您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序中全局配置開發的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
本文主要和大家分享微信小程序全局配置開發實例,主要以代碼的形式和大家分享,希望能幫助到大家。
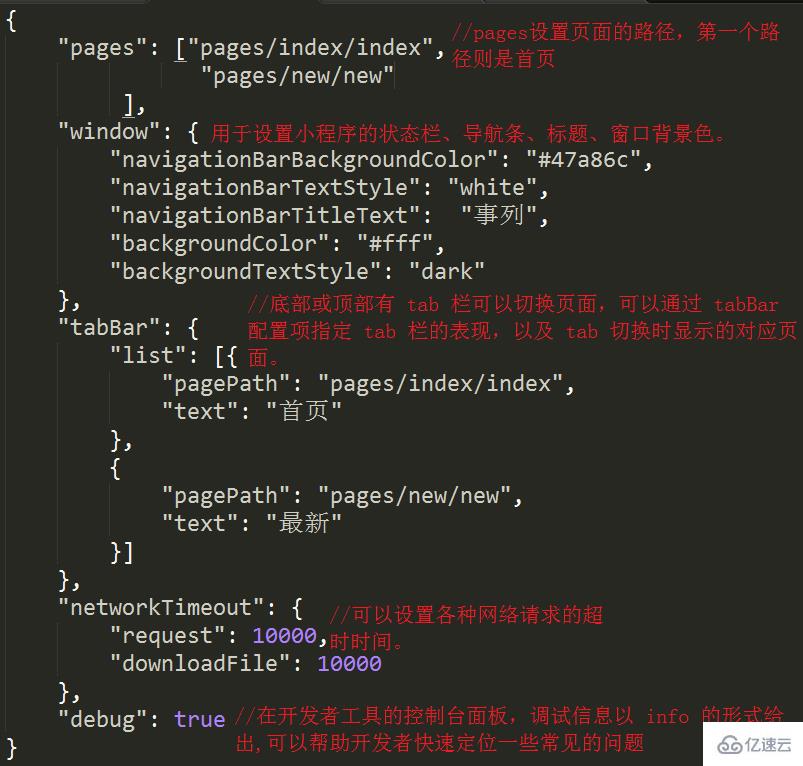
一.app.json
使用app.json文件來對微信小程序進行全局配置,決定頁面文件的路徑、窗口表現、設置網絡超時時間、設置多
tab 等.

注意在.json不能注釋,否則會出錯。
二.工具欄tabBar
如果我們的小程序是一個多 tab 應用(客戶端窗口的底部或頂部有 tab 欄可以切換頁面),那么我們可以通過 tabBar 配置項指定
tab 欄的表現,以及 tab 切換時顯示的對應頁面。
tabBar 是一個數組,只能配置最少2個、最多5個
tab,tab 按數組的順序排序



app.json中
{
"pages": ["pages/index/index",
"pages/coming/coming",
"pages/search/search",
"pages/top/top"
],
"window": {
"navigationBarBackgroundColor": "#47a86c",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序案例",
"backgroundColor": "#fff",
"backgroundTextStyle": "dark"
},
"tabBar": {
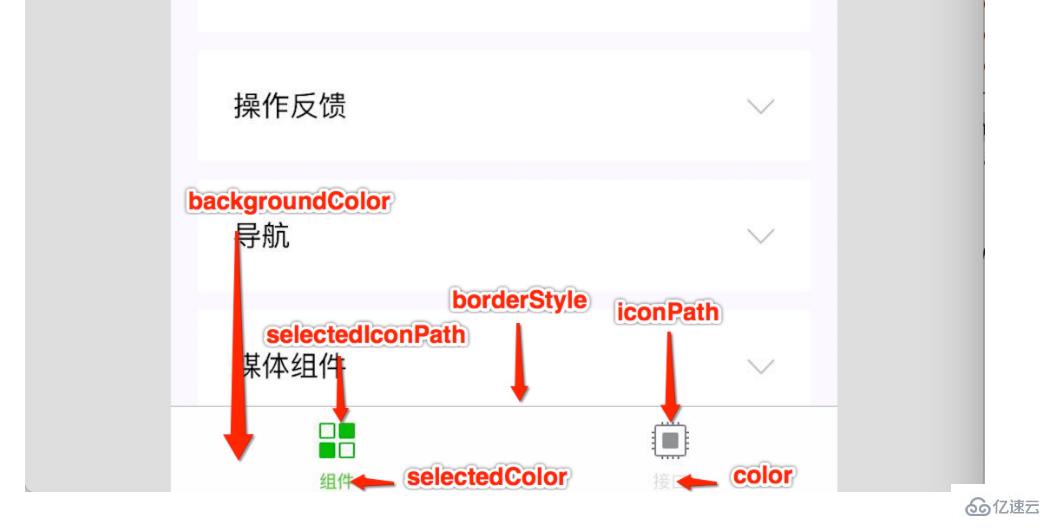
"color": "#686868",
"selectedColor": "#47a86c",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "dist/images/popular_icon.png",
"selectedIconPath": "dist/images/popular_active_icon.png",
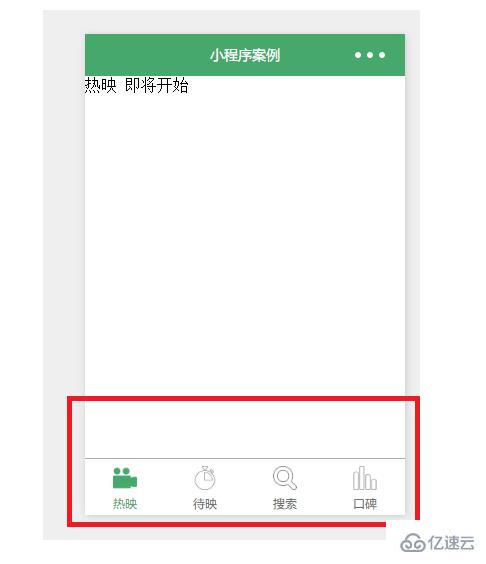
"text": "熱映"
},
{
"pagePath": "pages/coming/coming",
"iconPath": "dist/images/coming_icon.png",
"selectedIconPath": "dist/images/coming_active_icon.png",
"text": "待映"
},
{
"pagePath": "pages/search/search",
"iconPath": "dist/images/search_icon.png",
"selectedIconPath": "dist/images/search_active_icon.png",
"text": "搜索"
},
{
"pagePath": "pages/top/top",
"iconPath": "dist/images/top_icon.png",
"selectedIconPath": "dist/images/top_active_icon.png",
"text": "口碑"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
圖標可以放在與pages同級,文件命名可是自定。

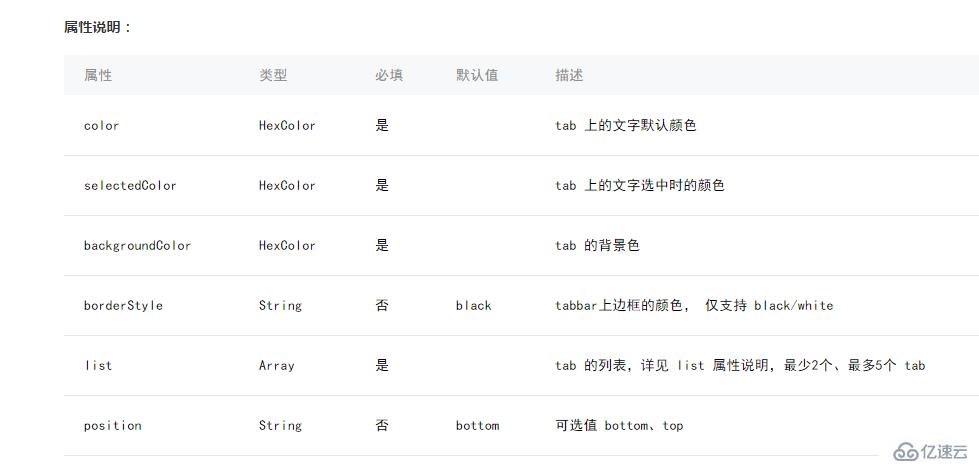
app.json中其他屬性:可以查看手冊,里面有詳解。
看完了這篇文章,相信你對“微信小程序中全局配置開發的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。