您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“jquery如何給元素增加屬性值”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jquery如何給元素增加屬性值”吧!
jquery給元素增加屬性值的方法:1、利用“$(元素)”語句獲取指定的元素對象;2、利用attr()方法給獲取到的元素添加屬性和值,語法為“元素對象.attr(attribute,value)”。

本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎樣給元素增加屬性值
在jQuery中可以利用attr()方法來給元素增加屬性值,attr() 方法設置或返回被選元素的屬性值。根據該方法不同的參數,其工作方式也有所差異。返回被選元素的屬性值。
該方法的語法為:
$(selector).attr(attribute,value)
attribute規定了要獲取其值的屬性。
下面我們通過示例來看一下怎樣給元素增加屬性值,示例如下:
我們在html里添加一個div,該div只有class屬性。然后添加一個按鈕,用來觸發添加屬性的事件。接著在html里引入jquery腳本。然后在script里添加一個function,按鈕事件的函數。
函數很簡單,使用jquery的 attr方法來設置屬性就行了,參數第一個是要添加的屬性名,第二個就是屬性的值。這里我們為div添加一個id屬性。
<body>
<div class="">
<div class="jqyery">
增加屬性
</div>
</div>
<div class="action">
<input type="button" id="btn" value="設置屬性" onlick="setAttr()" class="btn btn-primary" />
</div>
<scripr>
function setAttr(){
$(".jquery").attr("id","bd");
}
</scripr>
</body>運行頁面后,從頁面源代碼里看,這個div現在是沒有id屬性的。

點擊頁面上的按鈕,觸發事件,為div添加id屬性。
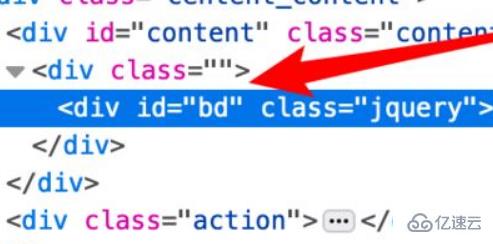
點擊后,再看一下源代碼,可以看到已經成功為div添加了一個id屬性了。

到此,相信大家對“jquery如何給元素增加屬性值”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。