您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jQuery插件imgAreaSelect怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jQuery插件imgAreaSelect怎么用”這篇文章吧。
1、先下載imgAreaSelect插件
下載地址:
英文:http://odyniec.net/projects/imgareaselect/
中文:http://www.css88.com/EasyTools/javascript/jQueryPlugin/imgAreaSelect/index.html
在頭部引用:
<link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" rel="external nofollow" /> <br><script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>
2、下載的插件里有三個樣式表
imgareaselect-default.css – 這是默認的樣式表,
imgareaselect-animated.css – 這個樣式與默認的樣式表基本是一樣的,只是它能夠讓選擇區域邊框變化
imgareaselect-deprecated.css – 只有你想使用不贊同的選項時才用這個樣式表。
你只需要在html頭部將其中的一個樣式表添加進來就可以。這css文件夾中還包含4張gif圖片,它們是用來顯示邊框的。
3、元素分布如圖所示

此插件通過創建幾個div元素來表示選擇區域,包括邊框、可調整手柄以及未選擇的區域。這些元素已經指定了特定的類名了,所以你可以通過CSS或者jQuery選擇器來獲得并操作它們。
其中的前綴"imgareaselect"是默認的前綴,可以通過"classPrefix"選項來修改。這在當有許多選擇框需要分別操作(比如修改樣式)的時候特別有用。

4、選項
用戶在這個插件的很多方面都可以進行定制,用戶通過插件選項來達到這個目的(這些選項會在插件初始化的時候起效)。這些選項包括:
選項 | 描述 |
aspectRatio | 長寬比,以后在選擇時候就會維持不變。 e.g. "4:3" |
autoHide | 如果設為true,那么在選擇完后區域會消失。 Default:false |
classPrefix | 預先給插件元素的前綴(詳見下面:5、元素與類) Default:imgareaselect |
disable | 如果設置成true,這個插件將不起作用(但是圖像還是可見的) |
enable | 如果設置成true,這個插件又將重新起作用 |
fadeSpeed | 若設置成大于零的某個數,將"漸隱/漸現"這個插件 Default:true |
handles | 若設置成true,在改變大小的時候顯示改變框(就是角點有些小"矩形") Default:false |
hide | 若設置成true,則隱藏選擇框 |
imageHeight | 圖像的真實高度(因為有可能被CSS縮放過了) |
imageWidth | 圖像的真實寬度(因為有可能被CSS綻放過了) |
instance | 若設為true,imgAreaSelect()函數會返回一個對選擇區域圖像的一個引用,以便能夠進一步使用API。(詳見8、API方法) |
keys | 啟用/關閉鍵盤支持(詳見7、鍵盤支持) Default:false |
maxHeight | 限制選擇框(以像素為單位),設置最大、最小的高度、寬度。 |
maxWidth | |
minHeight | |
minWidth | |
movable | 設置是否支持選擇框移動 Default:true |
parent | 指定此插件默認所附加到的父元素 Default:body |
persistent | 若設置成true,點擊選擇區域外將開始一個新的選項(換言之,是否讓用戶只能移動/縮放選擇區域) Default:false |
remove | 若設置成true,則該插件將完全移除 |
resizable | 決定選擇區域是否可以改變大小 Default:true |
resizeMargin | 當選擇區域寬度超過多少像素時將啟用"可改變大小"模式 |
show | 如果設置成true,選擇區域將可見 |
x1 y1 | 初始化時選擇框左上角的坐標 |
x2 y2 | 初始化時選擇框右下角的坐標 |
zIndex | 設置此插件所作用元素的z-index的值,一般情況下,imgAreaSelect 總是可以自動計算出它的值,但是極少數情況下還是有必要設置的。 |
onInit | 當插件初始化時所調用的函數(詳見6、回調函數) |
onSelectStart | 當開始選擇時所調用的函數(詳見6、回調函數) |
onSelectChange | 當改變選擇區域時所調用的函數(詳見6、回調函數) |
onSelectEnd | 當選擇結束時所調用的函數(詳見6、回調函數)
|
5、回調函數
回調函數(當設置onInit, onSelectStart, onSelectChange或 onSelectEnd選項)接收兩個參數,第一個選項是這個插件所應用圖像的引用,另外一個則是呈現當前選擇的對象,這個對象有六個性質。

為了便于理解,下面給出當選擇完后執行的回調函數的例子:
$('img#photo').imgAreaSelect({
onSelectEnd: function (img, selection) {
alert('width: ' + selection.width + '; height: ' + selection.height);
}
});6、鍵盤支持
如果選項"keys"設置為true,那么我們能夠通過鍵盤上的按鍵進來選擇框的移動。下面的鍵可以使用,默認的功能如下:

每個屬性通過設置數值(以像素為單位,數值要不小于1),表明當按下此鍵時移動/改變大小多少像素,或者指定其值為"string"來指定它是"resize"模式。例如:
$('img#example').imgAreaSelect({
keys: { arrows: 15, ctrl: 5, shift: 'resize' }
});這個例子里設置成"方向鍵會移動選區15像素,按住Ctrl鍵會移動5像素,而按住Shift鍵時則切換到resize模式"。
如果不止一個圖像,且自己修改了按鍵設置,那么只對一個圖像會應用這個自定義設置。一般來說,當"激活"(用鼠標點擊)某個圖像時,這個圖像就會使用自定義的按鍵設置。
7、API方法
這個插件也提供了幾個API方法擴展它的應用,并能夠通過這些API方法跟其他web應用聯合起來。
為了使用這些方法,首先需要一個插件對象,可以調用imgAreaSelect()函數并讓其選項"instance"設置為true來實現:
var ias = $('#photo').imgAreaSelect({ instance: true });現在就可以使用此對象來調用公共的方法了。例如,設置一個默認預定義的范圍:
ias.setSelection(50, 50, 150, 200, true);
ias.setOptions({ show: true });
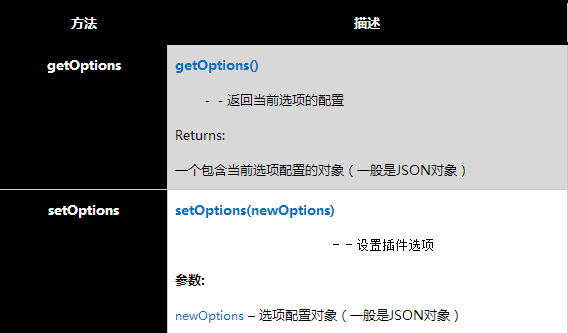
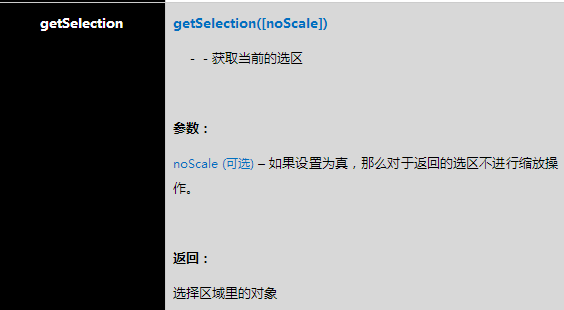
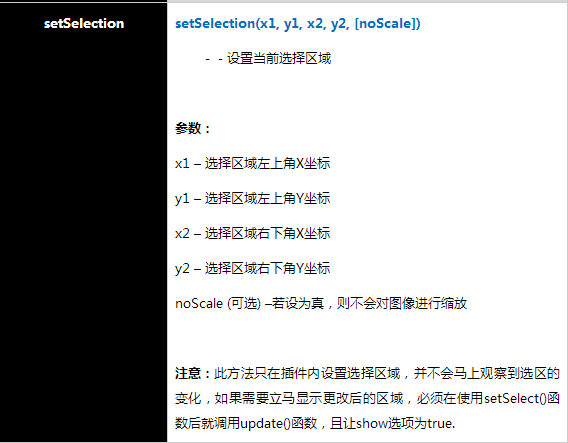
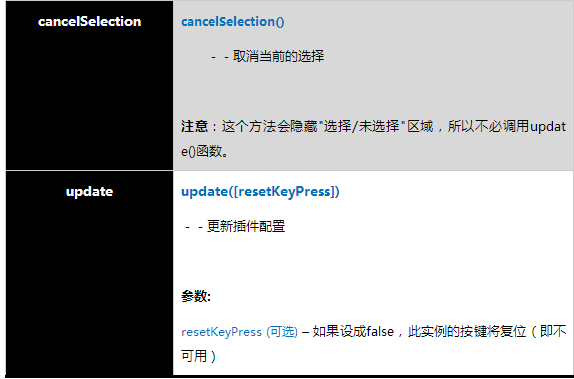
ias.update();只要當初始化完成,就可以使用這些API方法了。下面列出這些API方法:




二、簡單實例
1、寬度或者高度限制
minWidth、minHeight、maxWidth以及maxHeight選項允許你設置選區的范圍。在這個例子中,圖像的最大范圍將限制為200x150px。
$(document).ready(function () {
$('#ladybug_ant').imgAreaSelect({ maxWidth: 200, maxHeight: 150, handles: true });
});2、固定高寬比
配置aspectRatio選項就可以了,這里將其設置成"4:3":
$(document).ready(function () {
$('#bee').imgAreaSelect({ aspectRatio: '4:3', handles: true });
});3、設置初始選項區域
配置x1, y1, x2與 y2選項就可以了:
$(document).ready(function () {
$('#duck').imgAreaSelect({ x1: 120, y1: 90, x2: 280, y2: 210 });
});三、回調函數示例
1、選區預覽
在下面的代碼小片斷里,onSelectChange()回調函數實現了選擇區域預覽的效果。
官方源代碼:http://odyniec.net/projects/imgareaselect/examples-callback.html
function preview(img, selection) {
var scaleX = 100 / (selection.width || 1);
var scaleY = 100 / (selection.height || 1);
$('#ferret + div > img').css({
width: Math.round(scaleX * 400) + 'px',
height: Math.round(scaleY * 300) + 'px',
marginLeft: '-' + Math.round(scaleX * selection.x1) + 'px',
marginTop: '-' + Math.round(scaleY * selection.y1) + 'px'
});
}
//這里通過jQuery語法在原來圖片后插入同樣的圖片
$(document).ready(function () {
$('<div><img src="ferret.jpg" /><div>')
.css({
float: 'left',
position: 'relative',
overflow: 'hidden',
width: '100px',
height: '100px'
})
.insertAfter($('#ferret'));
$('#ferret').imgAreaSelect({ aspectRatio: '1:1', onSelectChange: preview });
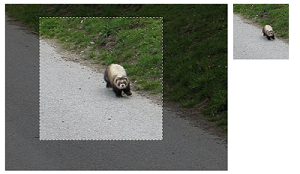
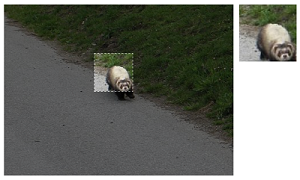
});由于預覽窗口是100x100px的,因此當截圖窗口小于100px時,預覽圖會放大;當截圖窗口大于100px時,預覽圖會縮小。這兩種效果圖如下:

截圖 1 當截圖窗口大于100px時

截圖 2 當截圖窗口小于100px時
需要說明的是,這里制作這種效果使用了一種技巧。最關鍵的一個是等比率縮放.它需要兩個圖片,第一圖是原圖,第二個圖是選擇區域后顯示的圖,用第一個圖上的選擇坐標+css控制產生第二個圖,實際上兩個圖是一樣的,只不過通過css控制了第二張圖的顯示區域與縮放比率。證據如下:
【證據一】在$(document).ready()函數中通過insertAfter插入"src"也是"ferret.jpg"的圖片。再注意一下,這一段里的"overflow: 'hidden',"這一行代碼就是讓超過100px高寬的圖片額外內容隱藏掉。
【證據二】在preview()函數中,首先就定義了scaleX與scaleY,它們的內容就是100/selection.width(或height) ,也就是當selection.width小于100時,這個因子起放大作用,反之起縮小作用。
值得注意的是:
回調函數中實際圖的寬高(這里的300,400是實際圖的高,要根據實際情況調整!),回調函數中新圖的寬高這些參數必須設置正確、否則會出現 選擇偏差
2、提交選區的坐標
如果需要實現真正截圖功能必須使用服務器端支持,例如php asp aspx jsp。也就是意味著,在客戶端選擇只是第一步,如果需進一步的處理,必須要將這選區的坐標提交給服務器。那么如何實現呢?
創建一個表彰,里面有四個隱藏域:
<form action="crop.php" method="post"> <input type="hidden" name="x1" value="" /> <input type="hidden" name="y1" value="" /> <input type="hidden" name="x2" value="" /> <input type="hidden" name="y2" value="" /> <input type="submit" name="submit" value="Submit" /> </form>
然后在初始化imgAreaSelect時,使用onSelectEnd()回調函數將選擇后的數據賦給這些隱藏域,正如下面代碼那樣:
$(document).ready(function () {
$('#ladybug').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="x2"]').val(selection.x2);
$('input[name="y2"]').val(selection.y2);
}
});
});這樣當點擊"submit按鈕"時,頁面將上載到服務器,如果使用PHP的話,使用$_POST['x1']等就得到相應的坐標數據了。
以上是“jQuery插件imgAreaSelect怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。