您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue兼容IE9全功能正常使用的解決方法是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
背景情況
vue - 2.5.11
vue-cli 使用模板 webpack-simple
http請求:axios
Vue 官方對于 ie 瀏覽器版本兼容情況的描述是 ie9+,即是 ie9 及更高的版本。經過測試,Vue 的核心框架 vuejs 本身,以及生態的官方核心插件(VueRouter、Vuex等)均可以在 ie9 上正常使用。
在 ie9 的環境上,es6 的部分新對象、表達式,并不支持,解決方案是使用 babel-polyfill 組件,它可以將 es6 的代碼翻譯成低版本瀏覽器可以識別的 es5 代碼

安裝完成后,在項目的主入口文件 main.js 的首行就可以直接引用

在項目使用 vue-cli 生成的代碼中,根目錄有一個 .babelrc 文件,這是項目使用 babel 的配置文件。在默認生成的模板內容中,增加 "useBuiltIns": "entry" 的設置內容,這是一個指定哪些內容需要被 polyfill(兼容) 的設置
useBuiltIns 有三個設置選項
false - 不做任何操作
entry - 根據瀏覽器版本的支持,將 polyfill 需求拆分引入,僅引入有瀏覽器不支持的polyfill
usage - 檢測代碼中 ES6/7/8 等的使用情況,僅僅加載代碼中用到的 polyfill
這里推薦設置為 entry ,完整的 .babelrc 內容如下:

加入這些代碼后,工程里的大部分內容已可兼容到 ie9 版本
即使在使用 babel-polyfill 做代碼翻譯后,發現還是有一些 es6 的新特性并沒有解決,比如說 Number 對象的 parseInt 和 parseFloat 方法
es6 將全局方法 parseInt() 和 parseFloat() ,移植到 Number 對象上面,行為完全保持不變。這樣做的目的,是逐步減少全局性方法,使得語言逐步模塊化。
解決這個問題不需要引入包來解決,同樣在項目主入口文件 main.js 加入以下代碼(代碼盡可能靠前,***是在引用 babel-polyfill 之后 )

window.requestAnimationFrame 是瀏覽器用于定時循環操作的一個接口,類似于 setTimeout,主要用途是按幀對網頁進行重繪。
requestAnimationFrame 的優勢,在于充分利用顯示器的刷新機制,比較節省系統資源。顯示器有固定的刷新頻率(60Hz或75Hz),也就是說,每秒最多只能重繪60次或75次,requestAnimationFrame 的基本思想就是與這個刷新頻率保持同步,利用這個刷新頻率進行頁面重繪。此外,使用這個API,一旦頁面不處于瀏覽器的當前標簽,就會自動停止刷新。這就節省了CPU、GPU和電力。
不過有一點需要注意,requestAnimationFrame 是在主線程上完成。這意味著,如果主線程非常繁忙,requestAnimationFrame 的動畫效果會大打折扣。
window.requestAnimationFrame() 方法告訴瀏覽器您希望執行動畫并請求瀏覽器在下一次重繪之前調用指定的函數來更新動畫。該方法使用一個回調函數作為參數,這個回調函數會在瀏覽器重繪之前調用。
有部分第三方組件就使用了這個方法,例如部分文件上傳、圖片處理類的組件;那么在這類型的組件在 ie9 下使用時,會報出

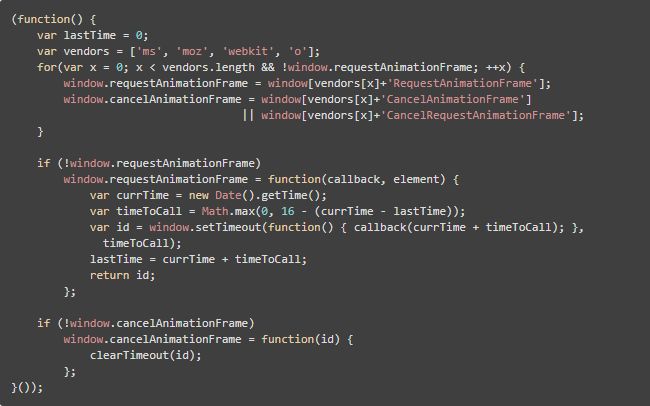
window.requestAnimationFrame() 的***兼容 ie 版本為 10,那么在 ie9 上做兼容就需要制作 requestAnimationFrame polyfill

Gist:requestAnimationFrame polyfill
這部分代碼同樣是盡可能在網站入口處就執行
在大多數的 Web 項目中(以 JavaWeb 為例),網站的頁面和服務(至少是 controller 層)在同一個工程進行開發和部署,在大前端的新型模式下,我們建議盡可能對網站的前端和后端進行完全分離,前后端分離的好處和意義這里不再贅述。
既然是前后端分離,那么部署也必然是各自獨立部署,不同的訪問路徑,就會產生跨域訪問的問題(同一站點,不同端口號也是跨域)
在此設定背景情況:
服務端已完整開啟 CROS 跨域支持
http 組件使用 axios
axios 設置 withCredentials 為 true 開啟跨域訪問時攜帶 cookie 數據
高版本瀏覽器(ie10+ 或 chrome, ff)僅需要完成背景情況中的功能,即可支持跨域數據請求功能
axios 進行數據請求時,默認使用 XMLHttpRequest 對象,在檢測到當前請求是跨域訪問時,axios 會測試瀏覽器是否支持 XDomainRequest 對象,若支持則優先使用。
ie8 / ie9 的 XMLHttpRequest 對象,不支持跨域訪問,該對象在 ie10 后才原生支持跨域訪問。微軟的解決方案是在 ie8 / ie9 中提供了 XDomainRequest(XDR) 對象來進行解決跨域問題,雖然使用該對象可以跨域訪問成功,并返回數據,但它卻依然是一個功能不完整的半成品,它的使用有諸多限制:
XDR 僅支持 GET 與 POST 兩種請求方式
XDR 不支持自定義的請求頭,若服務端使用 header 的自定義參數進行做身份驗證,則不可用
請求頭的 Content-Type 只允許設置為 text/plain
XDR 不允許跨協議的請求,如果網頁在 HTTP 協議下,就只能請求 HTTP 協議下的接口,不能訪問 HTTPS 接口
XDR 只接受HTTP/HTTPS 的請求
發起請求的時候,不會攜帶 authentication 或 cookies
微軟雖然提供了解決方案,但卻是不折不扣的雞肋,根本無法勝任系統中各種場景的數據請求需求,至此,axios 對 ie9 的跨域數據請求已無能為力。
雖然 axios 對 ie9 跨域已無能為力,但前端項目打包的解決方案 webpack 提供了一個優雅而徹底解決問題的方式:代理
devServer.proxy
webpack 的 devServer.proxy 的功能是由 http-proxy-middleware 項目來實現的
實現原理是將目標位置的請求代理為前端服務本地的請求,既然是代理成為本地的請求,就不存在跨域的問題,axios 就會用回 XMLHttpRequest 對象進行數據請求,一切都恢復正常了,header、cookies、content-type、authentication 等內容都被正確傳遞到服務端。
項目中 webpack.config.js 的配置

配置中指定了將 http://localhost:8081/myserver 服務的位置代理為本地前端服務的 http://localhost:8080/api。例如需要讀取用戶信息的原請求是 http://localhost:8081/myserver/user/zhangsan,代理后,就變為 http://localhost:8080/api/user/zhangsan。
即是 /api 的前綴代表了服務端,所以在使用 axios 時,需要對每個服務端請求都增加上 /api 的前綴;通常在項目開發中,需要對數據請求組件 axios 進行二次封裝,以達到統一設置默認參數,統一數據請求入口等目的,那么此時就只需要在二次封裝的文件里統一調整請求前綴即可。
不過,webpack 的 devServer.proxy 僅在開發模式下可用,生產模式下無法使用。開發模式下,調試服務可以讀取 webpack.config.js 中的配置內容進行實時代理,而項目在部署到生產環境前,需要將工程進行編譯轉換成靜態的 js 文件,沒有調試服務的支撐自然是無法進行請求代理的。
nginx 配置
雖然 devServer.proxy 的功能僅能工作于開發模式,那么在生產模式下,自然也是有解決方案的;通常 Vue 的項目在編譯成最終的 js 文件后,僅需要靜態服務器即可,這其中又以 nginx 為***選擇方案,輕量、高性能、高并發、反向代理服務等均為其優點,這里需要做的數據請求代理的功能就使用到了 nginx 的 反向代理 功能
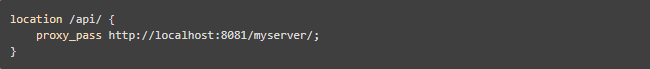
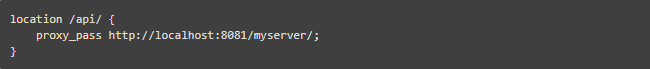
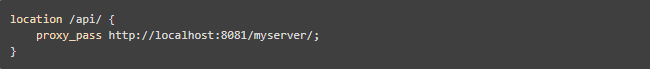
conf/nginx.conf 文件配置增加以下內容

該配置同樣是將 http://localhost:8081/myserver/ 的目標服務端位置代理為本地服務的 /api 路徑,如此,生產環境下的數據請求問題也得以解決 。
“Vue兼容IE9全功能正常使用的解決方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。