溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
利用Vue.js寫的一個簡單的計算器。非常簡單的案例。
通過這個案例,練習一下Vue的語法。
通過案例可以看出,Vue.js解放了DOM操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue計算器</title>
</head>
<body>
<div id="app">
<input type="number" v-model="num1">
<select v-model="operation">
<option value="0">+</option>
<option value="1">-</option>
<option value="2">*</option>
<option value="3">/</option>
</select>
<input type="number" v-model="num2">
<button @click="calculate">=</button>
<strong>{{results}}</strong>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data:{
operation: '0',
results: '0',
num1:0,
num2:0,
},
methods:{
calculate:function(){
switch (this.operation) {
case '0' :
this.results = parseInt(this.num1) + parseInt(this.num2);
break;
case '1' :
this.results = this.num1-this.num2;
break;
case '2' :
this.results = this.num1*this.num2;
break;
case '3' :
this.results = this.num1/this.num2;
break;
}
}
}
})
</script>
</body>
</html>
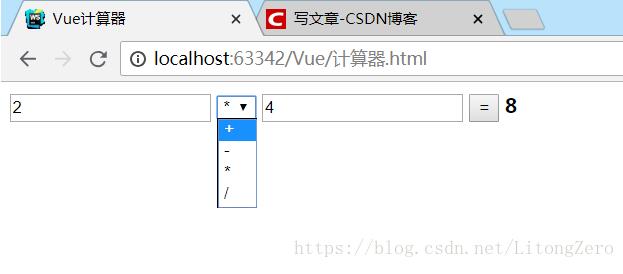
截圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。