您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何利用axios和vue實現簡易天氣查詢”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何利用axios和vue實現簡易天氣查詢”吧!
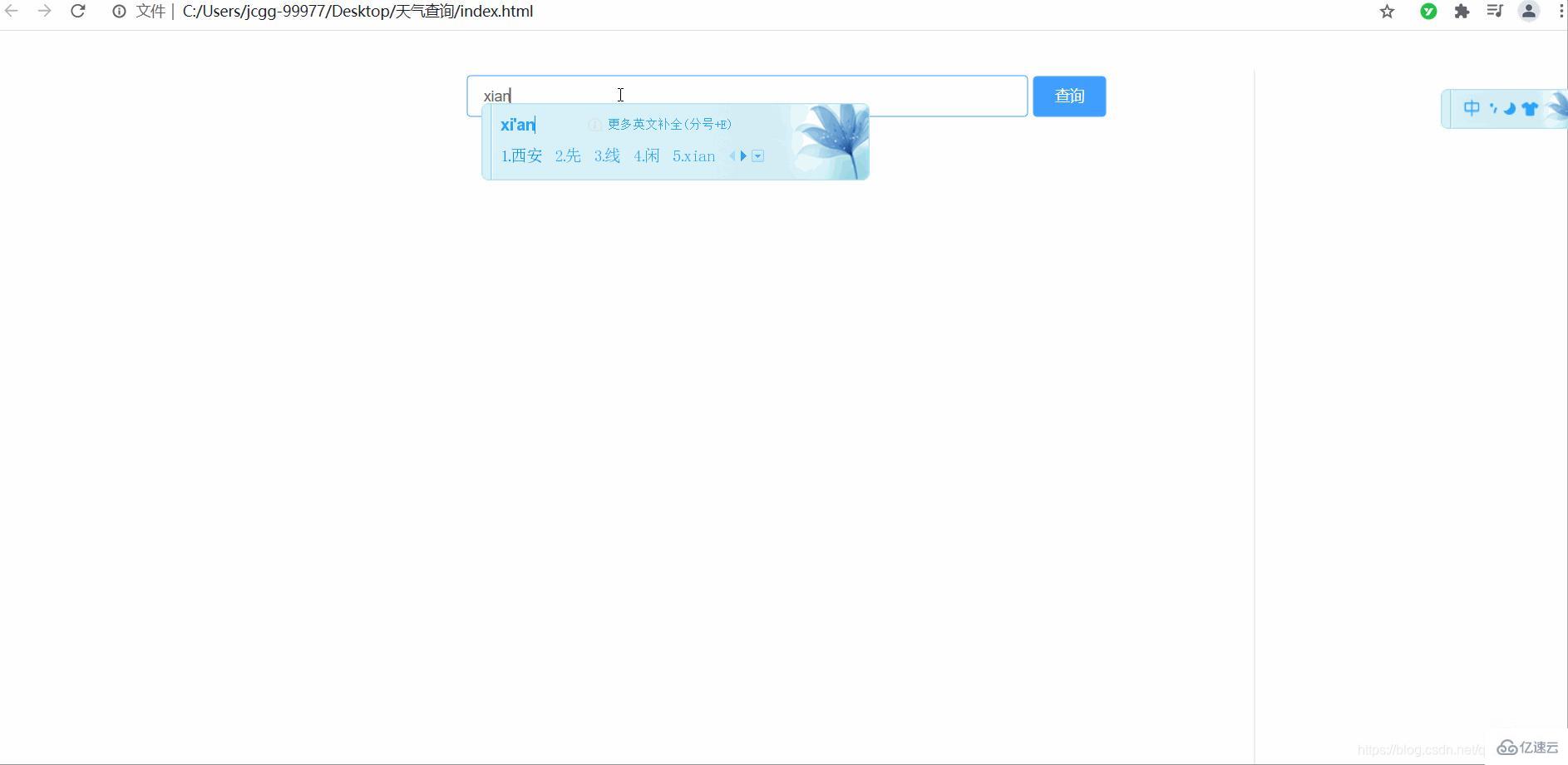
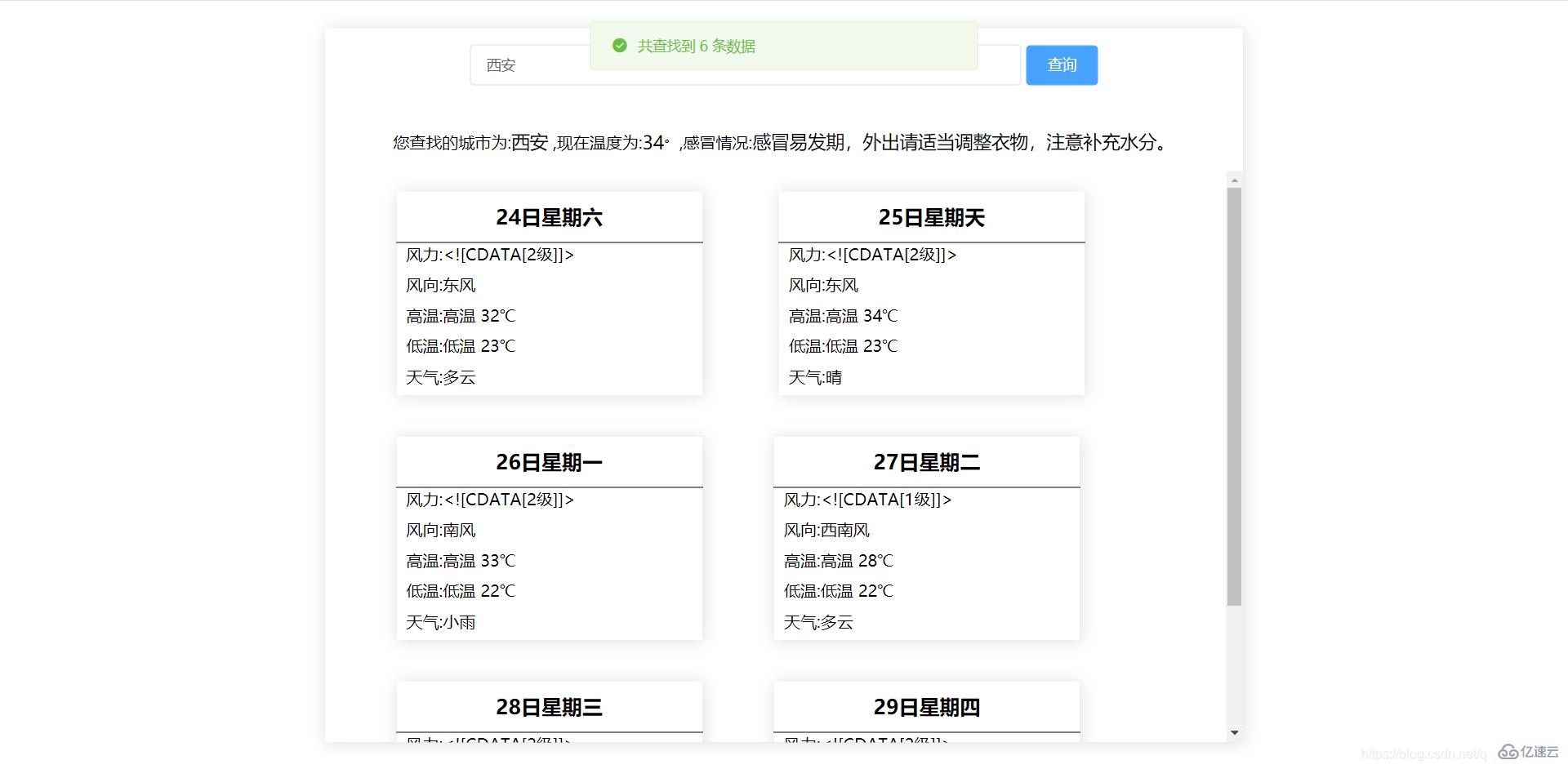
我們先來看一下效果圖,原理很簡單就是接口的調用以及數據的呈現,界面的布局而已

通過如上我們可以看到輸入正確的城市名稱后會查詢出未來四天以及昨天和今天總共六天的天氣,輸入不正確的名稱時會進行提示,并且清空輸入欄。
1、因為是vue項目所以我們需要引入vue,官網:vue官網,我們使用cdn方式進行引入:
<!-- 開發環境版本,包含了有幫助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2、使用axios進行數據請求的發送,axios官網axios,同樣我們將使用cdn方式引入:
<!-- axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
3、界面樣式以及提示部分我們需要elementUI部分來完成,官網:elementUI我們使用的是vue2.x版本:
<!-- 引入樣式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入組件庫 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
1.HTML:
首先我們進行界面的布局,頂部為搜索欄,下面為結果展示部分:
<div id="app">
<div class="head">
<el-input v-model="city" style="width: 60%;" placeholder="請輸入城市名"></el-input>
<el-button type="primary" @click="btn">查詢</el-button>
<p v-if="show" style="display: block;margin-top: -50x;">您查找的城市為:<span>{{nowcity}}</span> ,現在溫度為:<span>{{wendu}}<sup>。</sup></span>,感冒情況:<span>{{ganmao}}</span></p>
</div>
<div class="bottom">
<div v-if="show" class="seeday">
</div>
</div>
</div>
2.CSS:
眾所周知css為樣式層,為了界面的美化,我們進行如下樣式設計:
* {
margin: 0;
padding: 0;
box-sizing: border-box;}ul>li {
list-style: none;}#app {
width: 900px;
height: 700px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 15px #dfdfdf;}.head {
width: 100%;
height: 20%;
line-height: 70px;
text-align: center;}.head p span {
font-weight: 400;
font-size: 18px;}.bottom {
width: 100%;
height: 80%;
overflow: auto;}.seeday {
width: 300px;
height: 200px;
box-shadow: 1px 1px 15px #dfdfdf;
display: inline-block;
margin-left: 70px;
margin-top: 20px;
margin-bottom: 20px;}.seeday span {
display: inline-block;
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
text-align: center;
font-size: 20px;
font-weight: 600;
line-height: 50px;}.seeday ul {
margin-left: 10px;}.seeday ul>li {
width: 100%;
height: 30px;}
3.js:
界面布局完成那么我們就應該進行js邏輯部分的操作了:
1、首先搭建vue,需要進行掛載點以及我們需要的數據存儲:
var vue = new Vue({
// 掛載點
el: '#app',
data() {
return {
// 收入框
city: '',
// 存儲近幾天以及今天的天氣
list: [],
// 昨天的天氣
yesterday: [],
// 是否顯示
show: false,
// 當前搜索的城市
nowcity: '',
// 現在的溫度
wendu: '',
// 感冒情況
ganmao: ''
}
},
})
2、點擊查詢按鈕時候進行的操作:
btn() {
//判斷輸入框是否為空
if (this.city == '') {
this.$message({
message: '請輸入城市名',
type: 'error'
});
} else {
//axios進行請求的擦擦送
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
//返回狀態正常
if (res.status == 200) {
console.log(res.data)
//如果查詢城市狀態異常
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '請輸入正確的城市名',
type: 'error'
});
//輸入框置空
this.city = ''
} else {
this.$message({
message: `共查找到 ${(res.data.data.forecast).length+1} 條數據`,
type: 'success'
});
//成功時候顯示查詢到的數值
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
//請求發送異常
}).catch(err => {
this.$message({
message: '服務異常,請稍后重試',
type: 'error'
});
})
}
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天氣查詢</title>
<!-- 引入自定義的css -->
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div id="app">
<div>
<el-input v-model="city" style="width: 60%;" placeholder="請輸入城市名"></el-input>
<el-button type="primary" @click="btn">查詢</el-button>
<p v-if="show" style="display: block;margin-top: -50x;">您查找的城市為:<span>{{nowcity}}</span> ,現在溫度為:<span>{{wendu}}<sup>。</sup></span>,感冒情況:<span>{{ganmao}}</span></p>
</div>
<div>
<div v-if="show">
<span>{{yesterday.date}}</span>
<ul>
<li>風力:{{yesterday.fl}}</li>
<li>風向:{{yesterday.fx}}</li>
<li>高溫:{{yesterday.high}}</li>
<li>低溫:{{yesterday.low}}</li>
<li>天氣:{{yesterday.type}}</li>
</ul>
</div>
<div v-for="(item,index) in list" :key="index">
<span>{{item.date}}</span>
<ul>
<li>風力:{{item.fengli}}</li>
<li>風向:{{item.fengxiang}}</li>
<li>高溫:{{item.high}}</li>
<li>低溫:{{item.low}}</li>
<li>天氣:{{item.type}}</li>
</ul>
</div>
</div>
</div>
<!-- 開發環境版本,包含了有幫助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 引入樣式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入組件庫 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入自定義的js -->
<script src="./index.js"></script>
</body>
</html>
index.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul>li {
list-style: none;
}
#app {
width: 900px;
height: 700px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 15px #dfdfdf;
}
.head {
width: 100%;
height: 20%;
line-height: 70px;
text-align: center;
}
.head p span {
font-weight: 400;
font-size: 18px;
}
.bottom {
width: 100%;
height: 80%;
overflow: auto;
}
.seeday {
width: 300px;
height: 200px;
box-shadow: 1px 1px 15px #dfdfdf;
display: inline-block;
margin-left: 70px;
margin-top: 20px;
margin-bottom: 20px;
}
.seeday span {
display: inline-block;
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
text-align: center;
font-size: 20px;
font-weight: 600;
line-height: 50px;
}
.seeday ul {
margin-left: 10px;
}
.seeday ul>li {
width: 100%;
height: 30px;
}
index.js
var vue = new Vue({
// 掛載點
el: '#app',
data() {
return {
// 收入框
city: '',
// 存儲近幾天以及今天的天氣
list: [],
// 昨天的天氣
yesterday: [],
// 是否顯示
show: false,
// 當前搜索的城市
nowcity: '',
// 現在的溫度
wendu: '',
// 感冒情況
ganmao: ''
}
},
methods: {
btn() {
if (this.city == '') {
this.$message({
message: '請輸入城市名',
type: 'error'
});
} else {
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
if (res.status == 200) {
console.log(res.data)
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '請輸入正確的城市名',
type: 'error'
});
this.city = ''
} else {
this.$message({
message: `共查找到 ${(res.data.data.forecast).length+1} 條數據`,
type: 'success'
});
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
}).catch(err => {
this.$message({
message: '服務異常,請稍后重試',
type: 'error'
});
})
}
}
}
});

感謝各位的閱讀,以上就是“如何利用axios和vue實現簡易天氣查詢”的內容了,經過本文的學習后,相信大家對如何利用axios和vue實現簡易天氣查詢這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。