溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Flutter實現底部導航欄的具體代碼,供大家參考,具體內容如下
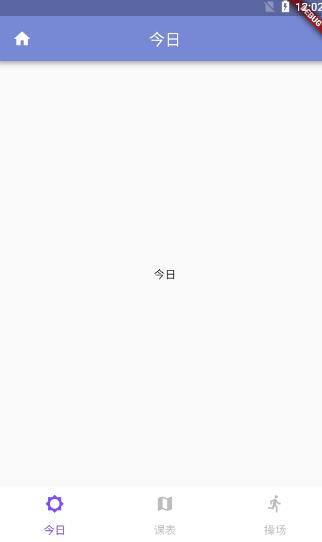
效果


實現
先將自動生成的main.dart里面的代碼刪除,
import 'package:flutter/material.dart';
import 'package:flutter_guohe/pages/main.dart';
void main() {
runApp(new Guohe());
}
創建app.dart作為首頁的頁面文件
class Guohe extends StatefulWidget {
@override
GuoheState createState() => new GuoheState();
}
class GuoheState extends State<Guohe> {
@override
Widget build(BuildContext context) {
}
}
創建today.dart、kb.dart、playground.dart三個頁面文件作為tabview的填充文件,這里用playground.dart為例。
import 'package:flutter/material.dart';
class Playground extends StatefulWidget {
@override
PlaygroundState createState() => new PlaygroundState();
}
class PlaygroundState extends State<Playground> {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: new Text("操場"),
backgroundColor: Color.fromARGB(255, 119, 136, 213), //設置appbar背景顏色
centerTitle: true, //設置標題是否局中
),
body: new Center(
child: new Text('操場'),
),
),
);
}
}
app.dart的完整代碼
/**
* APP的主入口文件
*/
import 'package:flutter/material.dart';
import 'package:flutter_guohe/pages/main/today.dart';
import 'package:flutter_guohe/pages/main/playground.dart';
import 'package:flutter_guohe/pages/main/kb.dart';
import 'package:flutter_guohe/pages/main/leftmenu.dart';
import 'package:flutter_guohe/common/eventBus.dart';
//果核的主界面
class Guohe extends StatefulWidget {
@override
GuoheState createState() => new GuoheState();
}
class GuoheState extends State<Guohe> with SingleTickerProviderStateMixin {
TabController controller;
@override
void initState() {
controller = new TabController(length: 3, vsync: this);
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
drawer: new LeftMenu(),
body: new TabBarView(
controller: controller,
children: <Widget>[
new Today(),
new Kb(),
new Playground(),
],
),
bottomNavigationBar: new Material(
color: Colors.white,
child: new TabBar(
controller: controller,
labelColor: Colors.deepPurpleAccent,
unselectedLabelColor: Colors.black26,
tabs: <Widget>[
new Tab(
text: "今日",
icon: new Icon(Icons.brightness_5),
),
new Tab(
text: "課表",
icon: new Icon(Icons.map),
),
new Tab(
text: "操場",
icon: new Icon(Icons.directions_run),
),
],
),
),
),
);
}
}
其中
labelColor: Colors.deepPurpleAccent, unselectedLabelColor: Colors.black26,
第一個屬性是控制標簽顏色,這里我選了紫色,第二個屬性是未選中標簽時的顏色。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。