您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue3搭配pinia報錯怎么解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue3搭配pinia報錯怎么解決”吧!
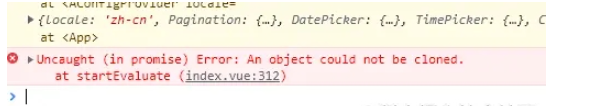
不知道有多少開發者遇到過這個報錯——An Object could not be cloned

本人這里是一個electron項目,在使用ipcRenderer.invoke通訊時傳入了一個對象,就拋出了這個錯了。把傳入的對象打印出來,發現對象里有字段被轉成了proxy對象,估計就是在ipcRenderer.invoke處理proxy的時候無法處理,因此報錯。
我們都知道VUE 3 相比VUE 2在響應式數據的處理上有著巨大的改動,從2的Object.defineProperty到3的proxy。而為了讓用戶可以自行選擇是否使用響應式,VUE 3提供了 reactive,ref等API。在把數據轉成響應式之后,數據就已經被VUE修改成一個新的對象了,通過打印我們可以看到。
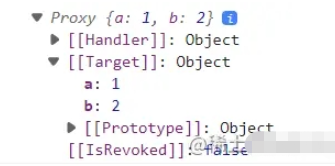
const obj = reactive({ a: 1, b: 2 });
console.log(obj);
當然為了避免上述我遇到的這類問題,VUE 3提供了一個API讓用戶可以把proxy對象轉回原生的對象。這個API就是toRaw()。
const obj = reactive({ a: 1, b: 2 });
console.log(obj);
console.log(toRaw(obj));
有了toRaw之后,理應不會遇到什么問題了。可是在我的場景里又有一個情況,就是混用了PINIA。
PINIA是公認下一代的“VUEX”,同樣有著與VUEX一樣的特性——與VUE搭配使用會更加流程。但要注意的一點是,PINIA并不是VUE的專屬,也就是說無論你開發的是什么項目,只要用到JavaScript你就可以用PINIA。也正因此如此,似乎與前面提到的一點是沖突的,這也出現在了我的項目中。
我們先來寫一個簡單的PINIA store
// store.js
export const useCounterStore = defineStore('counter', {
state: () => {
return {
myData: {
o1: {
b: 2
},
a: 1
}
}
},
actions: {
setMyData(data) {
this.myData = { ...data };
},
},
})然后在VUE中使用
import { useCounterStore } from "./stores/index.js";
const counter = useCounterStore();
const obj = reactive({ a: 1, b: 2 });
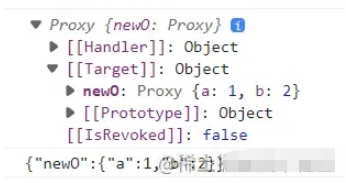
console.log(counter.myData);
counter.setMyData({newO:obj});
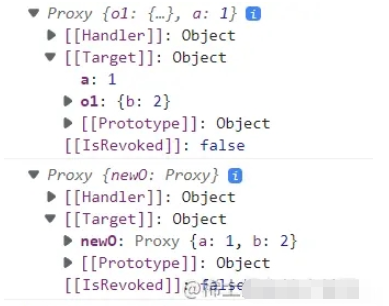
console.log(counter.myData);打印出來的結果如下:

我們發現這個myData對象是一個proxy嵌套proxy的對象。當我們想要讓他轉成原生對象時,在VUE 3項目中很自然會想到用toRaw。
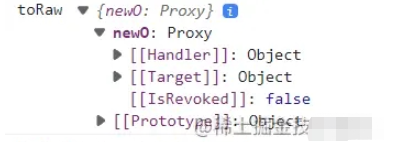
console.log('toRaw',toRaw(counter.myData))可是打印出來的結果是沒有把里面的proxy解開的。

正因為這樣所以我得到了本文最開始提到的報錯信息。
遇到這樣的問題,我第一時間懷疑是不是因為我在用到 setMyData中用到了解構語法。那如果同樣的寫法在VUE3 可行嗎?我們再來試一下:
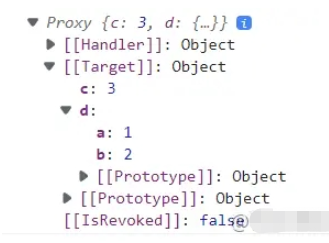
const obj = reactive({ a: 1, b: 2 });
const obj2 = reactive({c:3,d:4});
obj2.d = {...obj};
console.log(obj2);
我們可以看到在VUE3中解構寫法的賦值,并不會出現proxy嵌套的情況。說明VUE3在對自己的響應式數據賦值的時候是做了專門的處理的。因此我們可以得到一個簡單的結論:PINIA與VUE3的搭配雖然在使用上可以很自然順暢,但他們并不是天生一對的。PINIA在數據賦值的時候沒有像VUE 3一樣有針對VUE 3響應式數據的處理,同時VUE 3的toRaw也沒有辦法為PINIA的數據完美的還原。
說完了問題的原因,簡單來提一下本文錯誤的解決方案。其實說到底我們的目標就是要得到一個“干凈”的對象。我最后用是JSON.stringify()解決的,也說明了JSON.stringify的處理是可以解決proxy嵌套的。
console.log(counter.myData); console.log(JSON.stringify(counter.myData));

到此,相信大家對“vue3搭配pinia報錯怎么解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。