您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery如何給元素增加類名的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇jquery如何給元素增加類名文章都會有所收獲,下面我們一起來看看吧。
兩種增加方法:1、使用addClass()向被選元素添加一個或多個類名,語法“$(selector).addClass("類名列表")”,如需添加多個類名,需要用空格分隔類名。2、使用toggleClass()向被選元素增加類名,語法“$(selector).toggleClass("類名",true);”。
本教程操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery給元素增加類名的兩種方法
使用addClass()增加類名
使用toggleClass()增加類名
1、使用addClass()增加類名
addClass() 方法向被選元素添加一個或多個類。
該方法不會移除已存在的 class 屬性,僅僅添加一個或多個 class 屬性。
提示:如需添加多個類,請使用空格分隔類名。
$(selector).addClass(class)
| 參數 | 描述 |
|---|---|
| class | 必需。規定一個或多個 class 名稱。 |
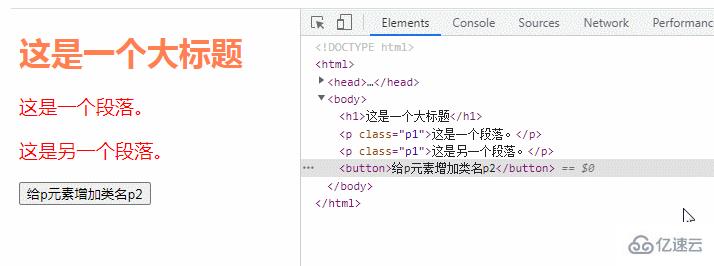
示例:給p元素增加類名“p2”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").addClass("p2");
});
});
</script>
<style>
h2{
color: coral;
}
.p1{
background-color: yellow;
}
.p2{
font-size: 120%;
color: red;
}
</head>
<body>
</style>
<h2>這是一個大標題</h2>
<p class="p1">這是一個段落。</p>
<p class="p1">這是另一個段落。</p>
<button>給p元素增加類名p2</button>
</body>
</html>
2、使用toggleClass()增加類名
toggleClass() 方法對添加和移除被選元素的一個或多個類進行切換。
該方法檢查每個元素中指定的類。如果不存在則添加類,如果已設置則刪除之。這就是所謂的切換效果。
$(selector).toggleClass(class,switch)
不過,通過使用 "switch" 參數,您能夠規定只刪除或只添加類。
switch :可選參數,布爾值,規定是否僅僅添加(true)或移除(false)類。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").toggleClass("p2",true);
});
});
</script>
<style>
h2{
color: coral;
}
.p1{
font-size: 120%;
color: red;
}
.p2{
background-color: yellow;
}
</head>
<body>
</style>
<h2>這是一個大標題</h2>
<p class="p1">這是一個段落。</p>
<p class="p1">這是另一個段落。</p>
<button>給p元素增加類名p2</button>
</body>
</html>
關于“jquery如何給元素增加類名”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“jquery如何給元素增加類名”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。