您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何使用Blazor組件庫Blazui”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何使用Blazor組件庫Blazui”吧!
Blazui 發布有段時間了,但一直沒有寫相關的文章,現在抽時間寫點。 九個月前,我想用 Blazor 開發后臺管理系統,找了一圈愣是沒找著好用好看免費的 Blazor UI 框架,好幾次被勸退,不想找了,但又想用 Blazor,所以萌生了自己寫一個 Blazor 的 UI 框架的想法,這便是 Blazui。 但我并不想自己寫 CSS,抄了 Element UI 的 CSS 和 HTML 結構,程序員的美工能奈何。 沒選用 Bootstrap 的是因為它本身功能弱,如果我要搞一堆它本身沒有的功能的話意味著 CSS 我要自己寫 沒選用 Antd 是因為它沒有一個很好抄的現成的框架,很好抄的意思是指 HTML 結構清晰 目前 Blazui 只有服務端渲染,客戶端渲染待微軟出正式版。
安裝 .Net Core 3.1
安裝 VS2019,更新到最新版
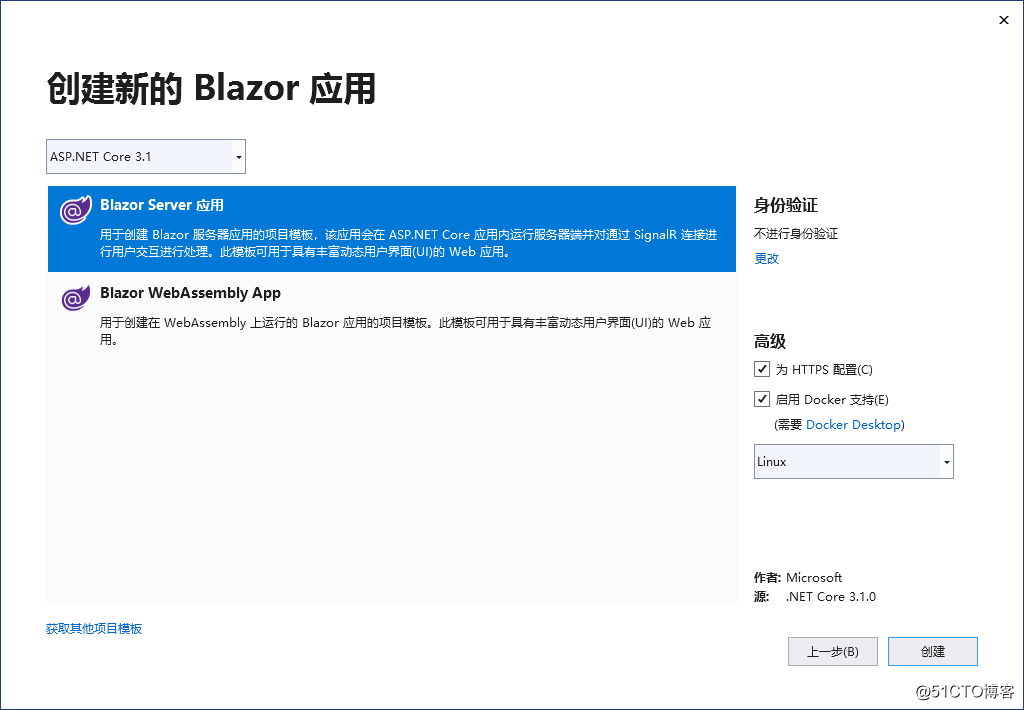
新建 Blazor 服務器端渲染應用
安裝 Nuget 包 Blazui.Component
修改 Pages 文件夾下的 _Host.cshtml 為以下內容
@page "/" @namespace Blazui.ServerRender.Pages //這里的 Blazui.ServerRender 需要變為你實際的命名空間 @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Blazui, Element的blazor版本,用 .Net 寫前端的 UI 框架,開箱即用</title> <base href="~/" /> <link href="css/site.css" rel="stylesheet" /> <link rel="stylesheet" href="/_content/Blazui.Component/css/index.css" /> <link rel="stylesheet" href="/_content/Blazui.Component/css/fix.css" /> </head> <body> <app> @(await Html.RenderComponentAsync<App>(RenderMode.ServerPrerendered)) </app> <script src="_content/Blazui.Component/js/dom.js"></script> <script src="_framework/blazor.server.js"></script> </body> </html>
其中
index.css 文件是 Element 的樣式文件
dom.js 文件是 Blazui 自身需要的 js文件
fix.css 文件是 Blazui 對 Element 補充的樣式文件
在 _Imports.razor 文件中添加以下代碼
@using Blazui.Component.Container @using Blazui.Component.Button @using Blazui.Component.Dom @using Blazui.Component.Dynamic @using Blazui.Component.NavMenu @using Blazui.Component.Input @using Blazui.Component.Radio @using Blazui.Component.Select @using Blazui.Component.CheckBox @using Blazui.Component.Switch @using Blazui.Component.Table @using Blazui.Component.Popup @using Blazui.Component.Pagination @using Blazui.Component.Form @using Blazui.Component.Upload @using Blazui.Component
將 Startup.cs 的 ConfigureServices 方法替換為以下代碼
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddServerSideBlazor();
services.AddBlazuiServices();
services.AddSingleton<WeatherForecastService>();
}為了使彈窗類組件生效,需要將 MainLayout.razor 的內容改為如下
@inherits LayoutComponentBase <BPopup></BPopup> <div class="sidebar"> <NavMenu /> </div> <div class="main"> @Body </div>
在任意一個頁面輸入以下代碼,運行可看效果
<BButton Type="@ButtonType.Primary">主要按鈕</BButton>
到此,相信大家對“如何使用Blazor組件庫Blazui”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。