您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹關于Blazor Server Side的簡介,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在2016年, 本人就開始了一個內部項目, 其特點就是用C#構建DOM樹, 然后把DOM同步到瀏覽器中顯示. 并且在一些小工程中使用.
3年下來, 效果很不錯, 但因為是使用C#來構建控件樹, 在沒有特定語法的情況下, 代碼風格不是那么好.
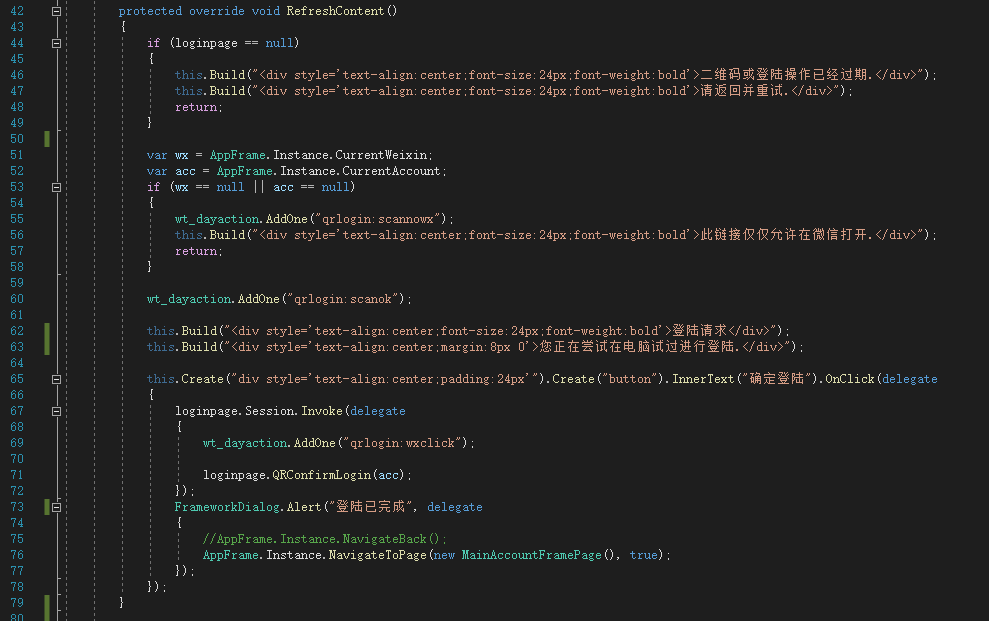
典型的風格大概是這樣的:

這個模式挺好的, 有點嫌棄C#代碼占比太高, HTML代碼靠字符串來完成, 在界面的設計上, 比較吃力.
在2019年秋, Asp.Net 3.0出來了, Blazor Server Side 也正式公布, 可以在VS2019中使用.
當時我就去嘗嘗鮮, 發現這東西, 和我的框架很接近. 不同的是,
Blaozr Server Side 是基于 MVVM 的, 而我的框架是基于傳統控件樹的.
Blazor畢竟有微軟做爸爸, 在VS上的支持是直接的, 由Razor文件來負責 HTML+C# 的代碼模式, 完全支持智能提示.
天呀, 這不是就是我夢寐以求的開發方式嗎? 于是, 在疫情期間, 我把以前的框架, 和Blazor直接整合在一起. 開始做一些小工程做驗證.
現在這個整合大部分需求與問題都得到了解決. 還需要提供更多的控件用以提高工程的開發速度.
先上圖, 看看 Blazor 的代碼是長什么樣子的.
(Razor語法, 和MVC有點接近. 但是MVC是輸出靜態HTML的, Blazor組件是生成服務器樹狀結構的)

與 MVC 的 Razor語法是接近的 , 然而最大不同時 , MVC 的最終目標是生成字符串發給瀏覽器. 而Blazor生成了模型之后, 依然是"活動"的, 隨時準備好響應客戶端的事件.

對于 Blazor 架構的一些特點, 畫了一些圖.
首先, 我把這種模式成為 "服務器UI映射" , 后面都會陸續使用這個概念.
個人看法 , 通常的情況, 僅供參考


Blazor 因為在服務器上把代碼運行狀態駐留在內存,
所以程序運行的上下文得以保存, 而關聯的事件也會綁定到上下文中.
事件處理函數被調用時, 相關的對象和數據會全部可用.
具體的細節無法說太多, 畢竟這是新事物, 我自己也是一邊使用一邊積累心得.
我以后會陸陸續續放上各種例子, 提供給感興趣的網友們, 用節省時間的方式去迅速掌握Blazor的開發流程.
最后, 放上一個對照表, 以供參考:
| 服務器UI映射 | C/S | B/S | B+C混合 | |
| 簡單概述 | 活在服務器 投影到客戶端 | 活在客戶端 與服務器通信 | 服務器生成HTML 客戶端展示與回發 | 服務器先生成HTML 客戶端深化界面功能 |
| 典型方案 | Blazor Server Side at server hosted | 平臺:Windows/Android/iOS GUI框架 網頁:JS控件類/React/Argular/Vue.. Blazor WebAssembly Blazor Server Side at client hosted | 各種WEB服務器方案: ASP/ASP.NET WebForms,MVC PHP/Java/Node.js/.. | 各種框架混合使用 |
| 典型應用 | 無 , 適合: 微信公眾號應用, 網站后臺, 手機嵌入頁面 小程序webview嵌入頁面 | 各種Desktop/Mobile客戶端 游戲客戶端,網站SPA,微信小程序, | 各種入門級展示型網站 | 各種復雜點的網站 |
| 讀寫數據 | 直接, 方便 | 需通過服務器代勞 | 直接, 方便 | 混合 |
| 通信方式 | 已在服務器運行 | HTTP/Socket/WebSocket等等 由各平臺/框架提供 | HTTP GET/POST為主 | 混合 |
| 通信代碼 | 無需額外編寫(優點) | 基于XML/JSON/Query/Form/自定格式 程序員指定具體的名稱與值 服務器與客戶端都要編寫大量代碼(缺點) 關乎權限的話要保證安全性,工作量會很大 | 主要是Query/Form 程序員指定具體的名稱與值 只適合簡單的程序 | 混合 |
| 服務重啟 熱更新 | 丟失未保存的狀態(缺點) 對正使用的用戶造成影響 | 未保存狀態在客戶端保存 只要重試便可 | 狀態在瀏覽器保存 只要重試便可 | 狀態在瀏覽器保存 只要重試便可 |
| 服務器負荷 | 最重,(缺點) 每在線用戶會占用服務器內存 只適合少量在線用戶場合 | 最少(優點) 服務器基本上只處理業務邏輯 每個請求會很快釋放,負擔很小 | 不多 | 較少 |
| 適合場景 | 資金少的企業定制應用 用戶量較少的小功能 以快速開發為目標 | 通用開發模式 適合絕大部分情況 | 比較適合內容展示網站 或比較簡單的業務系統 | 混合 |
| 代碼部署 | 純服務器,更保密 | 客戶端,沒那么保密(缺點) 通信機制可能會被濫用攻擊 | 服務器為主,較為保密 | 混合情況 |
| 首次啟動 | 極快 100KB下載量起 | 慢,看框架和程序整體大小 | 極快, 看內容多少 | 混合 |
| 版本更新 | 直接覆蓋 | 客戶端需下載或重新載入 | 直接覆蓋 | 混合情況 |
| 搜索引擎 | 無 | 無 | 可被收錄 | 有 |
| 被惡意 收集數據 | 目前較安全 | 通過通信協議收集 | 通過爬蟲收集 | 混合 |
以上是關于Blazor Server Side的簡介的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。