您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么通過簡單的代碼描述Angular父組件、子組件傳值的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在介紹父子組件之前,先要了解一個概念——selector、選擇器
我們定義一個新組件時,一定會有這個屬性:
@Component({
selector: 'app-village-edit', ①
templateUrl: './village-edit.component.html',
styleUrls: ['./village-edit.component.scss']
})其中①就是選擇器,就是告訴別的組件,如果想調用我這個組件,就要使用本組件的選擇器<selectorName></selectorName>來調用。
本質上就是定義了組件的HTML標簽,就像常見的<p>標簽、<button>標簽一樣。
就像現實中父母和孩子的關系是相對的一樣,一個人對于它的父母來說,就承擔了孩子的角色;對于它的孩子來說則承擔了父母的角色。
父組件和子組件也是相對的。
假設,一個組件在自己的HTML模板中,通過選擇器(也就是特定的HTML標簽)來調用其他組件時。我們稱這個組件為父組件,而那個被調用的組件稱為子組件。
定義了兩個類:
child.component.ts,它的選擇器selector是: 'app-child'
parent.component.ts,它的選擇器selector是: 'app-parent',
此時,在parent組件的HTMl中引用child組件的選擇器:
<app-child></app-child>
這樣就完成了子組件的調用。
此時,如果通過路由加載父組件,就會發現子組件也會在特定的位置被渲染出來。
子組件從父組件接收的值,會保存到子組件的變量中。
所以用來接收傳值的變量與普通變量唯一的區別,就是在常規的變量上增加一個@input()注解。
定義普通變量是這樣的:
master = 'Master';
如果用來接收傳值,只要改成這樣:
@Input() master = 'Master';
這樣,master變量默認是'Master'字符串。
但如果父組件向其傳值,變量就變成了接收的值。
常規方式調用子組件:
<app-child></app-child>
如果子組件可以接收數據,就可以用[propertyName] = value的方法來傳值。
例如:
<app-child [master]="hero"> </app-child>
用這種寫法可以實現:一旦組件渲染完成后,子組件中的master變量就是'hero'的值了。
當父組件中的變量值變化時,子組件也會同步變化,也就是說,子組件可以監聽傳過來的值的變化信息。
在上面的方式中,對于傳過來的值,雖然可以監聽變化,但局限在于:子組件只能直接使用傳入的值。
如果想對傳入的值進行處理或過濾,就要稍微調整一下子組件。
常規情況下,子組件是通過給變量加上@Input裝飾器來接收參數的:
@Input() name = 'name';
如果想處理參數,只需要把接收傳值的變量變成set方法即可:
@Input()
get name(): string { return this._name; }
set name(name: string) {
// 此處可以增加其他處理邏輯
this._name = name;
}
private _name = '';此時,_name是內部變量,當父組件對于name屬性傳入值的時候,會自動執行set name方法給_name賦值并增加其他的處理邏輯。
官方文檔中寫到:“當需要監視多個、交互式輸入屬性的時候,ngOnChanges()比用屬性 setter 方法更合適。”
常規情況下,子組件是通過給變量加上@Input裝飾器來接收參數的:
@Input() param1 = 'string1'; @Input() param2 = 'string2';
當我們要監聽多個變量的變化并做出反應時,可以用ngOnChanges()方法:
@Input() param1 = 'string1';
@Input() param2 = 'string2';
ngOnChanges(changes: SimpleChanges) { ①
for (const propName in changes) { ②
// 通過變量名獲取變化信息
const changedProp = changes[propName];
// 獲取上一個值
const from = JSON.stringify(changedProp.previousValue); ③
// 獲取當前值
const to = JSON.stringify(changedProp.currentValue); ④
// 此處可以添加其他處理過程了 ⑤
}
}① 執行ngOnChanges()方法時,可以用一個SimpleChanges參數來獲得當前組件所有參數的變化情況。
② 通過循環獲得每一個參數的上一個值和當前值。
③ 獲得上一個值④ 獲得當前值⑤ 根據業務邏輯添加其他處理過程
注:由于ngOnChanges方法調用非常頻繁,會導致性能問題或者軟件崩潰,所以建議少用。
剛剛講到了子組件如何獲取父組件的傳入的變量,如何監聽父組件的變化,以及如何處理傳入的值。
接下來講反向的傳輸:父組件如何監聽子組件的變化,并做出反應。
定義普通變量是這樣的:
param1 = 'String1';
如果想把這個變量暴露給父組件,需要在變量前加入@output()裝飾器,并且給他賦值一個變量彈射器:
@Output() param1 = new EventEmitter<string>();
此處EventEmitter是變量彈射器,EventEmitter需要一個確定的類型。
但此時,這個param1變量就不能再用等號"="賦值了,如果想讓父組件監聽到變化,就需要用彈射方法.emit:
this.param1.emit("String2");接下來前往父組件。
剛剛已經在子組件設置好了暴露的變量,那么父組件如何接收呢?
常規的父組件調用子組件:
<app-child></app-child>
如果想監聽子組件的某個變量,可以使用圓括號():
<app-child (param1)="function1($event)"> </app-child>
$event 是Angular內置的事件變量。
function1我們在父組件中定義的處理變化的方法。
使用方式如下:
function1(param2: boolean) {
// 這個param2為我們自己定義的參數名,
// 本質上是子組件中變化的param1參數,但不用和子組件中的參數名相同
// 在此處增加處理過程即可
}此時,當param1的值發生變化,就會執行function1,并且傳入一個事件,事件的實質內容就是子組件定義的param1參數。
function1方法把參數作為param2接收,并添加處理過程。
Angular中,在HTML通過selector選擇器調用的組件稱為子組件。
父組件向子組件傳值使用方括號[]
子組件有兩種方式接收值: @input + 變量名、@Input + set方法
子組件想父組件傳遞事件使用EventEmitter
父組件接收事件使用圓括號(),并聲明一個處理方法用來調用
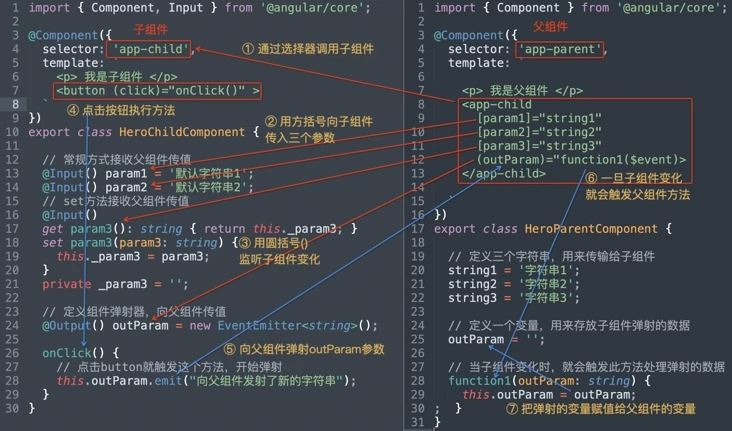
熟悉的風格,一圖勝千言:

是不是有似曾相識的感覺,在剛開始接觸Angular時就知道,可以使用方括號[]來綁定原生HTML標簽的某些屬性,例如:
<p [id]="sayHelloId" [style.color]="fontColor"> You can set my color in the component! </p>
另一方面,還有一個相似之處就是,Angular中也是使用圓括號()來綁定原生HTML標簽的某個方法,例如:
<button (click)="onClick()"> 點我! </button>
這些是巧合嗎?并不是。
我們可以這樣理解:
Angular中所有的原生HTML標簽都變成了組件。
之所以很多標簽中可以用方括號[]綁定屬性、使用圓括號()綁定方法,是因為Angular已經為我們擴展了原生的HTML標簽,使它們具備了接收和發送數據的能力!
換言之,在Angular內部的組件中,已經為我們加上了許許多多的@input和@output裝飾器,我們才能方便的綁定這些屬性和方法。
以上就是“怎么通過簡單的代碼描述Angular父組件、子組件傳值”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。