您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“jquery如何獲取前幾個子元素”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jquery如何獲取前幾個子元素”吧!
jquery獲取前幾個子元素的步驟:1、使用children()函數獲取全部子元素,語法“父元素.children();”,會返回一個包含全部子元素的jquery對象;2、利用:lt()選擇器縮小children()獲取的子元素范圍,語法“父元素.children(:lt(index))”,會只獲取index值小于指定數字的子元素并返回。

本教程操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
在jquery中,可以利用children()函數和:lt() 選擇器來獲取前幾個子元素。
實現步驟:
步驟1:使用children()獲取全部子元素
children()可以獲取指定父節點下的全部直接子元素
父元素.children()
會返回一個包含全部子元素的jquery對象
步驟2:利用:lt(index)選擇器獲取前幾個子元素
利用:lt()選擇器可以縮小children()獲取的子元素范圍,只獲取 index 值小于指定數字的元素。
父元素.children(:lt(index))
這樣就會返回一個包含前幾個子元素的jquery對象
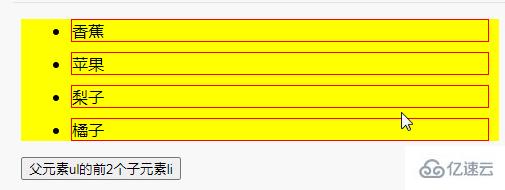
完整示例代碼:獲取父元素ul的前2個子元素li
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul").children("li:lt(2)").css("background-color","red");
})
})
</script>
<style type="text/css">
ul{
background-color:yellow;
}
li{
border:1px solid red;
margin:10px;
}
</style>
</head>
<body>
<ul>
<li>香蕉</li>
<li>蘋果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的前2個子元素li</button>
</body>
</html>
說明:
children() 方法返回被選元素的所有直接子元素。
$(selector).children(filter)
| 參數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜索子元素范圍的選擇器表達式。 |
:lt(index) 選擇器選取 index 值小于指定數字的元素。
index 值從 0 開始。
最常見的用法:與其他選擇器一起使用,選取指定組合中特定序號之前的元素(如上面的實例)。
到此,相信大家對“jquery如何獲取前幾個子元素”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。