溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

var styles = {
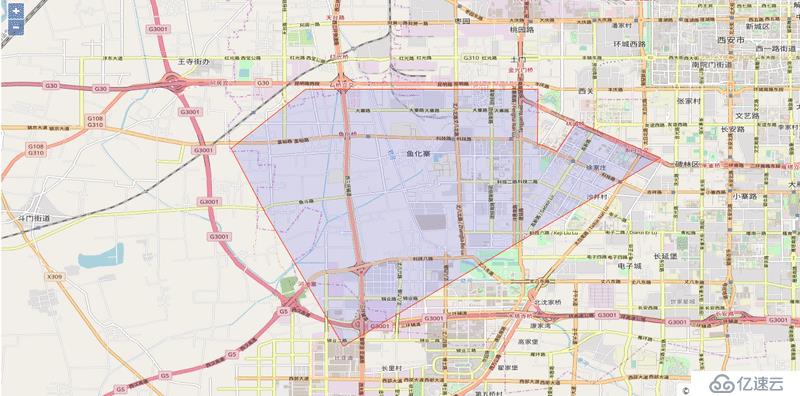
'Polygon': [new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff3100',
lineDash: [0],
width: 1
}),
fill: new ol.style.Fill({
color: 'rgba(0, 0, 255, 0.1)'
})
})],
};
var styleFunction = function(feature) {
console.log(feature)
return styles[feature.getGeometry().getType()];
};
var geojsonObject = {
'type': 'FeatureCollection',
'crs': {
'type': 'name',
'properties': {
'name': 'EPSG:3857'
}
},
'features': [
{
//區域
'type': 'Feature',
'geometry': {
'type': 'Polygon',
'coordinates': [
[
.........
]
]
}
},
]
};
var vectorSource = new ol.source.Vector({
features: (new ol.format.GeoJSON()).readFeatures(geojsonObject)
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource,
style: styleFunction,
});詳細源碼
官方源碼注釋
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。