溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Openlayers使用地圖比例尺控件?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1、新建一個html頁面,引入ol.js和ol.css文件,然后在body中創建兩個div標簽,分別用來作為地圖和比例尺控件的容器;
2、代碼實現
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../lib/ol/ol.js"></script>
<link href="../css/ol.css" rel="external nofollow" rel="stylesheet" />
<style type="text/css">
#scalebar
{
float:left;
margin-bottom:10px;
z-index:2000;
}
</style>
<script type="text/javascript">
window.onload = function () {
//實例化比例尺控件
var scaleLineControl = new ol.control.ScaleLine({
//設置度量單位為米
units: 'metric',
target: 'scalebar',
className: 'ol-scale-line'
});
//實例化地圖控件
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source:new ol.source.OSM()
}),
],
view: new ol.View({
center: [0, 0],
zoom:2
}),
});
//將比例尺控件加入到map中
map.addControl(scaleLineControl);
};
</script>
</head>
<body>
<div id="map"></div>
<div id="scalebar"></div>
</body>
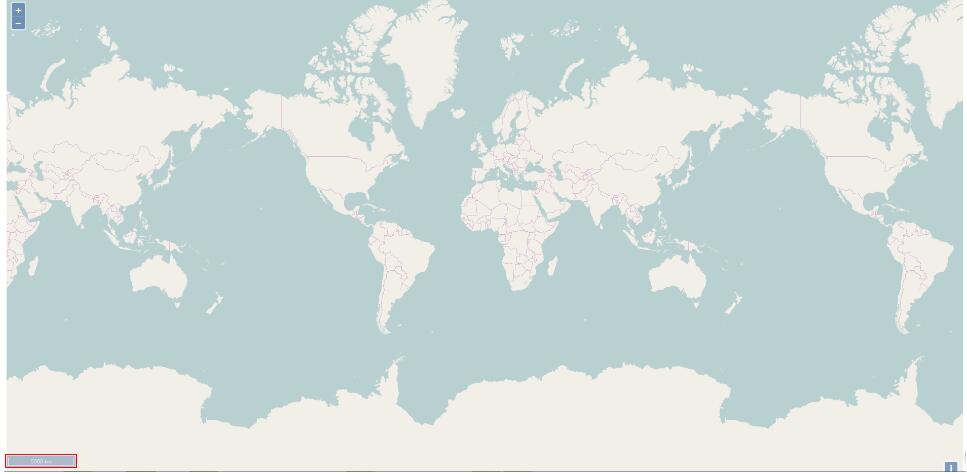
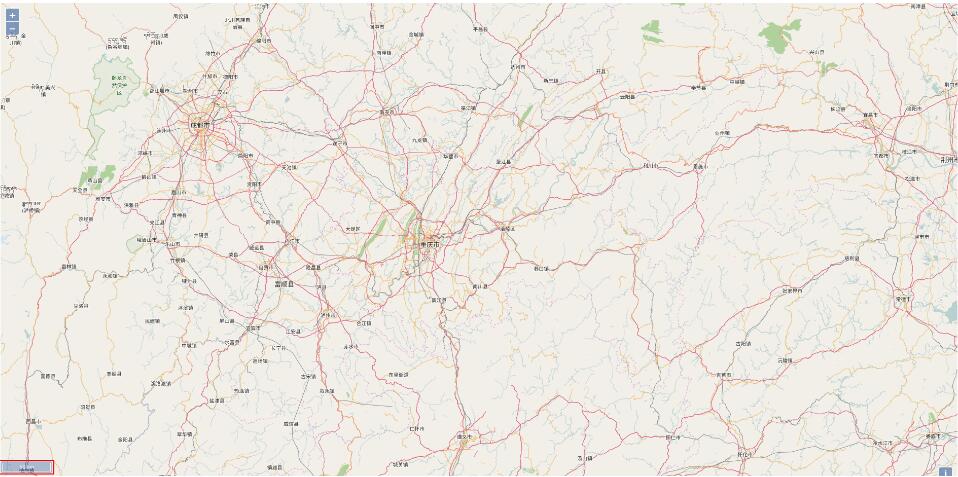
</html>3、運行結果
地圖初始化的時候就能在左下角看見比例尺控件

隨著地圖的放大和縮小,比例尺的值也會發生相應的改變

關于Openlayers使用地圖比例尺控件問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。