溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用Vue編寫簡單計算器,供大家參考,具體內容如下
在Vue中,v-model 指令,可以實現表單元素和 Model 中數據的雙向數據綁定,接下來,我們就用這個指令編寫一個簡單的計算器,代碼如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!--計算器的顯示結構--> <div id="app"> <input type="text" v-model="n1"> <select v-model="opt"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type="text" v-model="n2"> <input type="button" value="=" @click="calculator"> <input type="text" v-model="result"> </div> <script> // 創建 Vue 實例,得到 ViewModel,簡寫vm var vm = new Vue({ el: '#app', data: { n1: 0, n2: 0, opt: '+', result: 0 }, methods: { //計算的方法 calculator() { switch (this.opt) { case '+': this.result = Number(this.n1) + Number(this.n2); break; case '-': this.result = Number(this.n1) - Number(this.n2); break; case '*': this.result = Number(this.n1) * Number(this.n2); break; case '/': this.result = Number(this.n1) / Number(this.n2); break; } } } }); </script> </body> </html>
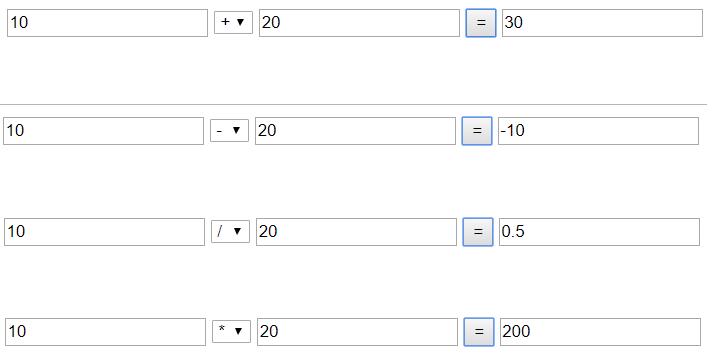
運行結果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。