您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
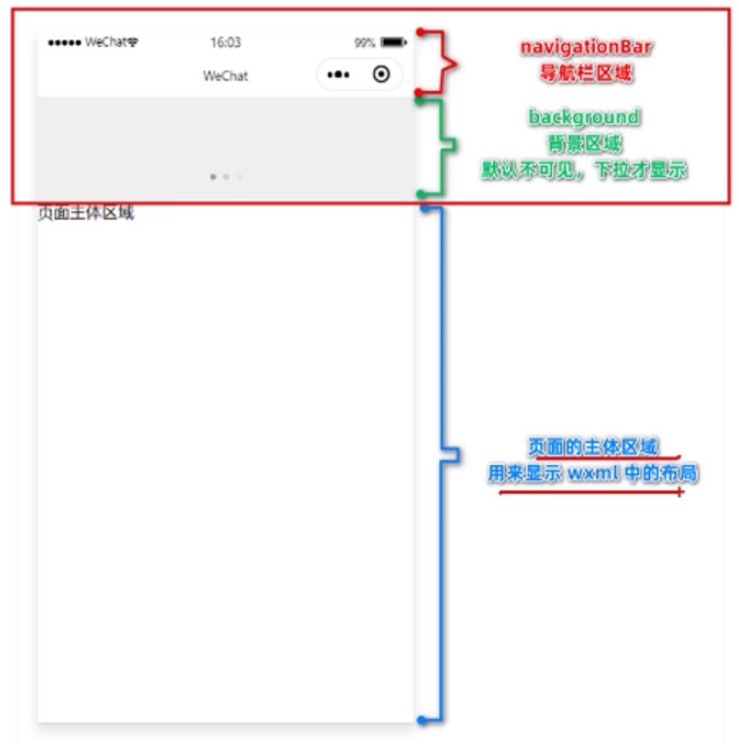
本篇內容介紹了“微信小程序全局配置及頁面配置實例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!



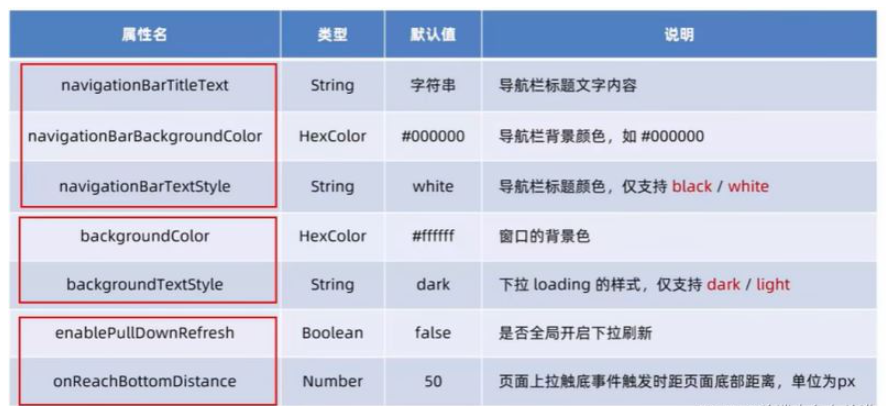
設置步驟:app.json => window => navigationBarTitteText
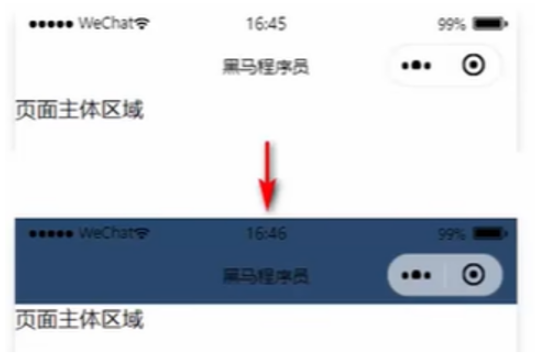
需求:把導航條上的標題,從默認的“WeChat”修改為"黑馬程序員",效果如圖所示:

設置步驟:app.json => window => navigationBarBackgroundColor
需求:把導航欄標題的背景色,從默認的 #fff 修改為 #2b4b6b ,效果如圖所示:

設置步驟:app.json -> window -> navigationBarTextStyle
需求:把導航欄上的標題顏色,從默認的 black 修改為 white ,效果如圖所示:

注意: navigationBarTextStyle 的可選值只有 black 和 white
概念:下拉刷新是移動端的專有名詞,指的是通過手指在屏幕上的下拉滑動操作,從而重新加載頁面數據的行為。
設置步驟:app.json -> window -> 把 enablePullDownRefresh 的值設置為 true
注意:在 app.json 中啟用下拉刷新功能,會作用于每個小程序頁面!
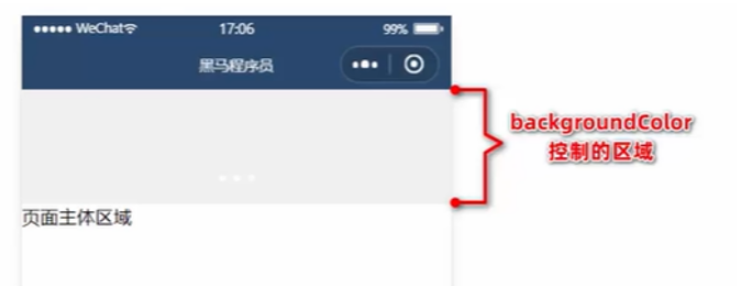
當全局開啟下拉刷新功能之后,默認的窗口背景為白色。如果自定義下拉刷新窗口背景色,設置步驟為: app.json -> window -> 為 backgroundColor 指定16進制的顏色值 #efefef。效果如下:

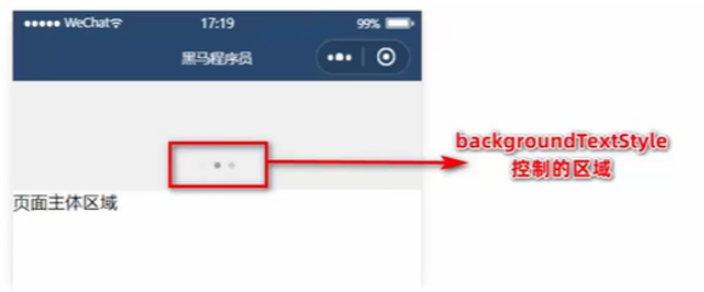
當全局開啟下拉刷新功能之后,默認窗口的 loading 樣式為白色,如果要更改 loading 樣式的效果,設置步驟為 app.json -> window -> 為 backgroundTextStyle 指定dark值。效果如下:

注意: backgroundTextStyle 的可選值只有 light 和 dark
概念:上拉觸底是移動端的專有名詞,通過手指在屏幕上的上拉滑動操作,從而加載更多數據的行為。
設置步驟: app.json -> window -> 為 onReachBottomDistance 設置新的數值
注意:默認距離為0,如果沒有特殊需求,建議使用默認值即可。
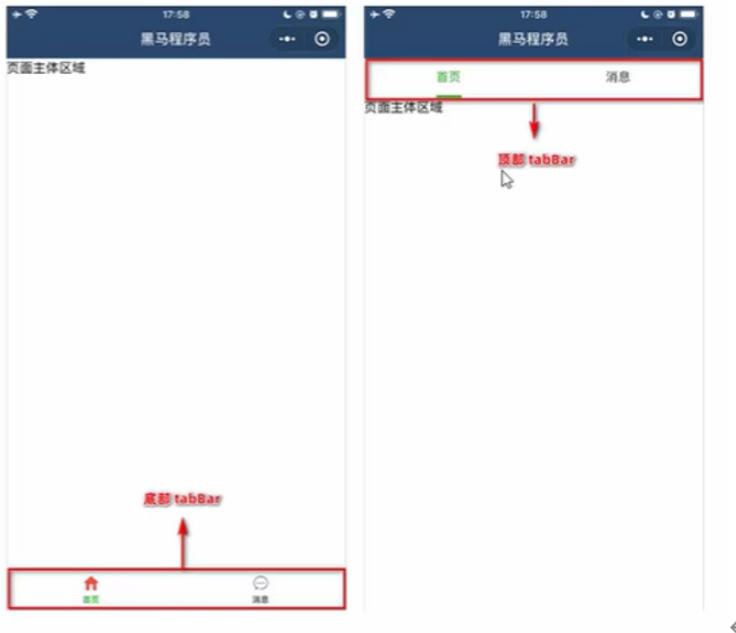
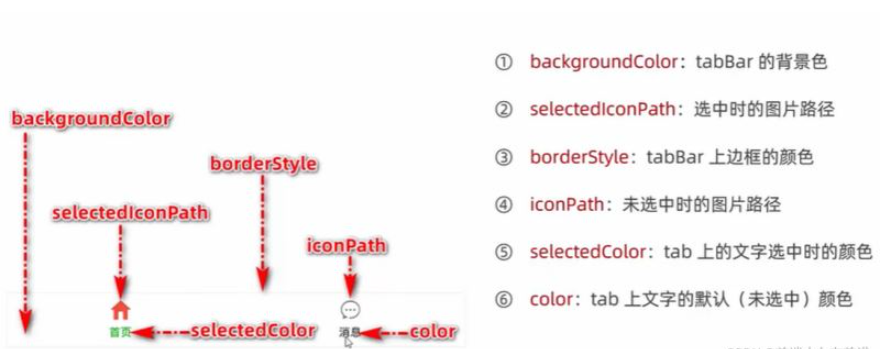
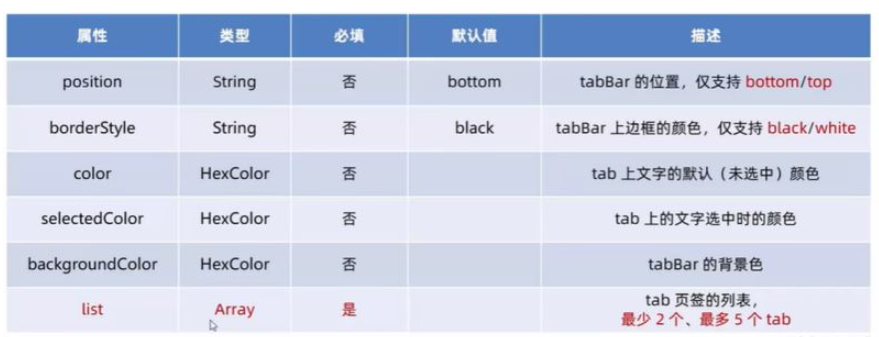
tabBar 是移動端應用常見的頁面效果,用于實現多頁面的快速切換。小程序中通常將其分為:
底部 tabBar
頂部 tabBar

注意:
tabBar中只能配置 最少 2 個 、 最多 5 個 tab 頁簽當渲染 頂部 tabBar 時, 不顯示 icon ,只顯示文本



小程序中,每個頁面都有自己的 .json 配置文件,用來對當前頁面的窗口外觀、頁面效果等進行配置。
小程序中,app.json 中的 window 節點,可以全局配置小程序中每個頁面的窗口表現。
如果某些小程序頁面想要擁有特殊的窗口表現,此時,“頁面級別的 .json 配置文件”就可以實現這種需求。
注意:當頁面配置與全局配置沖突時,根據就近原則,最終的效果以頁面配置為準。

“微信小程序全局配置及頁面配置實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。