您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery如何獲取前幾個同級元素”,在日常操作中,相信很多人在jquery如何獲取前幾個同級元素問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jquery如何獲取前幾個同級元素”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
3種方法:1、用prev(),獲取前一個同級元素,語法“元素.prev()”;2、用prevAll(),可獲取前面的所有同級元素,語法“元素.prevAll()”;3、用prevUntil(),語法“元素.prevUntil(stop)”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery獲取前幾個同級元素的3種方法
prev()方法,主要用于獲得指定元素的上一級同級元素
prevAll()方法,主要用于獲得指定元素上一級所有的同級元素
prevUntil()方法,主要用于獲得指定元素的上一個同級元素,這個同級元素必須為指定元素與prevUntil()方法所設置元素之間的元素
該方法返回兩個給定參數之間的每個元素之前的所有同級元素
1、使用prev()方法
prev() 方法返回被選元素的前一個同級元素。
注:該方法只返回一個元素。
語法:
$(selector).prev(filter)
| 參數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜索前一個同級元素范圍的選擇器表達式。 |
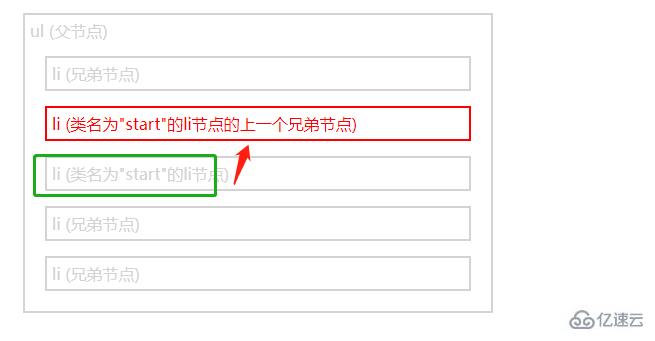
示例:返回帶有類名 "start" 的 <li> 元素的前一個同級元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
</body>
</html>
2、使用prevAll()方法
prevAll() 方法返回被選元素之前的所有同級元素。
語法:
$(selector).prevAll(filter)
| 參數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜索元素之前的同級元素范圍的選擇器表達式。 注意:如需返回多個同級元素,請使用逗號分隔每個表達式。 |
示例:返回帶有類名 "start" 的 <li> 元素之前的所有同級元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevAll().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
</body>
</html>
3、使用prevUntil()方法
prevUntil() 方法返回 selector 與 stop 之間的每個元素之前的所有同級元素。
$(selector).prevUntil(stop,filter)
| 參數 | 描述 |
|---|---|
| stop | 可選。表示在哪里停止搜索元素之前匹配的同級元素的選擇器表達式、元素、jQuery 對象。 |
| filter | 可選。規定縮小搜索介于 selector 與 stop 之間的同級元素范圍的選擇器表達式。 注意:如需返回多個同級元素,請使用逗號分隔每個表達式。 |
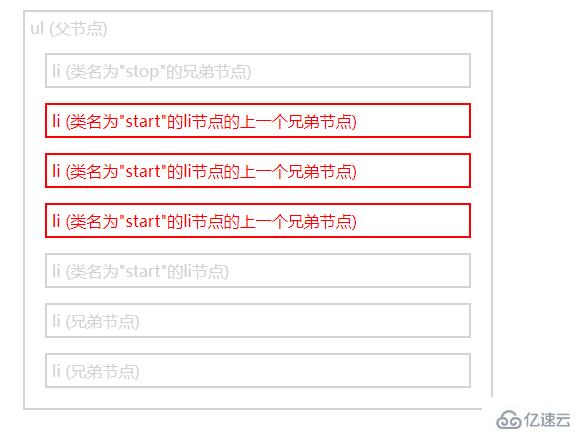
示例:返回在類名為 "start" 和 "stop" 的兩個 <li> 元素之間的所有同級元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li class="stop">li (類名為"stop"的兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
</body>
</html>
到此,關于“jquery如何獲取前幾個同級元素”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。