您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關在Ubuntu 14.04上如何設置生產環境可用的Node.js的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Node.js是一個開源的JavaScript運行時環境,開發者可以用它方便的構建服務器端應用和網絡應用。Node.js可在Linux、OS X、FreeBSD和Windows上運行,在其上運行的應用使用JavaScript編寫。Node.js應用可以在命令行運行,然而本文的目的在于以服務的方式運行Node.js應用,讓這些應用可以在系統重啟或遇到錯誤時自動重啟,以配合生產環境的需求。
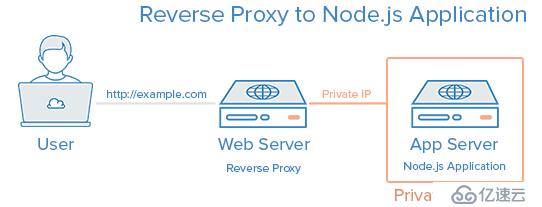
本文將設置一個可用于線上的Node.js環境,該環境包含兩臺Ubuntu 14.04服務器:一臺運行PM2管理下的Node.js應用,另一臺是踏板服務器,讓用戶通過Nginx反向代理登陸到應用服務器。
本教程有一個CentOS版本,可以在這里查閱。
本教程中的兩臺Ubuntu 14.04之間通過私有網絡連接(在同一數據中心內),兩臺服務器的命名如下:
app:安裝了Node.js運行時、Node.js應用和PM2的服務器
web:安裝了Nginx(做反向代理)的踏板服務器。用戶訪問本機的IP以連接到app服務器。
你也可以只用單臺服務器完成本教程,只需要把教程中涉及app服務器私有IP的地方都換成本機IP(127.0.0.1)即可。
整個部署的圖示如下:

在開始操作之前,你的兩臺服務器上都需要設置好具備sudo權限的普通非root用戶,我們需要用這個用戶名登陸到服務器上。如果你還沒設置過,可以參閱我們的Ubuntu 14.04初始配置教程。
如果你想通過域名(而不是IP)來訪問web服務器,則你需要購買一個域名,然后參閱如下教程完成設置:
How To Set Up a Host Name with DigitalOcean
How to Point to DigitalOcean Nameservers From Common Domain Registrars
上述條件達成后,進入下述步驟開始在app服務器上安裝Node.js。
我們將在app服務器上安裝最新LTS版本的Node.js。
在app服務器上,運行apt-get更新命令:
sudo apt-get update12
然后安裝git(npm的安裝需要git):
sudo apt-get install git12
到Node.js官網找到Linux軟件包(.tar.xz)的下載連接,右鍵復制地址。本教程撰文時的最新LTS版本是4.2.3,如果你希望安裝最新的stable版本,可以到stable版本下載頁面獲取下載地址。
進入home目錄,用wget下載Node.js的源代碼:
cd ~ wget https://nodejs.org/dist/v4.2.3/node-v4.2.3-linux-x64.tar.gz1234
下載完畢之后,解壓縮到node目錄下:
mkdir node tar xvf node-v*.tar.?z --strip-components=1 -C ./node1234
解壓縮之后,壓縮包就沒用了。可以回到剛才的目錄刪除之前下載的壓縮包:
cd ~ rm -rf node-v*1234
然后,我們要配置npm的全局prefix,用于創建Node軟件包的符號連接(symbolic link)。我們在這里將默認目錄設置為/usr/local:
mkdir node/etc echo 'prefix=/usr/local' > node/etc/npmrc1234
現在,將node和npm的二進制文件移動到安裝路徑下(我們的安裝路徑是/opt/node):
sudo mv node /opt/12
然后,將文件的所有者設置為root:
sudo chown -R root: /opt/node12
然后,為node和npm的二進制文件設置符號鏈接。我們使用的是/usr/local/bin:
sudo ln -s /opt/node/bin/node /usr/local/bin/node sudo ln -s /opt/node/bin/npm /usr/local/bin/npm1234
最后,確認Node是否正確安裝:
node -v12
如此,Node.js運行時的安裝就完成了。現在開始編寫我們的Node.js應用。
我們將創建一個簡單的“Hello World”應用,該應用針對所有的HTTP請求返回“Hello World”。你也可以直接部署你自己的應用,只是要確保你的應用監聽的IP地址和端口是正確的。
我們希望該應用響應來自反向代理服務器“web”的請求,因此需要在app服務器配置私有網絡的服務器間通訊。你需要知道app服務器的私有網絡地址。
對于DigitalOcean的用戶而言,你的droplet的私有IP可以在Metadata服務中查詢——在app服務器上使用curl命令獲取此IP:
curl -w "\n" http://169.254.169.254/metadata/v1/interfaces/private/0/ipv4/address 12
該命令返回的結果就是該服務器的私有IP,將它復制下來以備后續使用。
現在,創建我們的Node.js應用。本教程使用vi編輯器,創建的應用叫做hello.js:
cd ~ vi hello.js1234
將下面的代碼復制到文件里。記得把app服務器的私有IP(兩處APP_PRIVATE_IP_ADDRESS部分的內容)替換成你自己的。下面定義使用的端口是8080,如果有需要,你也可以改成自己的(只能是非admin的端口,即1024以上的):
hello.js
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8080, 'APP_PRIVATE_IP_ADDRESS');
console.log('Server running at http://APP_PRIVATE_IP_ADDRESS:8080/');1234567保存退出。
該應用能夠監聽指定的IP地址和端口,并返回“Hello World”以及200 HTTP狀態碼。該應用目前僅能被同一私有網絡上的服務器訪問——比如我們的web服務器。
要測試應用,可以在app服務器上敲入如下命令:
node hello.js12
注:用本指令運行Node.js應用的時候,其他發給該服務器的命令會被阻擋。測試結束后,記得用CTRL+C退出應用。
打開另一個終端進程,連接到web服務器上,從該服務器訪問app服務器的私有IP。我們用curl命令(記得將APP_PRIVATE_IP_ADDRESS和8080端口替換成你自己的):
curl http://APP_PRIVATE_IP_ADDRESS:808012
如果輸出的內容是下面這樣的,說明應用運行正常,測試通過:
Output: Hello World123
否則,請回去檢查Node.js應用的運行狀態,以及上面配置的IP地址和端口是否有誤。
測試完成之后,回到app服務器上CTRL+C退出應用。
PM2是一個Node.js應用的進程管理器。PM2將Node.js應用作為守護進程(服務)進行管理,這樣比較方便。
我們將用NPM(Node軟件包模塊)在app服務器上安裝PM2。輸入下述命令:
sudo npm install pm2 -g12
PM2的用法很簡單。我們將介紹一些PM2的基本用法。
首先,使用pm2 start命令啟動我們的hello.js,這會讓應用在后臺運行:
pm2 start hello.js12
該命令同時將該應用加入到了PM2的進程列表中。每次用PM2啟動一個應用時,終端都會返回如下輸出:
Output: ┌──────────┬────┬──────┬──────┬────────┬───────────┬────────┬────────────┬──────────┐ │ App name │ id │ mode │ PID │ status │ restarted │ uptime │ memory │ watching │ ├──────────┼────┼──────┼──────┼────────┼───────────┼────────┼────────────┼──────────┤ │ hello │ 0 │ fork │ 5871 │ online │ 0 │ 0s │ 9.012 MB │ disabled │ └──────────┴────┴──────┴──────┴────────┴───────────┴────────┴────────────┴──────────┘1234567
從上面可以看到,PM2會給運行的應用自動分配一個應用名(就是該應用的文件名減掉.js后綴)以及一個PM2 id。PM2同時還維護其他信息,如進程的PID、當前狀態、以及內存使用情況。
在PM2下運行的應用如果崩潰或者被kill,則會自動重啟。如果希望在系統重啟(boot或reboot)后也能夠自動運行,則可以使用PM2的startup子命令。
startup子命令會創建一個啟動腳本,用于在服務器啟動時打開PM2以及其所管理的所有進程。你需要在命令中指定操作系統,在本教程中是ubuntu:
pm2 startup ubuntu12
返回的結果中,最后一行是一個命令,這個命令需要我們手動執行一次(以superuser的權限):
Output: [PM2] You have to run this command as root [PM2] Execute the following command : [PM2] sudo su -c "env PATH=$PATH:/opt/node/bin pm2 startup ubuntu -u sammy --hp /home/sammy"12345
把它復制下來,運行之,就實現了系統重啟后應用也能自動啟動的功能:
sudo su -c "env PATH=$PATH:/opt/node/bin pm2 startup ubuntu -u sammy --hp /home/sammy"12
PM2還有其他一些子選項,可用于應用的管理和信息查詢。PM2的幫助頁面可以通過運行pm2調出,里面列出了更詳細的用法。本文只是簡單的介紹一些。
停止應用(用應用名或PM2 id指定):
pm2 stop example12
重啟應用(用應用名或PM2 id指定):
pm2 restart example12
列出當前管理中的應用列表:
pm2 list12
關于指定應用的詳細信息(用應用名或PM2 id指定):
pm2 info example12
顯示應用狀態、CPU、內存使用情況:
pm2 monit12
現在我們完成了Node.js應用的啟動和PM2的設置,可以去web服務器設置反向代理了。
我們將用Nginx將用戶的訪問請求反向代理到app服務器的私有IP上。本教程將從頭設置一個Nginx,如果你的系統上已經配置過Nginx,則可以直接將下文的location部分內容復制粘貼到你自己的配置文件里(不要跟現有的配置起沖突就行)。
進入web服務器,更新軟件列表:
sudo apt-get update12
用apt-get安裝Nginx:
sudo apt-get install nginx12
用vi打開Nginx配置文件:
sudo vi /etc/nginx/sites-available/default12
刪掉原來的內容,將下面的內容復制粘貼進去。其中,server_name部分設置為web服務器本機的IP或域名,APP_PRIVATE_IP_ADDRESS設置為app服務器的私有IP。如果上面步驟中使用的不是8080端口,也需要修改:
/etc/nginx/sites-available/default
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://APP_PRIVATE_IP_ADDRESS:8080;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}123456789101112131415上述配置將訪問web服務器根地址的請求轉發到了app服務器上,即,針對http://example.com/的訪問,其請求被轉發到APP_PRIVATE_IP_ADDRESS的8080端口上,其上的Node.js應用返回的內容再通過web服務器返回到瀏覽器。
我們還可以在web服務器上添加更多的轉發,這只需要添加location內容塊即可。比如說,我們想把針對http://example.com/app2的訪問都轉發到APP_PRIVATE_IP_ADDRESS的8081端口上,就可以添加下面的內容:
location /app2 {
proxy_pass http://APP_PRIVATE_IP_ADDRESS:8081;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}123456789編輯完畢之后,保存退出。
在web服務器上重啟Nginx:
sudo service nginx restart12
如果我們的Node.js應用運行正常,應用配置和Nginx配置都正確,則我們在瀏覽器里訪問web服務器的時候,就能夠訪問到我們的應用。現在就到瀏覽器里輸入web服務器的公網IP或域名試試看吧!
感謝各位的閱讀!關于“在Ubuntu 14.04上如何設置生產環境可用的Node.js”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。