您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue之npm install報錯問題如何解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue之npm install報錯問題如何解決”文章吧。
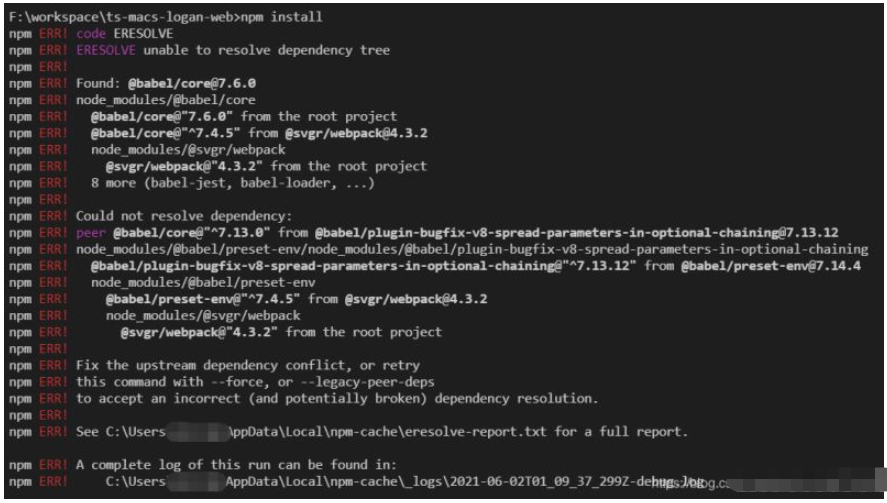
很多時候安裝npm install 的時候并不能直接將當前的node_modules直接一鍵安裝到本地.
總是會出現各種各樣的報錯

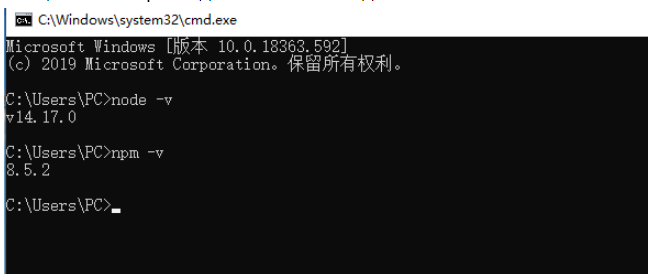
tip1:本地node 跟npm 版本不匹配,項目創建者當時的版本為14 ,而新開發者本地node默認為最新需要重新降低版本,使用cmd打開查看本地node和npm版本,詢問一下同事的版本,直接去node官網重新

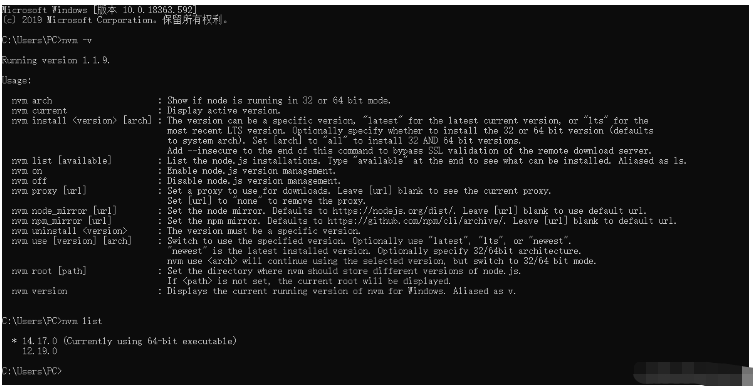
下載安裝新的node安裝包即可,或者如果本地有多個新老項目為了方便的管理各個node的版本問題,推薦使用nvm,一個很好用的node版本協調控制工具

nvm 的常用命令如下:
nvm install stable ## 安裝最新穩定版 node nvm install <version> ## 安裝指定版本 nvm uninstall <version> ## 刪除已安裝的指定版本 nvm use <version> ## 切換使用指定的版本node nvm ls ## 列出所有安裝的版本 nvm ls-remote ## 列出所有遠程服務器的版本 nvm current ## 顯示當前的版本 nvm alias <name> <version> ## 給不同的版本號添加別名 nvm unalias <name> ## 刪除已定義的別名 nvm reinstall-packages <version> ## 在當前版本 node 環境下,重新 全局安裝指定版本號的 npm 包 nvm alias default [node版本號] ##設置默認版本
切換到指定版本之后,重新下載安裝npm install 即可運行項目文件;
tip2:本地npm 版本過低導致,將node_modules刪除,重新使用npm install -g npm

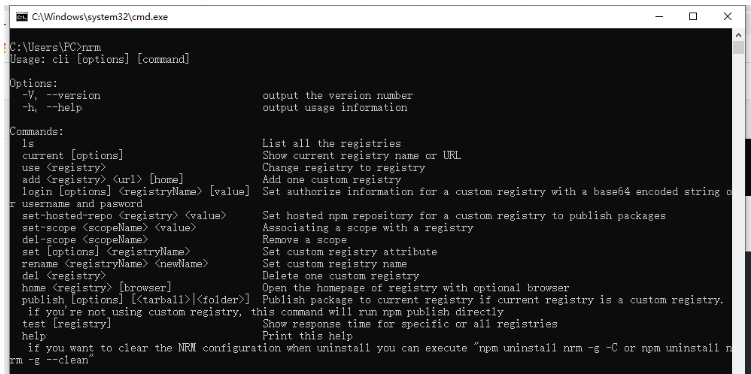
由于鏡像是國外下載速度過慢的可以更換淘寶鏡像:npm install -g cnpm --registry=https://registry.npm.taobao.org,然后使用cnpm install 即可,也可以使用nrm,鏡像管理工具切換使用多個下載安裝,使用npm install nrm -g 安裝nrm,根據自己需求

自由的切換使用npm,cnpm,yarn等多個鏡像工具.
tip3:本地npm緩存導致, 使用npm cache clean --force 強制清除本地鏡像緩存,然后重新npm install 后再次運行項目即可.
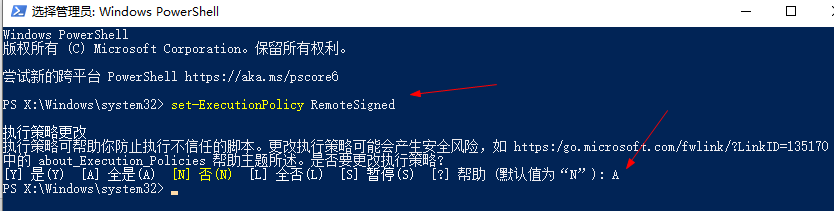
tip4:項目權限問題,在主機中搜索Windows PowerShell,右鍵已管理員方式運行,設置執行策略,

輸入set-ExecutionPolicy RemoteSigned,然后按A回車即可,

再回到項目重新npm install,運行項目即可.
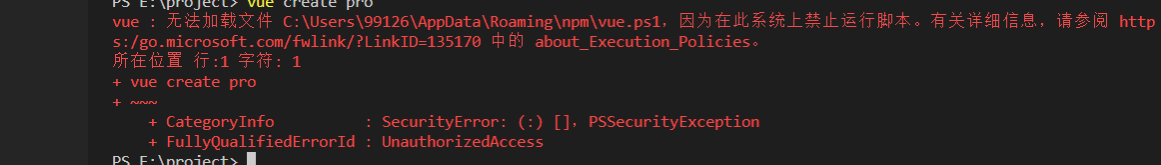
tip5:沒有執行權限

在終端執行get-ExecutionPolicy,然后會顯示Restricted,表示是受限制的;
執行:set-ExecutionPolicy RemoteSigned;
這時再執行get-ExecutionPolicy,就顯示RemoteSigned,這樣就可以了
tip6:將package-lock.json文件刪除!!!有時候的包安裝,收到package-lock.json的數量限制,刪除后,重新npm i下載包就可以了

tip7:也可以直接將同事的node_modules拿過來替換成自己的包,直接npm run dev運行項目,這種問題是最快也是最不可取的.盡量還是從根本解決問題,
以上就是關于“vue之npm install報錯問題如何解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。