您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下es6如何取數組前幾個元素的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
es6取數組前幾個元素的兩種方法:1、使用splice()截取數組片段,可獲取前N個數組元素,語法“數組對象.splice(0,N)”;2、使用slice()截取數組片段,語法“數組對象.slice(0,N)”,可獲取前N個數組元素。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在es6中,可以使用以下兩種方法截取數組,獲取數組前幾個元素
splice()
slice()
1、使用splice()截取數組
splice() 方法可以添加元素、刪除元素,也可以截取數組片段。刪除元素時,將返回被刪除的數組片段,因此可以使用 splice() 方法截取數組片段。
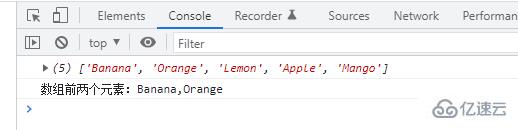
示例1:截取數組前兩個元素
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
console.log(fruits);
var citrus = fruits.splice(0,2);
console.log("數組前兩個元素:"+citrus);
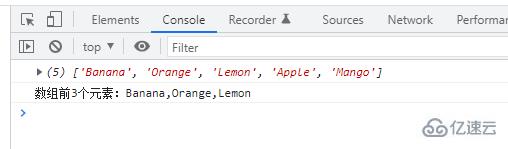
示例2:截取數組前3個元素
var citrus = fruits.splice(0,3);
console.log("數組前3個元素:"+citrus);
2、使用 slice() 截取數組
slice() 方法與 splice() 方法功能相近,但是它僅能夠截取數組中指定區段的元素,并返回這個子數組。該方法包含兩個參數,分別指定截取子數組的起始和結束位置的下標。
只需要將第一個參數設置為0,第二個參數設置為指定的N位數,即可獲取數組前N個元素。
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
console.log(fruits);
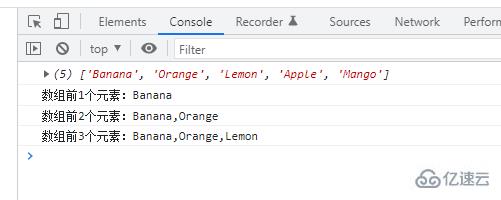
console.log("數組前1個元素:"+fruits.slice(0,1));
console.log("數組前2個元素:"+fruits.slice(0,2));
console.log("數組前3個元素:"+fruits.slice(0,3));
以上就是“es6如何取數組前幾個元素”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。