溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue怎么實現簡單網頁計算器”,在日常操作中,相信很多人在Vue怎么實現簡單網頁計算器問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue怎么實現簡單網頁計算器”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、 考核知識點
2、 創建vue實例和對v-model內置指令的使用
3、 練習目標
創建vue實例。
掌握v-model內置指令的使用。
4、 需求分析
用戶通過選擇計算方法和數據輸入,得到計算結果。
5、 案例分析
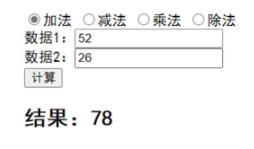
效果如圖所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>計算器</title>
<script src="vue.js"></script>
<style>
.result{
font-size: 30px;
}
</style>
</head>
<body>
<div id="app">
<!-- 定義頁面結構 -->
<div class="calc">
<input type="radio" value="1" v-model="fuhao"/>加法
<input type="radio" value="2" v-model="fuhao"/>減法
<input type="radio" value="3" v-model="fuhao"/>乘法
<input type="radio" value="4" v-model="fuhao"/>除法
<ul>
<li>
數據1:<input type="text" v-model="num1">
</li>
<li>
數據2:<input type="text" v-model="num2">
</li>
<li>
<input type="button" value="計算" @click='calc()'>
</li>
</ul>
<div class="result">結果:{{result}}</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
// 定義初始數據
data: {
fuhao: '1',
num1: '',
num2: '',
result: ''
},
// 定義事件處理函數Calc
methods: {
calc() {
if (!this.num1 || !this.num2) {
this.result = '輸入的數不能為空'
} else {
if (this.fuhao == 1) {
this.result = parseInt(this.num1) + parseInt(this.num2)
}
if (this.fuhao == 2) {
this.result = parseInt(this.num1) - parseInt(this.num2)
}
if (this.fuhao == 3) {
this.result = parseInt(this.num1) * parseInt(this.num2)
}
if (this.fuhao == 4) {
this.result = parseInt(this.num1) / parseInt(this.num2)
}
}
}
}
})
</script>
</body>
</html>到此,關于“Vue怎么實現簡單網頁計算器”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。