您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下解決react axios跨域訪問一個或多個域名的問題,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
1.react + axios 跨域訪問一個域名
配置非常簡單,只需要在當前的 package.json 文件里面配置:
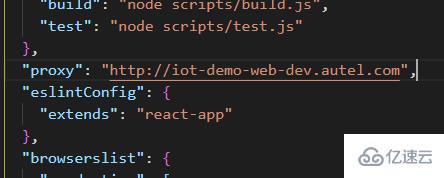
"proxy":"http://iot-demo-web-dev.autel.com", //當然,這里是一個假地址
像這樣:

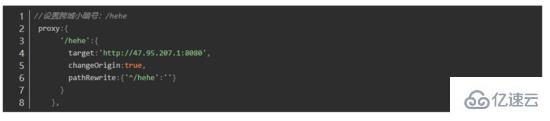
這樣跨域便完成了,當然,也可以像網上那樣,多幾段代碼,像這樣:

我不知道你們寫入這段代碼會怎么樣,反正我是會報錯,具體報錯是怎么我這里沒辦法展示,因為我的項目已經 運行了 npm run eject 這個命令
報錯的意思大概就是 proxy 希望得到的是一個字符串,而現在得到的是一個對象,所已我只能采取 第一張圖片的方法進行跨域
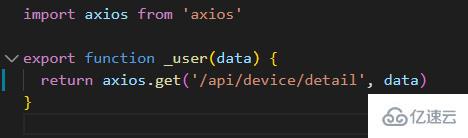
而后我們安裝axios ,當然,其他的也行,在 src 目錄項目建一個 api文件, 再在api文件里面建一個 user.js 寫上下面這段代碼
import axios from 'axios'
export function _user(data) {
return axios.get('device/detail', data)
}我這里的跨域使用的是第一張圖片上的那種跨域
在你需要發送請求的地方寫上以下代碼:
import { _user } from '../api/user'
componentDidMount() {
let res = _user({})
console.log(res)
}接下來咱們就能愉快的獲得后臺給我們的數據了
上面的那種跨域呢,可以說是非常方便,但是吧,如果后臺給我們兩個甚至三個不同的域名呢 怎么辦,那我們就得使用插件
2.react +axios 跨域訪問多個域名
安裝插件:npm install --save http-proxy-middleware
安裝好了之后咱們是開始配置啦:
1.首先暫時運行命令將配置暴露出來
npm run eject or yarn eject
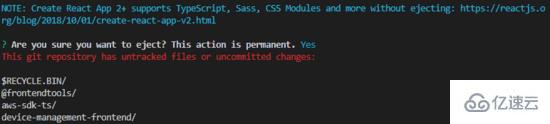
在這里你可能會遇到一個報錯:

那這個時候你可以將報錯百度一下,或者跟著我繼續操作
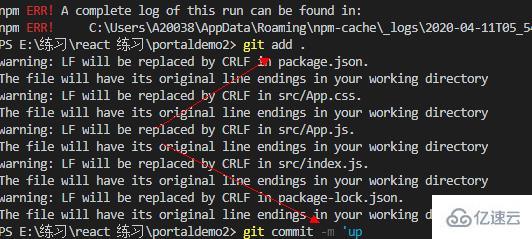
報錯的原因呢是因為咱們在使用腳手架搭建 react 時,系統會自動給我們添加一個 .gitignore 文件,如果你沒有提交到倉庫過,你就需要先提交到倉庫

完成這兩步之后就可以繼續 命名 npm run eject ,等配置文件暴露完成之后,你的 package.json 可能非常多配置,咱們不用管,在 src 下面建一個 setupProxy.js 在里面寫上下面代碼:
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function (app) {
app.use(
createProxyMiddleware('/api', {
target: 'http://iot-demo-web-server-dev.autel.com',
changeOrigin: true,
})
)
app.use(
'/sys',
createProxyMiddleware({
target: 'http://localhost:5001',
changeOrigin: true,
})
);
}找到 scripts 路徑 打開 strat.js

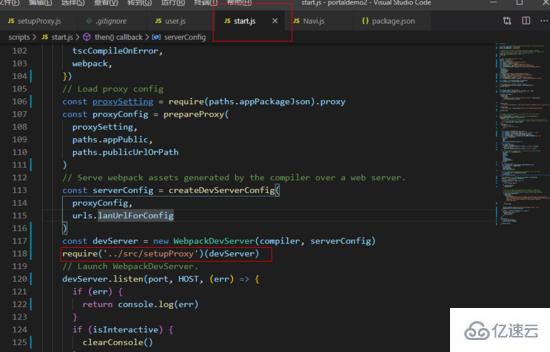
在第 117行左右 協商下面代碼:
require('../src/setupProxy')(devServer) //注意路徑是否正,是你剛才建的那個文件
如此 多個跨域便成功了,值得注意的就是, 需要在你請求的具體路徑前面加上 api 或 sys 像這樣

看完了這篇文章,相信你對解決react axios跨域訪問一個或多個域名的問題有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。