您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Blazor如何實現組件嵌套傳遞值”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Blazor如何實現組件嵌套傳遞值”吧!
實現創建一個Blazor Server空的應用程序

創建一個Tab.razor 并且添加以下代碼
<div>
@Title
</div>
@code {
[CascadingParameter]
public string? Title { get; set; }
}修改Index.razor組件代碼
@page "/"
<CascadingValue Value="Title">
<Tab/>
</CascadingValue>
@code{
private string Title = "Index";
}然后運行程序 效果如圖

這里是一個簡單的組件傳值。但是在使用復雜的傳值時是無法使用的
先展示一個錯誤的用法
修改Tab.razor的代碼
<div>
@Title
</div>
<h2>分界線</h2>
<div>
@Data
</div>
@code {
[CascadingParameter]
public string? Title { get; set; }
[CascadingParameter]
public string? Data { get; set; }
}并且修改index.razor代碼
@page "/"
<CascadingValue Value="Title">
<CascadingValue Value="Data">
<Tab />
</CascadingValue>
</CascadingValue>
@code{
private string Title = "標題";
private string Data = "Data數據展示";
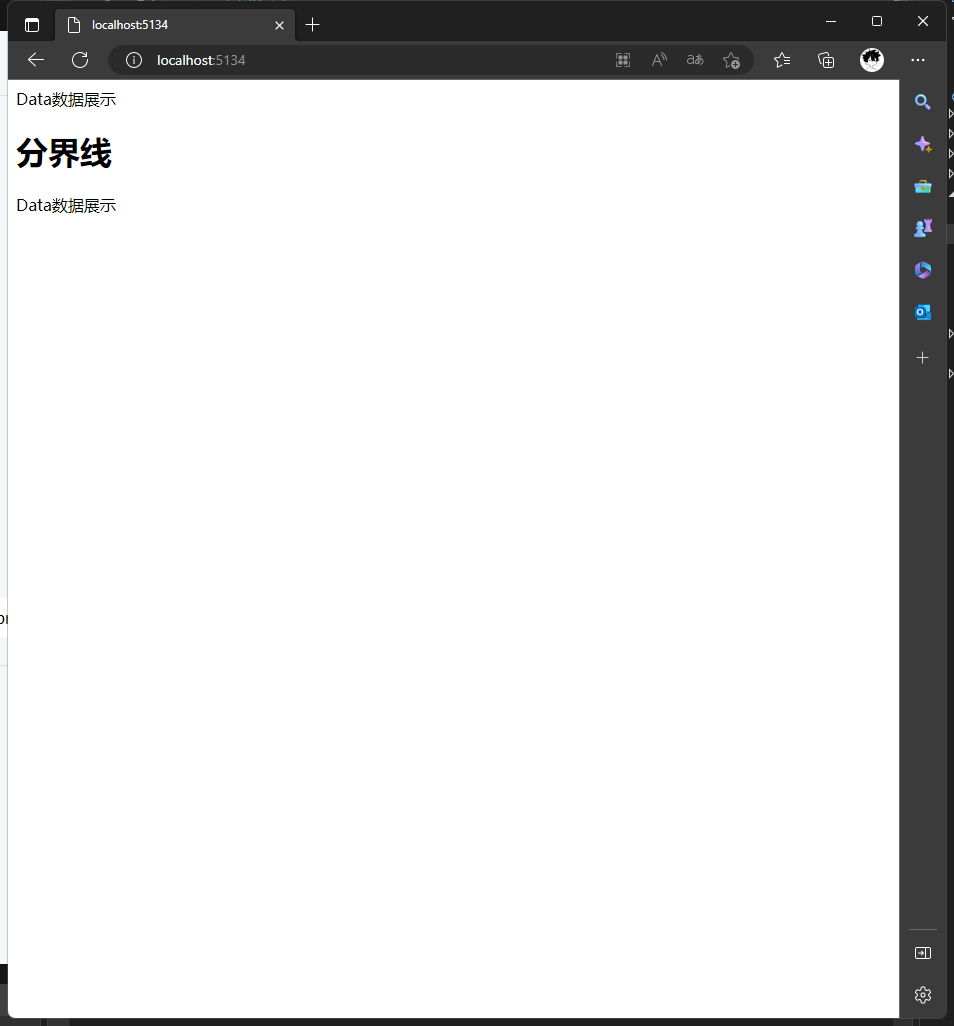
}運行效果如圖,我們看到運行的數據似乎混亂,這就是多個傳遞的時候出現的問題,如何解決呢?我們繼續看下面

我們繼續來到Tab.razor 修改相關代碼 ,我們發現他們的區別就是在CascadingParameter參數中添加唯一名稱
<div>
@Title
</div>
<h2>分界線</h2>
<div>
@Data
</div>
@code {
[CascadingParameter(Name = nameof(Title))]
public string? Title { get; set; }
[CascadingParameter(Name = nameof(Name))]
public string? Data { get; set; }
}然后來到Index.razor 修改相關代碼
@page "/"
<CascadingValue Value="Title" Name="@nameof(Title)">
<CascadingValue Value="Data" Name="@nameof(Data)">
<Tab />
</CascadingValue>
</CascadingValue>
@code{
private string Title = "標題";
private string Data = "Data數據展示";
}通過Name綁定到指定的箱套參數,這樣就保證了數據不會亂的問題,如果存在多個參數需要箱套傳遞的話請使用類而不是但個參數,原因就是單個參數需要一個一個去傳遞并且指定Name,并且更容易維護,(可能有人問為什么用nameo而不是字符串,當你重命名的話很有用!)
感謝各位的閱讀,以上就是“Blazor如何實現組件嵌套傳遞值”的內容了,經過本文的學習后,相信大家對Blazor如何實現組件嵌套傳遞值這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。