您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery如何實現點擊修改元素類名”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery如何實現點擊修改元素類名”吧!
jquery實現點擊修改元素類名的方法:1、給元素綁定click點擊事件并指定一個事件處理函數;2、在事件處理函數中利用attr()方法來修改元素的類名,語法為“$(selector).attr('class','新類名');”。
本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎樣實現點擊修改元素類名
1、新建一個html頁面,文件名為test.html,用于實現操作div元素的功能。在html頁面中加載jquery.min.js文件,這個文件集成了jquery的所有方法,只有成功加載該文件才能使用jquery中的方法。在html頁面新建一個div元素,并給它一個class類名red。
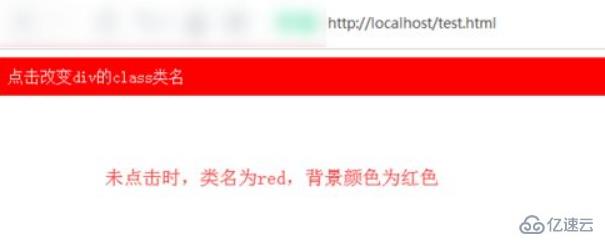
為了實現點擊后有明顯的效果,通過CSS定義class="red"的div的背景顏色為紅色,同時定義類名為black時,背景顏色為黑色

2、在div元素中增加一個onclick點擊事件,當onclick點擊事件觸發時,執行change_color()方法,此方法主要用于改變div的class。
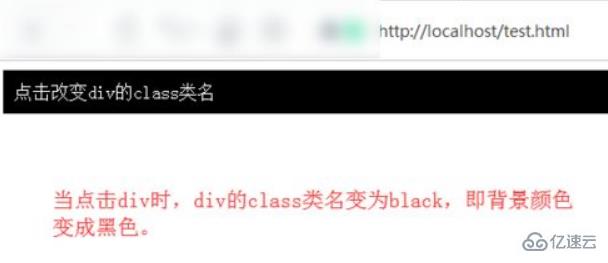
在change_color()編寫改變div元素class類的代碼,實現當div被點擊時,class="red" 變成class="black",實現改變類名的功能。主要是通過jquery中的attr()方法實現改變class的類名。

運行代碼,在瀏覽器中查看結果:


可見,實現了點擊div更換class類名的功能。
感謝各位的閱讀,以上就是“jquery如何實現點擊修改元素類名”的內容了,經過本文的學習后,相信大家對jquery如何實現點擊修改元素類名這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。