您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么解決nodejs安裝后npm報錯問題”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么解決nodejs安裝后npm報錯問題”吧!
nodejs安裝后npm報錯的解決辦法:1、在官網下載node.js的安裝包;2、直接解壓并將解壓后的文件名改為“nodejs7”;3、配置環境變量;4、配置node的緩存路徑即可。

本文操作環境:Windows7系統、nodejs7版、DELL G3電腦
nodejs安裝后npm報錯怎么辦?
nodejs安裝成功后npm不生效解決辦法:
問題重現:
官網下載最新版node-v12.18.1-x64.msi 安裝板一路 next安裝之后,node -v正常,npm -v 報錯如下
0 info it worked if it ends with ok 1 verbose cli [ 'D:\\Program Files\\nodejs\\node.exe', 1 verbose cli 'D:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js', 1 verbose cli 'prefix', 1 verbose cli '-g' ] 2 info using npm@6.4.1 3 info using node@v10.14.2 4 verbose stack Error: spawn D:\Program Files\nodejs\node.exe ENOENT 4 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:232:19) 4 verbose stack at onErrorNT (internal/child_process.js:407:16) 4 verbose stack at process._tickCallback (internal/process/next_tick.js:63:19) 5 verbose cwd C:\Users\Administrator 6 verbose Windows_NT 10.0.16299 7 verbose argv "D:\\Program Files\\nodejs\\node.exe" "D:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "prefix" "-g" 8 verbose node v10.14.2 9 verbose npm v6.4.1 10 error path D:\Program Files\nodejs\node.exe 11 error code ENOENT 12 error errno ENOENT 13 error syscall spawn D:\Program Files\nodejs\node.exe 14 error enoent spawn D:\Program Files\nodejs\node.exe ENOENT 15 error enoent This is related to npm not being able to find a file. 16 verbose exit [ 1, true ]
解決辦法:
官網下載node.js的免安裝包。(zip)。歷史版本下載地址 https://nodejs.org/dist/
我安裝了老版本 node-v7.10.1-win-x64.zip
下載后直接解壓,我將解壓后的文件名改為 nodejs7
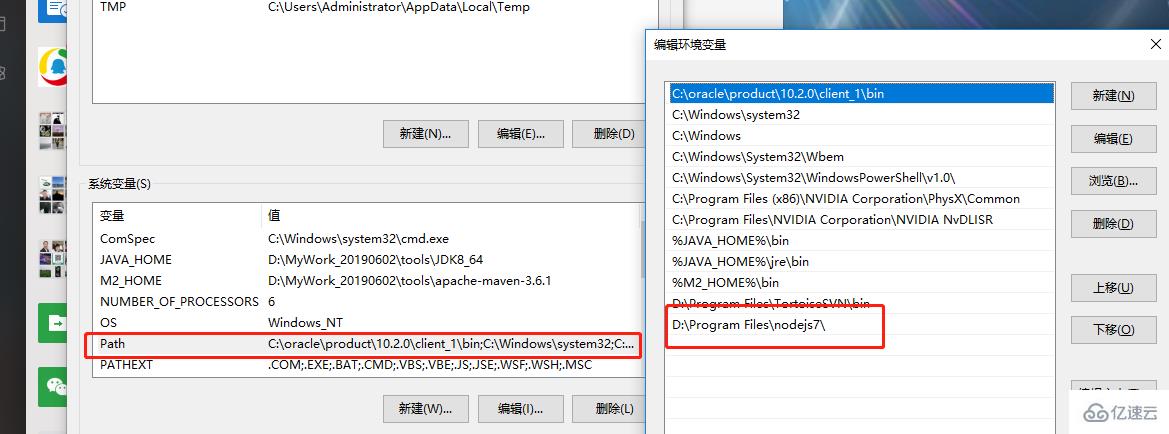
然后配置環境變量:系統變量-path-新建 : 輸入你nodejs的解壓安裝路徑,我的是 D:\Program Files\nodejs7\

然后需要手動配置node的緩存路徑:
1、在剛才解壓的node安裝路徑下新建 node_cache 、node_global 兩個文件夾
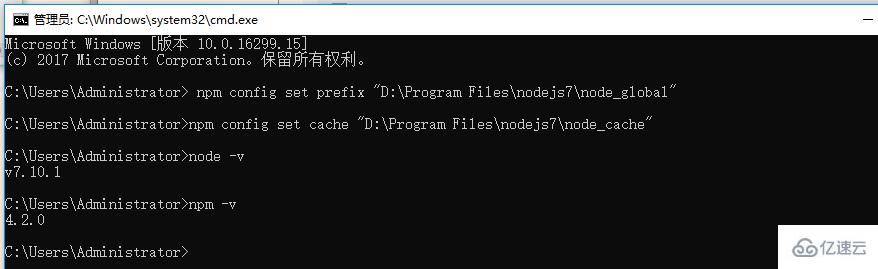
2、cmd設置全局文件 npm config set prefix "D:\Program Files\nodejs7\node_global"
設置緩存路徑 npm config set cache "D:\Program Files\nodejs7\node_cache"
現在打開cmd, 輸入node -v npm -v 可以看見OK了

到此,相信大家對“怎么解決nodejs安裝后npm報錯問題”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。