溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Android開發怎么快速實現底部導航欄”,在日常操作中,相信很多人在Android開發怎么快速實現底部導航欄問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Android開發怎么快速實現底部導航欄”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
優點:去除“無用”圖片,節省空間
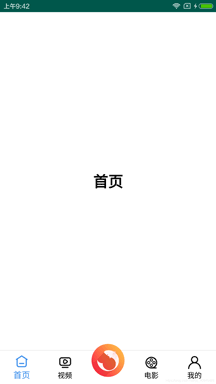
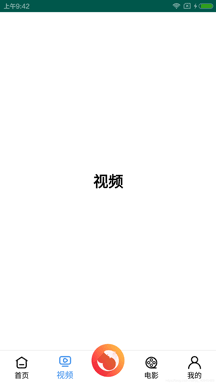
配合BottomNavigationView,實現一個快速,簡潔的Tab欄
傳統做法:Tab 切換,字體變色、圖片變色。至少給我提供八張圖,四張默認,四張選中,然后通過 selector 文件設置
現在BottomNavigationView只需四張圖!!!


implementation 'com.google.android.material:material:1.1.0-alpha01'
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white" tools:context=".MainActivity"> <FrameLayout android:id="@+id/fLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@+id/nav_bottom_menu" android:background="@color/bg" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:layout_above="@+id/nav_bottom_menu" android:background="#FFE1E0E0" /> <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/nav_bottom_menu" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" app:itemBackground="@null" app:itemIconTint="@color/tint_selector_menu_color" app:itemTextColor="@color/tint_selector_menu_color" app:labelVisibilityMode="labeled" app:menu="@menu/nav_bottom_menu" /> <com.makeramen.roundedimageview.RoundedImageView android:layout_width="55dp" android:layout_height="55dp" android:layout_alignParentBottom="true" android:layout_centerInParent="true" android:layout_marginBottom="12dp" android:src="@drawable/ic_log" app:riv_corner_radius="200dp" /> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="@color/orange" android:state_checked="true" /> <item android:color="@color/black" /> </selector>
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/iv_home" android:icon="@drawable/iv_home" android:title="首頁" /> <item android:id="@+id/iv_wechat" android:icon="@drawable/iv_wechat" android:title="視頻" /> <item android:id="@+id/riv_script" android:icon="@null" android:title="@null" /> <item android:id="@+id/iv_pipi" android:icon="@drawable/iv_pipi" android:title="電影" /> <item android:id="@+id/iv_mine" android:icon="@drawable/iv_mine" android:title="我的" /> </menu>
這里配合Fragmen
/* Menu顯示彩色圖標 */
//navBottomMenu.setItemIconTintList(null);
/* 導航欄點擊事件 */
navBottomMenu.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.iv_home: {
FragmentManager.startFragmentHome(Fragment_A.class);
return true;
}
case R.id.iv_wechat: {
FragmentManager.startFragmentHome(Fragment_B.class);
return true;
}
case R.id.iv_pipi: {
FragmentManager.startFragmentHome(Fragment_C.class);
return true;
}
case R.id.iv_mine: {
FragmentManager.startFragmentHome(Fragment_D.class);
return true;
}
default:
break;
}
return false;
}
}); /* 限制頁面數,防止界面反復重新加載 */
viewPager.setOffscreenPageLimit(4);
// ViewPager 滑動事件監聽
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int i) {
//這里我做了中間凹凸按鈕,所以要特別處理以下
//如果沒有我這種情況的,直接加上這個 navBottomMenu.getMenu().getItem(i).setChecked(true); 就不用再加switch語句了
switch (i) {
case 0:
//將滑動到的頁面對應的 menu 設置為選中狀態
navBottomMenu.getMenu().getItem(i).setChecked(true);
break;
case 1:
//將滑動到的頁面對應的 menu 設置為選中狀態
navBottomMenu.getMenu().getItem(i).setChecked(true);
break;
case 2:
case 3:
//將滑動到的頁面對應的 menu 設置為選中狀態
navBottomMenu.getMenu().getItem(i + 1).setChecked(true);
break;
default:
break;
}
}
@Override
public void onPageScrollStateChanged(int i) {
}
});
}(僅供參考,大家也可以去參考以下別人寫的代碼)
public class FragPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fragmentList;
public FragPagerAdapter(@NonNull FragmentManager fm, List<Fragment> fragmentList) {
super(fm);
this.fragmentList = fragmentList;
}
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
}到此,關于“Android開發怎么快速實現底部導航欄”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。