您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JQuery文件上傳插件JQuery.upload.js怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
JQuery文件上傳插件,這個插件很小,用法很簡單,效果卻很棒。
注意:JQuery版本要求1.8及以上,大家執行如果沒效果,則檢查JQuery版本,如果是1.8及以上,則該插件源碼中的.size()需要替換為.length,在2019-12-30以后向我要源碼的不用擔心這個問題,已經修正了。
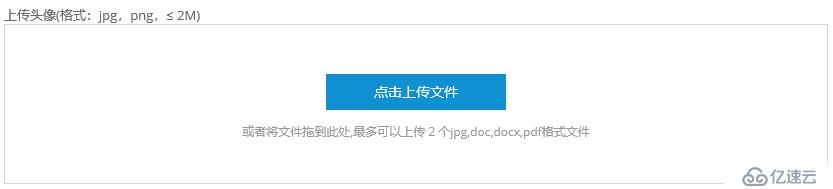
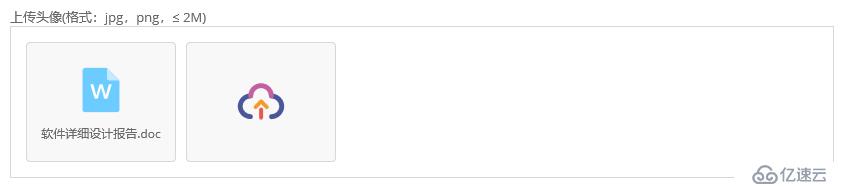
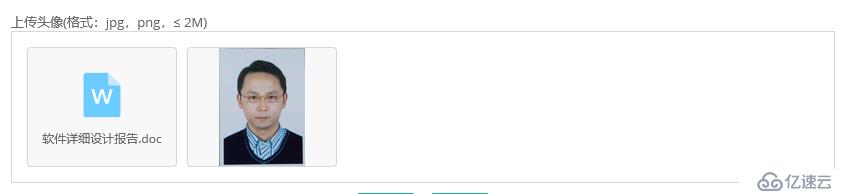
先看看效果圖


是不是很簡潔清爽,后臺Java文件接收類就不貼了,都是一樣的。
注意:為了簡潔的接收上傳文件的相關信息,后臺凡是在涉及上傳文件的實體類,都增加字段‘upload’。
1、HTML部分:
只需添加一行就行:
<div class="upload" id="case" name="case" action="/userinfo/upload" data-num="2" data-type="jpg,pdf,docx" data-size="10240" data-value=""></div>
說明: action:接收文件的url,如action="/userinfo/upload" data-num:允許上傳文件的數量,如data-num="2" data-type:允許上傳文件的格式,如data-type="jpg,pdf,docx" data-size:單個文件的大小限制,單位KB,如data-size="10240"(10M) data-value:沒上上傳成功后,接收到的信息(其實沒啥用) 另外:通過瀏覽器的開發者模式,可以看見每次操作時的源碼格式如下(刪除了無關緊要的代碼):
<div class="upload multiple" id="case" name="case" action="/userinfo/upload" data-num="2" data-type="jpg,pdf,docx" data-size="10240" data-value="D:\uploadfile\201811\img20181101161350637.docx"> <li class="item success"data-filename="HBRCzCikp-BePC1EFWq5TB"> <div class="filename">我國道路運輸信息化建設現狀與發展對策.pdf</div> </li> <li class="item success"data-filename="HBRCzCikp-BePC1EFWq5TB"> <div class="filename">2015-07-15_信息技術研發部項目補貼的申請.docx</div> </li> <input type="file" name="file" multiple="multiple"> <input type="hidden" name="upload" value="D:\uploadfile\201811\img20181101161345884.pdf,D:\uploadfile\201811\img20181101161350637.docx"> </div>
注意:name=‘upload’的表單,實際上傳的形如:D:\uploadfile\201811\img20181101164635272.doc,D:\uploadfile\201811\img20181101164643973.pdf,我們的檢測裝置示意圖及待檢測的振動說明.doc,我國道路運輸信息化建設現狀與發展對策.pdf
2、JS部分:
只有一行:$("#case").upload();
為了同時把原文件名和服務器上保存該文件的全路徑,需要在提交保單前,增加如下代碼,以便通過name="upload"來傳遞文件原名稱和保存路徑(只針對文件,圖片沒有原文件名稱)
$(".filename").each(function(){
$("[name=upload]").val($("[name=upload]").val()+','+$(this).html());
});感謝你能夠認真閱讀完這篇文章,希望小編分享的“JQuery文件上傳插件JQuery.upload.js怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。