您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“微信小程序的WXSS和全局、頁面如何配置”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“微信小程序的WXSS和全局、頁面如何配置”吧!
首先我們先介紹一下wxss,wxss是微信小程序獨有的模板樣式,它類似于web開發中的CSS,具備CSS大部分的功能,同時,它還拓展出了幾個內容功能,接下來牛牛介紹一下新增的rpx尺寸單位以及樣式導入@import。
rpx尺寸單位是微信獨有的,主要用來解決屏適配問題。怎么回事呢?我們知道,手機款式很多,手機屏幕的大小也并不一致,我們想要讓小程序根據屏幕寬度自動完成屏適配,于是有了rpx,rpx將屏幕寬度等分為750份,我們在開發的時候使用rpx尺寸單位,到使用的時候就會將其換算成像素單位,實現屏適配。
tip:
微信建議開發者, 開發微信小程序時設計師可以用 iPhone6 作為視覺稿的標準。
在CSS中,我們用<link>標簽導入外聯樣式表,在微信小程序中,單個頁面的wxss文件渲染頁面并不用我們操心,不過有時候我們需要格外導入外聯樣式,而在WXSS中,我們使用@import實現。
語法:@import "相對路徑"
微信小程序的全局樣式是寫在根目錄的app.wxss文件中的,全局樣式就意味著里面的樣式將在每一個頁面均生效。
需要注意的是,當全局樣式與頁面的局部樣式發生沖突時,但局部選擇器權重大于或等于全局樣式選擇器權重的時候,會采取就近原則,用局部樣式的定義渲染。
在某些情況下,可能會將樣式分在多個 wxss 文件中,方便對樣式的管理(實際項目中,一般不會將一個頁面的所有樣式都寫到一個 page.wxss 文件中,而是在該頁面文件夾下新建一個 style 文件夾,其中新建一些 wxss 文件,方便管理樣式),這個時候,就需要使用樣式導入(將 style 文件夾下的 wxss 文件導入到 page.wxss 中),從而讓單獨的 wxss 生效。
在一個 wxss 中導入另一個 wxss 文件:
(1)使用 @import 進行導入
(2)@import 后跟需要導入的外聯樣式表的相對路徑(或者絕對路徑也可以),用;表示語句結束。
/*page.wxss為文件中導入其他 wxss 樣式*/ @import './style/box.wxss'; @import './style/container.wxss';
也可以在 app.wxss 中導入一些 wxss 樣式文件,比如在實際項目開發中可能會用到很多按鈕,為了使這些按鈕樣式得到統一,就可以在 app.wxss 中導入一個專門為按鈕寫的樣式。上面這種情況在開發中一般會在根目錄下新建一個 style 文件夾,然后再在該文件夾下新建一個 btn.wxss 樣式文件:.btn{width:100px;height:60px;display:inline-block};。然后到 app.wxss 文件中對該文件進行導入:@import './style/btn.wxss';。完成上述步驟之后,在項目開發中,只需要對按鈕組件加上一個 .btn類名 即可。
全局配置我們在之前的文章也有做過一定的了解,根目錄下的app.json文件就是專門放全局配置的地方。
app.json文件中主要有六部分。
pages,用來存放頁面的路徑,第一個放的就是小程序的首頁。
"pages": [ "pages/index/index", "pages/list/list" ],
window,頁面的窗口外觀,如:
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "第一個小程序"
},tabBar,頁面的底部欄,微信小程序中這部分經常作為跳轉頁面的工具。
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首頁"
},
{
"pagePath": "pages/list/list",
"text": "目錄"
}
],
"color": "#fff",
"selectedColor": "#999",
"backgroundColor": "#111"
},還有一個常見的就是style,用來設置是否啟用新版組件樣式,如果需要,需要讓style的值為v2,如果不采用,直接把style那一行刪掉即可。
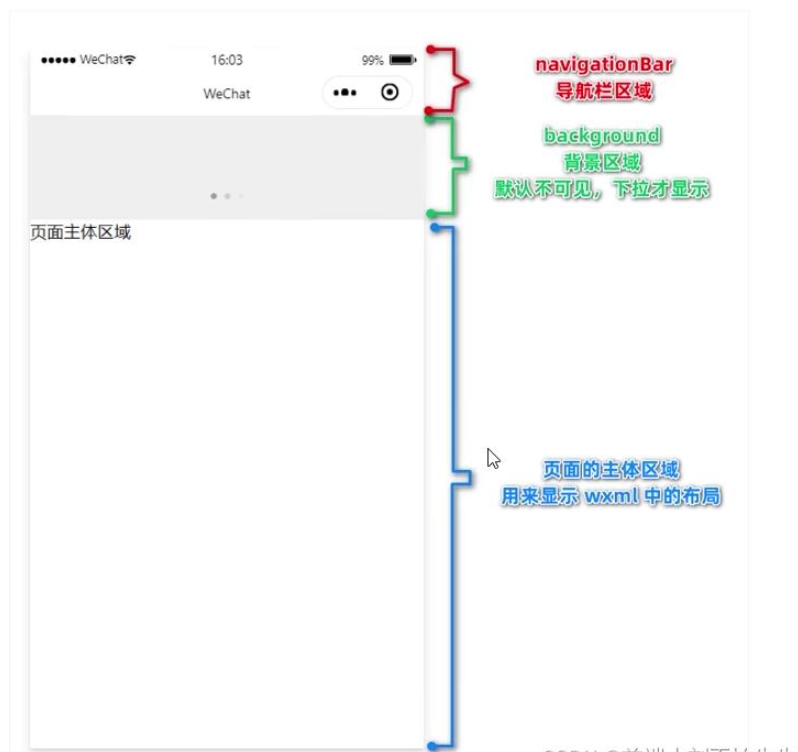
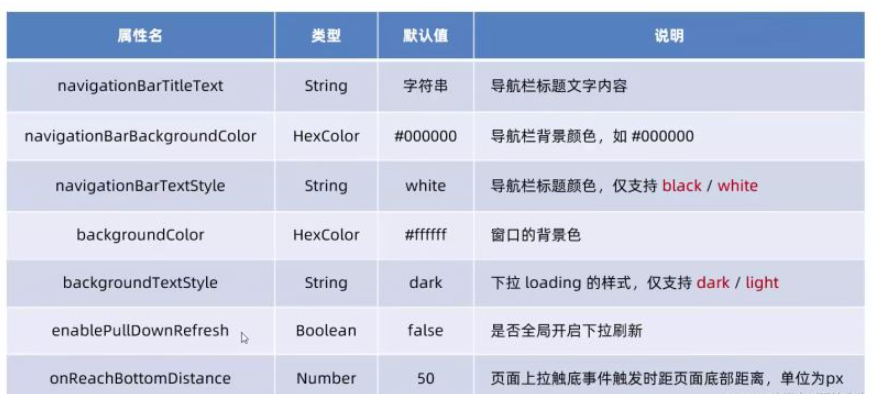
下面這張圖方便理解


屬性名中以navigationBar開頭的,就是我們的導航欄部分,也就是寫在我們app.json的window下。
以background開頭的,表示對背景區域進行設置,背景區域在微信小程序默認為不可見,只有當我們下拉顯示時才會出現,一般在開發中還有伴隨加載事件和圖片。
上面各屬性其實我們通過說明列可以明白個大概,博主就不一一解釋。
需要注意的是,最后一欄的onReachBottomDistance屬性,指的是頁面上拉觸發據頁面底部距離,也就是你玩手機往下滑的時候,屏幕底部離頁面底部多遠觸發,一般與刷新新內容配合,如內容不夠需要拉取更多內容。
app.json中的部分配置也可以在頁面的json文件中配置,不過需要注意的是,當全局配置和頁面配置沖突時,也是會遵循就近原則,沖突屬性的值以頁面配置為準。
而且,在頁面配置中,我們不需要再次指定為window字段的屬性。
直接,如下所示:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}到此,相信大家對“微信小程序的WXSS和全局、頁面如何配置”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。