主題面板搜索Ext JS組件時,它會展示所有可用的Sass變量。這可節省從文檔中手動瀏覽的時間。

使用Fashion(下面會講述),可以為所以變量輸入值,而且還能在屏幕立刻看到效果。這在不知道需要使用哪一個變量的時候會相當有用,因為這不 再需要等待app build或主題編譯,這會大大節省主題的開發時間。我通常會在一個屏幕內使用IDE和Inspector,而在另一個屏幕上在瀏覽器內運行應用程序。只 要在Sencha Inspector找到合適的Sass變量,我就會將它復制到主題包。
花點時間在Github上查看包內sass/var中的代碼。我花了幾個小時,就已經完成了主題的80%。
如果希望獲取這些代碼并運行它,需要安裝Inspector和Sencha Cmd。
查看文檔。
在Sencha Cmd內,可以運行內置的Web服務器(它就是Jetty Web服務器)。
打開Sencha Cmd并運行以下命令:
sencha app watch
在sencha app watch開啟Web服務器后(默認端口未1841),Sencha Cmd會輪詢更改。接下來,在瀏覽器打開以下地址:
http://localhost:1841/extthemingapp/?platformTags=fashion:true
一旦應用程序被加載并完成對主題的第一次編譯,就可以在瀏覽器控制臺復制并粘貼以下書簽來創建App Inspector和應用程序直接的連接。
javascript:!function(a,b){var a=a||3e3,b=b||"http://localhost",c=b+":"+a+"/inspector.js",d=function(a,c){var d=document.createElement("script");d.type="text/javascript",d.src=a,document.addEventListener("load",function(){"undefined"!=typeof Ext&&"undefined"!=typeof Ext.onReady&&Ext.onReady(function(){if(window.SenchaInspector){var a=document.head.getAttribute(“data-senchainspectorport");SenchaInspector.init(b+":"+a)}})},!0),c?document.head.insertBefore(d,document.head.firstChild):document.body.appendChild(d)};document.head.setAttribute("data-senchainspectorport",a),d(c,!0)}();1如果對如何實現這個有興趣,會發現App Inspector使用的是WebSockets。App inspector的腳本會運行在端口3000。這就是獨立的應用程序為什么能檢查應用程序代碼的原因。現在來看看編譯的主題。

在上面已經提交過Fashion了,它不是最新的服裝風格,而是一直內置于Sencha Cmd的編譯主題的新方式。
要在Ext JS編譯主題,需要使用Sencha Cmd并運行以下命令:
sencha app build [development]
或者
sencha app watch [toolkit]
兩者的區別是watch會輪詢修改,并馬上進行編譯,而sencha app build只是手動編譯一次。
在早期版本的Ext JS和Sencha Touch,Sass樣式表是使用Ruby進行編譯的(在Windows,需要使用管理員權限來安裝Ruby)。只要準備好一起,就可以開始編譯主題了, 不過,編譯需要花費一點時間,尤其是在做一個大的代碼庫和高級主題的時候。這就是我為什么對Fashion那么高興的原因。
使用Fashion,可以使用Javascript來編譯主題。它相當的快,當我在左邊屏幕修改了一行代碼的時候,在我轉動頭部的時候,右邊屏幕已經改變了。現在,不再需要等待編譯(除了啟動服務器時),也不需要刷新瀏覽器窗口。
所有這些都是在底層發生。Sencha Cmd會在后臺運行PhantomJS,它基本上是一個可以運行在命令行沒有顯示的瀏覽器,可編譯主題并將它推入一個大的的Javascript函數。所 做的每一個改變,無論是在IDE/編輯器,是classic或modern工具包,又或者是Sencha Inspector,它都會通過javascript來處理DOM中修改過的樣式。它還有更多優點,例如,可以在頂層擴展Fashion 并創建自己的樣式函數(如Sass函數),還能調試樣式代碼。在設計主題的時候,還可以在開發機器上看到它的更多有點。
要啟動并運行Fashion,需要在命令行運行sencha app watch clkassic,并在URL中添加參數“?platformTags=fashion:true ”,最后的結果類似以下URL:
http://localhost:1841/extthemingapp/?platformTags=fashion:true
在這里,還為spotifext主題做了一些事情,以便讓它看上去更棒。在按鈕懸停上編寫了一些CSS來實現動畫,使用了自定義的字體,并創建了自己的按鈕和標簽面板變量來讓它看上去比較獨特。
在該文的第二部分,將介紹混入與css重寫以及字體和圖標。
有了這些信息,就可以創建好看的主題了。
報名參加Sencha應用程序主題大賽吧,第一名的獎金2500美元!
 {.aligncenter}
{.aligncenter}
 {.aligncenter}
{.aligncenter}
作者: Lee Boonstra
Lee is a sales engineer at Sencha in Europe. She’s located in Amsterdam and has experience in both front-end and back-end development. Lee spends her spare time developing web and mobile apps. She also wrote a book for O’Reilly: Hands-on Sencha Touch 2.
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。