您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
原文:Using Sencha Ext JS 6 to Build Universal Apps

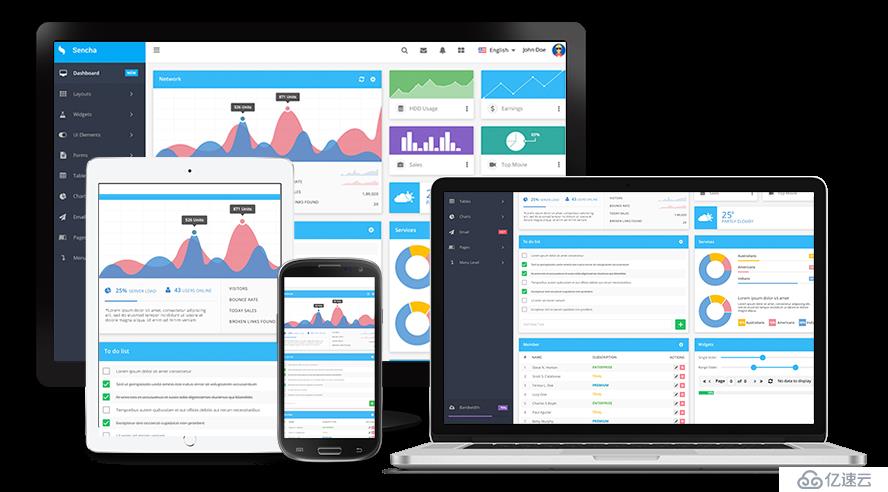
在Sencha和整個Ext JS團隊的支持下,我很高興能跟大家分享一下有關Sencha Ext JS 6的更多細節。該版本向前邁出了一大步,支持使用一個單一的代碼庫來開發基于桌面、平板和智能手機的通用應用程序。我們成功的將Ext JS和Sencha Touch框架合并在一起。我想對在建立統一框架的這個旅程中,為我們提供了寶貴的反饋的Sencha社區和我們的客戶說聲感謝。我們一起創造了這世界上 最先進和最強大的支持多平臺、多設備Web應用程序開發的javascript框架。
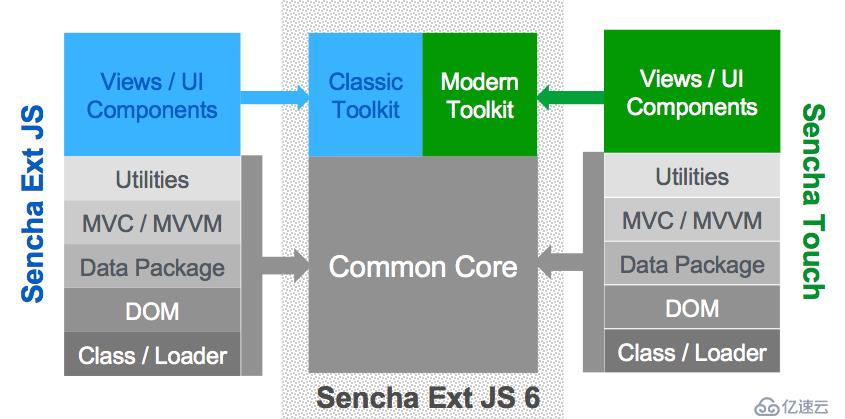
合并框架——現在可以使用一個單一的框架來創建運行于從手機到平板直接桌面等所有設備類型的應用程序。
海衛一(Triton)主題——這是最新的主題,為字體圖標提供了全面的支持。使用海衛一,可以輕松的控制圖標和圖像的顏色和尺寸而無需在圖像編輯器中對他們進行加工。
應用程序模板——這是一種最新的,使用更高級別抽象構建Web應用程序的方法。現在可以使用開箱即用的成熟的現實世界的應用程序模板來替代單獨的UI組件裝配。
Sencha Pivot Grid——它僅僅被引入了幾個月,但已升級到Ext JS 6版本了。它的配置插件的功能也被加強了。
可訪問性改進——ARIA功能已被集成到組件生命周期內,這意味著不再需要特殊的“aria”包來提高應用程序的可訪問性。
Promises——Ext JS 6包含了一個標準的、符合Promises/規格的promises實現和測試套件。
Sencha Cmd——Sencha Cmd 6也在不斷更新以支持Ext JS 6開發。Sencha Cmd 6經歷了一次重大的變革,以消除依賴關系和改進安裝體驗。Sencha Cmd現在已經將合適的JRE版本包含在內,因而不再需要下載他們并分別安裝他們。
基于SASS類似代碼的Fashion的Javascript主題編譯——這是新的基于類SASS代碼的,運行在瀏覽器的基于Javascript主題編譯器。它允許在線編輯任何SASS文件并通過在線實時生成CSS以更新到應用程序。
JetBrains IDE插件——該插件可以將Sencha框架融合到JetBrains IDE中。該插件針對Sencha框架無縫的啟用了代碼完成、檢驗、導航等許多功能。
Sencha檢查器——我們還提供了Sencha檢查器的早期訪問版本。它是一個調試工具,可在調試環境中直接訪問應用程序中的組件、類、對象甚至更多東西。
在任何設備上查看Ext JS 6示例
下載Sencha Ext JS 6的30天試用版本
有關Ext JS 6的指南和文檔
了解新的Sencha Ext JS 6的定價
報名參加Sencha Ext JS 6的培訓
你可以創建從桌面到平板甚至手機等跨所有設備類型的應用程序。Ext JS 6允許你將兩個世界(桌面和移動)混合起來,以便針對不同設備創造最佳的用戶體驗且同時共享最大量的代碼。

Ext JS和Sencha Touch的合并已經走了很長的一段的路了。在Ext JS 5,創建了一個將類系統、加載、DOM、數據包、MVC/MVMM和許多功能合并到一個公共包的核心包。最后一步就是針對兩個框架的不同方面,將 Sencha Touch的UI組件合并到所需的位置。為了區分這兩者的UI組件,在Ext JS 6,將他們稱之為“工具包(toolkit)”。Ext JS的組件現在被包含在“經典工具包(classic toolkit)”中,而Sencha Touch則被包含在“現代工具包(modem toolkit)”中。現在,可以利用這兩個工具包來創建通用應用程序,且是單一的應用程序,既支持一定設備,如手機或平板(使用現代工具包),還支持運 行IE8的臺式機或筆記本電腦以及平板(使用經典工具包)。
新的海衛一主題是第一個全面支持字體圖標的Ext JS主題。海衛一中的許多圖標都來自于整合了一些附加圖標的Font Awesome。

使用海衛一主題,開發人員可以在應用程序中輕松的控制圖標的大小和顏色,這是因為他們是基于可伸縮的矢量字體。使用字體圖標,不會因為縮放而影響質量。此外,由于不需要為每個圖像而發送多個請求,這改善了網絡加載時間。最重要的是,不再需要使用圖像編輯器去修改圖像了。
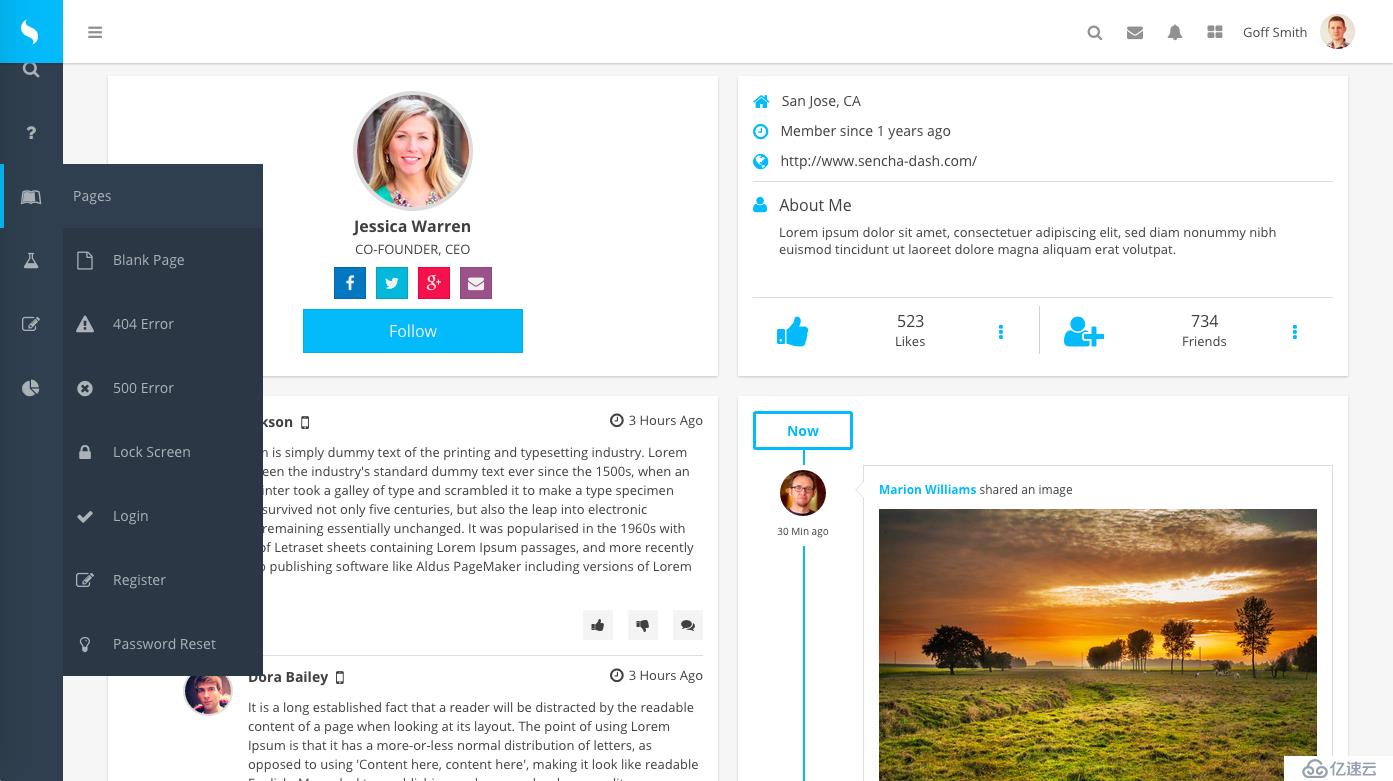
引入的框架組件的高層級抽象,被稱為應用程序模板。這些成熟的應用程序示例,可以開箱即用,用來替代單個UI部件的裝配。他們旨在反應現實世界中應用程序可能的外觀,為你提供更好的出發點。
在管理儀表盤模板(Admin Dashboard template)中包含了儀表盤頁、配置頁、小部件頁、圖表頁、標準登陸頁、注冊頁面及其他頁面等幾個頁面。通過使用這些模板,可以通過推薦給開發人員的最好的架構和編碼模式來獲取高度優化的代碼。

應用程序模板不僅提供了一個很好的起點,還表明通過很小的努力去美化Sencha應用程序并創建引人注目的用戶體驗具有無限的可能性。
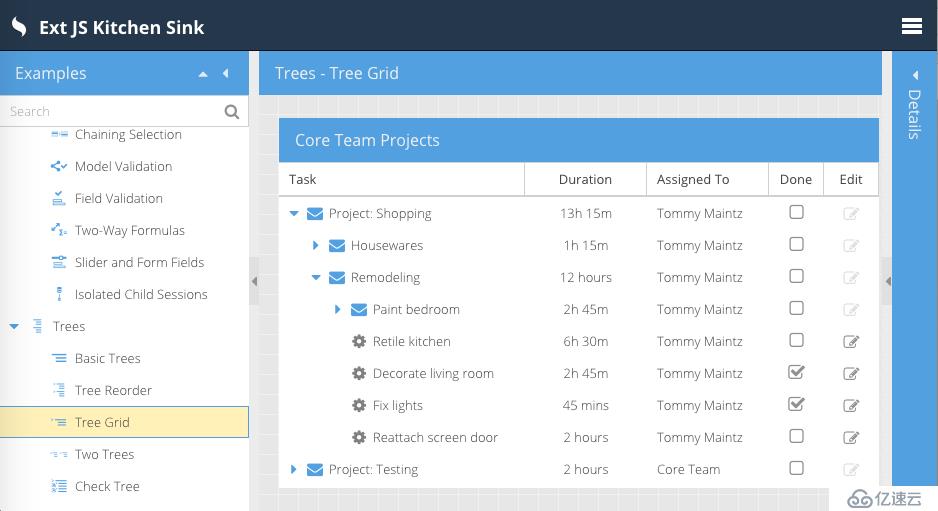
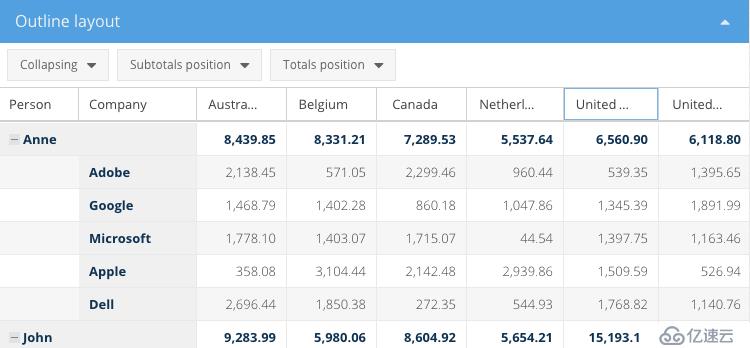
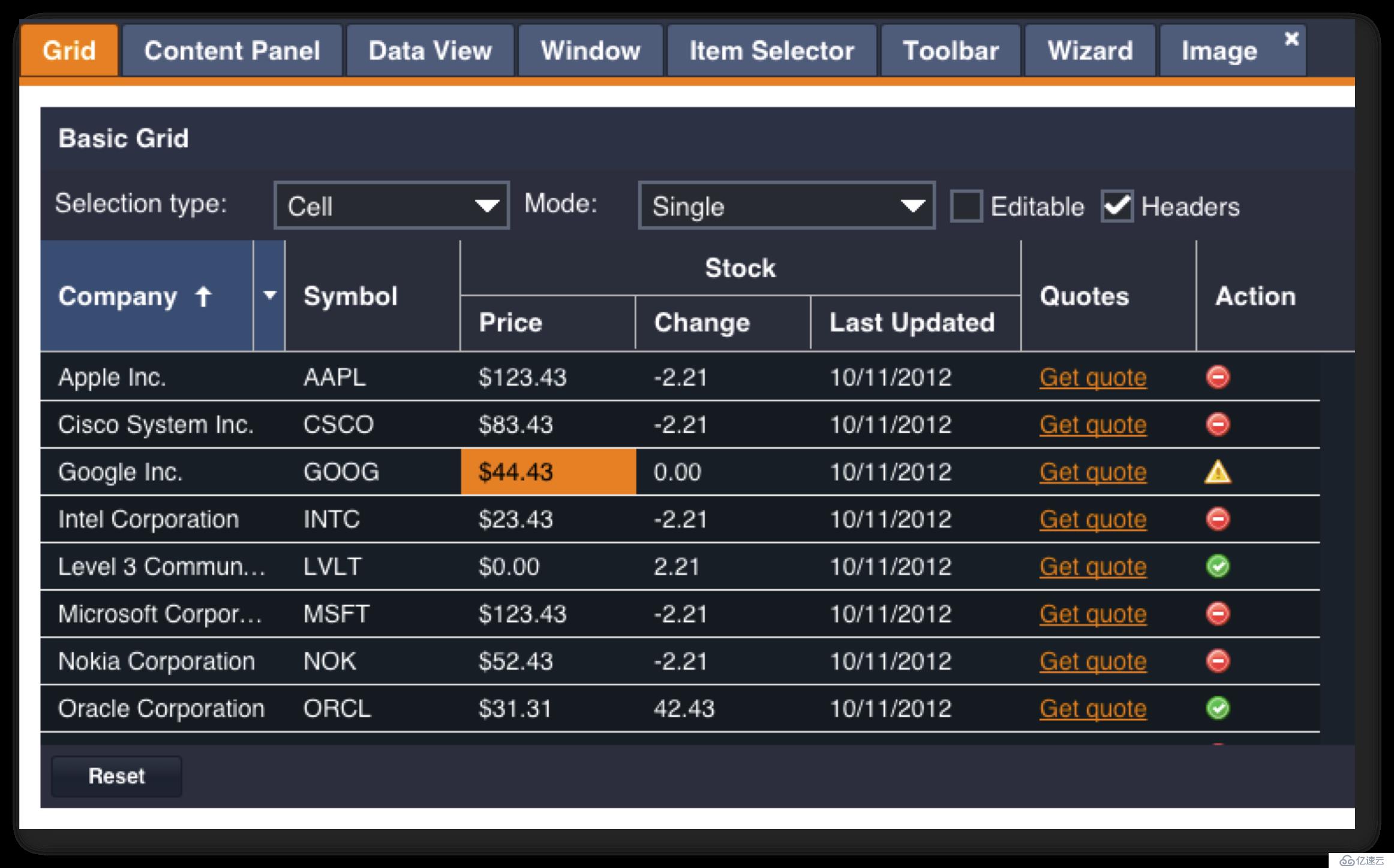
作為Ext JS Premium的一部分,Sencha Pivot Grid組件可以快速組織大型數據集。這能力遠勝于Ext JS的Grid。它提供了一種簡單的方式來將許多數據凝結到摘要報告,既可以是罐頭形式(千篇一律)的報告(使用代碼產生),又可以是通過配置插件讓用戶 自己去切分他們自己的Ext JS的Grid數據。
Pivot Grid不單更新了命名空間并創建為單一的pivot Grid包,并增強了配置插件以提供更多只管的接口讓最終用戶去分析Ext JS的Grid的數據。Sencha Pivot Grid還帶有一個drilldown插件,它允許用戶深入原始數據以便形成任何結果集。Pivot Grid還集成了Sencha圖表,因而,可以在報表內創建直觀的數據可視化效果。在Sencha Pivot Grid內,還包含了excel導出插件包,允許用戶將結果導出到微軟Excel電子表格。
 {.aligncenter}
{.aligncenter}
自從為框架添加可訪問性支持以來,第一次在Ext JS 6中將ARIA功能直接集成到了組件的生命周期。不再需要一個特定的ARIA包來獲取適應的可訪問性支持。Ext JS 6應用程序支持諸如JAWS和NVDA這樣的屏幕閱讀器,默認是NVDA。

一個新的“可操作模式(actionable mode)”現在可用于Ext JS Grid,它允許在所有類型的Grid中使用鍵盤導航,包括Grid單元格的內容。將這個功能代入框架核心的一個額外好處是,讓鍵盤的導航能力強大到能導航到Grid的任何部件。
Ext JS 6包含了一個標準的、符合Promises/規格的promises實現和測試套件。非常感謝DeftJS團隊將他們的領域測試promises實現貢獻給了Ext JS 6核心。已經在Ext JS 6的Ext.Ajax.request()內集成了promises,在未來版本,將會在框架的其他領域集成promises支持。
Sencha Cmd 6跟隨Ext JS 6進行了更新,加強的安裝已經包含了JAVA運行環境(JRE),這樣就不再需要去下載和安裝JAVA了。它還移除了對Ruby的依賴,因而從字面上來說,除了操作系統,安裝Sencha Cmd不再需要任何先決條件。
未來,為了便于使用包來分享代碼,Sencha Cmd 6將根據所生成的包或所要求的包引入不同的文件夾。現在可通過引入的“workspace.json”文件來配置包的位置。在Sencha Cmd 6,微加載(Microloader,應用程序加載器)已經做了重大更新,甚至為本地存儲緩沖提供了支持。
Sencha Cmd帶有Fashion,新的Javascript的,基于類SASS代碼的主題編譯器,這有助于快速創建Ext JS 6應用程序主題。如果創建的是Ext JS 6應用程序,Fashion為你消除了對Ruby和Compass的依賴,并可以直接在瀏覽器進行編譯,這給你帶來了實時的體驗。
Fashion不僅支持類似于SASS語法的變量、混入、函數和嵌套,它還支持通過javascript API創建自定義擴展。Fashion實際上不僅僅是一個編譯器,因為它允許在類SASS代碼中使用@debugger,甚至可以切入自定義的 javascript函數。
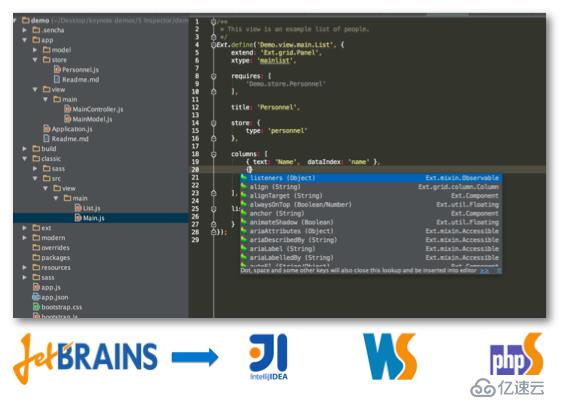
我們還推出了將Sencha框架融合到JetBrains IDE的全新插件。該插件將Sencha框架的代碼完場、代碼檢查、代碼導航、模板創建、重構以及其他功能無縫的集成到了JetBrains IDE中,還能協同JetBrains IDE的自有功能。
 {.aligncenter}
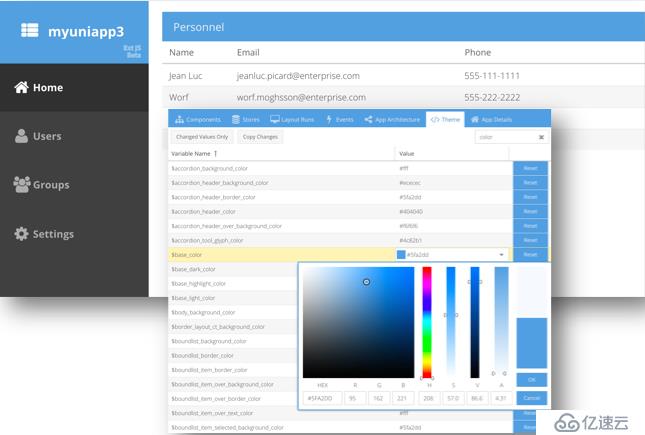
{.aligncenter}
如果你是一個Sencha框架專家,你會輕易喜歡上使用JetBrains插件進行重構,并會發現在源代碼中跟蹤你的代碼是多么的簡單。對于新用 戶,它提供了完整的建議并鼓勵使用最佳方式的結構和語法。Sencha JetBrains插件支持IntelliJ 14.1+的商業版本、WebStorm 10+和PHPStorm 9+。最重要的是,Sencha JetBrains插件不單只支持Sencha Ext JS 6,還支持從Ext JS 4+到Sencha Touch3+等早期版本的框架。
在該版本,還提供了Sencha檢查器的早期訪問版本,它是一個全新的調試工具,提供了直接訪問使用Sencha框架創建的應用程序的組件、類、對象和其他東西的功能。它還允許你去分析應用程序代碼的問題,如組件的過渡嵌套(overnesting),它還能幫助你去改進應用程序的性能。

Sencha檢查器甚至可以讓你通過檢查器為應用程序定制主題,并能實時編輯Sencha的類SASS代碼。Sencha檢查器將會是Ext JS pro或Premium的一個組成部分。
一如既往,跟隨Ext JS 6,針對新功能、增強功能、升級和其他東西更新了指南。上面只講述了Ext JS 6更新中最重要的更新,但還有許多還沒有提交。你可以在指南的《Ext JS 6有什么新東西》中瀏覽其他新功能、增強功能和改進。
We are introducing new product packages to ensure you have choices available for your specific needs. We recommend you check out the new pricing and packaging, as well as the transition plan for existing customers.
We wish to extend our heartfelt thanks to our community. Your constant feedback on a single framework and bug reports during the Early Access and Beta programs have made it possible for us to achieve this huge milestone. We hope you enjoy building universal apps with Ext JS 6, and upgrade your existing Ext JS and Sencha Touch apps to this single unified version and make them universal.
作者:Gautam Agrawal
Gautam Agrawal is the Director of Product Management for Sencha
Frameworks and Tools. Prior to joining Sencha, he held various product
and engineering positions at organizations developing SaaS and BI
applications using Sencha technologies. He holds a PhD and MS from State
University of NY (SUNY) at Buffalo
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。