您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“ECharts圖表顯示顏色如何修改”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“ECharts圖表顯示顏色如何修改”吧!
改變Echarts引入圖表的顯示顏色
通過查詢Echarts配置手冊,color設置色板顏色列表。
如果系列沒有設置顏色,則會依次循環從該列表中取顏色作為系列顏色。
默認的顏色列表如下:
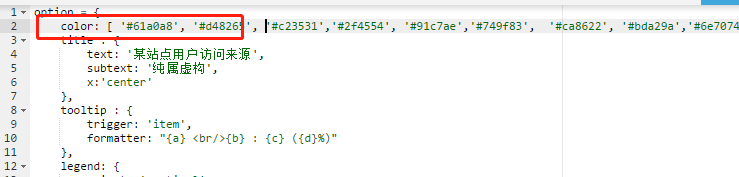
['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3']
配置color屬性自定義顏色或改變顏色順序

1.只要是echarts需要更改顏色的這個基本都能解決
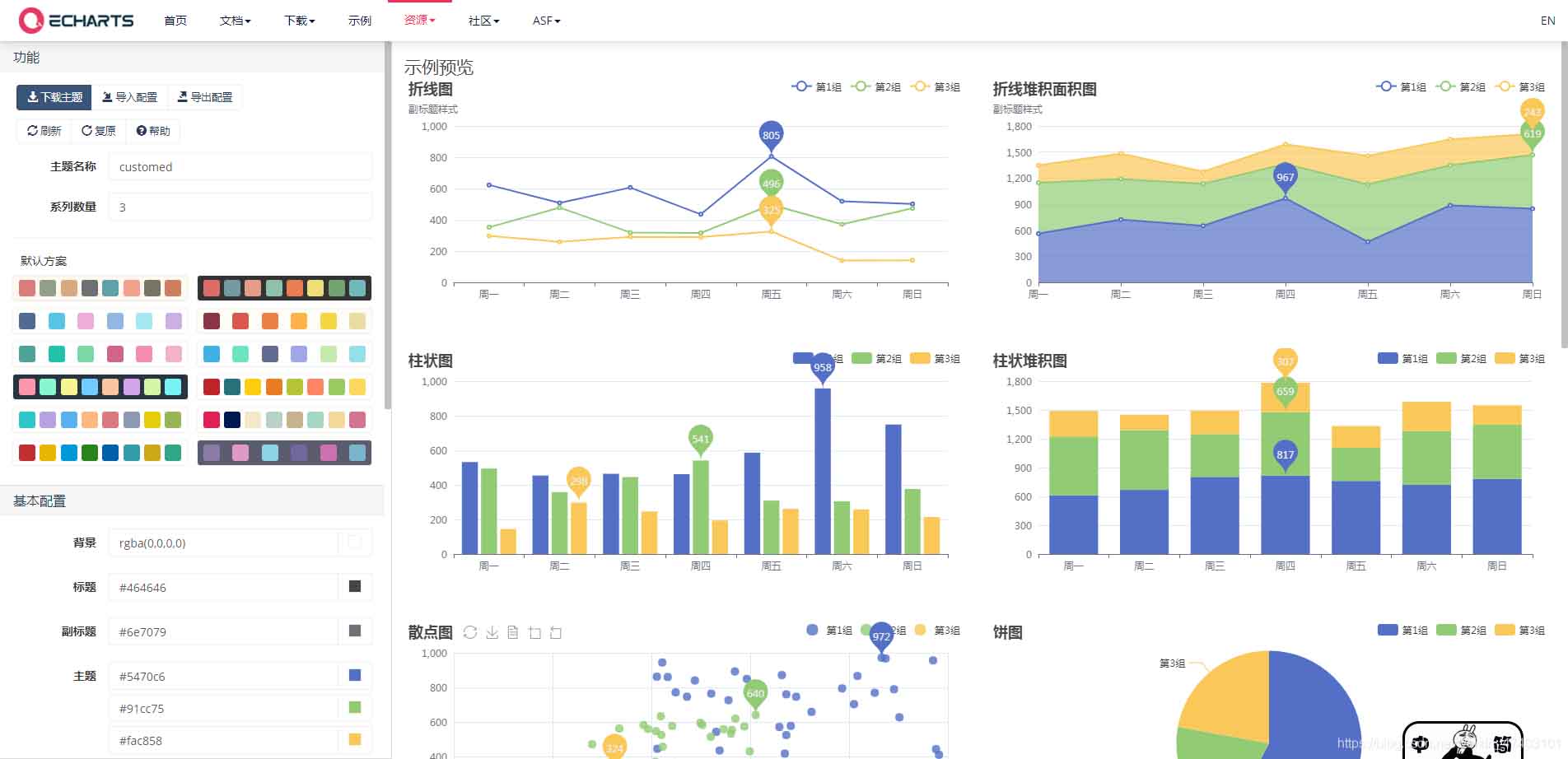
官方主題構建工具

選擇好自己想要的色調和具體需要的顏色,對應的會出現效果

調整好后點擊導出,然后在自己導入的echarts里加上就可以了
2.還有一種情況是legend未選中狀態如何改變如圖

legend: {
inactiveColor :'#8e8686',//未選中時的顏色
data: // ['標準值', '當前值', '當前均值', '目標均值', '昨日均值'],
['第一組','第二組','第三組','第四組'],到此,相信大家對“ECharts圖表顯示顏色如何修改”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。