您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“支付寶小程序從手動埋點到自動埋點如何實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“支付寶小程序從手動埋點到自動埋點如何實現”吧!
現在小程序埋點需要手動添加埋點事件觸發,
// axml
<view onTap="track" data-ilog="xxx">這只是一個展示view</view>
//js
track(e) {
...業務代碼
// 埋點代碼
app.sentEventCustom("click", this, this.query, e.target.dataset.ilog);
}會有以下幾個問題:
業務代碼和埋點代碼寫在一起,影響代碼的閱讀體驗
埋點代碼散落在各個地方,不方便管理。比如運營要增加刪除埋點時,統一管理會更方便
1.普通點擊事件
// axml
<view onTap="track" class="ilog" data-ilog="xxx">這只是一個展示view</view>
//js
track(e) {
// 埋點代碼
report()
}下拉刷新時,沒有觸發點擊,可以選擇對該事件進行埋點
/**
* @description: 下拉刷新
* @param {*}
* @return {*}
*/
onPullDownRefresh() {
// 埋點代碼
report()
},埋點要在promise事件上
//js
async onAuthPhone() {
await app.getUserPhone()
// 埋點代碼
report()
}總結:我們要實現頁面元素點擊時觸發埋點,也要能在事件執行后觸發埋點
方案一:在axml最外層綁定catchTap事件,獲取點擊元素的ilog信息
缺點:捕獲的目標元素為最里層,該層不一定添加了ilog
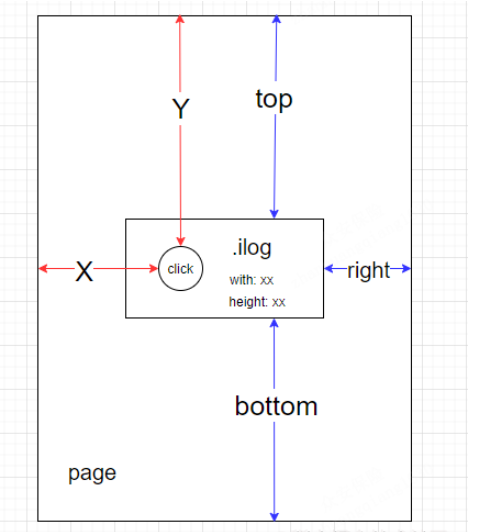
方案二:在需要發送埋點的元素增加樣式類'.ilog',點擊時最外層catchTap獲取點擊位置的X,Y軸值,同時通過queryselectAll獲取'.ilog'元素的位置,判斷點擊位置是否在'.ilog'內,如果是的話,發送埋點信息。如下圖:

由于最外層綁定catchTap事件方法需要在Page中定義以供wxml調用,如果每個頁面手動編寫就過于繁瑣了,可以通過改寫Page來實現自動擴展,代碼如下
// 記錄原Page方法
const originPage = Page;
// 重寫Page方法
Page = (page) => {
// 給page對象注入三個方法
page.elementTracker = function() {}
page.methodTracker = function() {}
page.isClickTrackArea = function() {}
return originPage(page);
};有些場景我們除了對頁面元素點擊埋點,還要對頁面函數進行埋點,例如用戶下拉刷新的時候,可以對原方法進行包裝,插入埋點代碼,方案和第二點差不多。
const originPage = Page;
// 重寫Page方法
Page = (page) => {
// 給onShow方法插入埋點
const originMethod = page['onShow'];
page['onShow'] = function() {
report() // 記錄埋點
return originMethod();
}
return originPage(page);
};上面介紹了頁面元素和函數的埋點方式,下面講一下如何管理埋點信息解決代碼入侵問題,可以把埋點信息以配置表的方式聲明,以后還可以做到動態配置,在服務端配置完畢下發到客戶端。
const tracks = {
path: 'pages/film/detail',
elementTracks: [
{
element: '.buy-now', // 聲明需要監聽的元素
dataKeys: ['film.filmId'], // 聲明需要獲取Data下的film對象下的filmId字段
},
],
methodTracks: [
{
method: 'toBannerDetail', // 聲明需要監聽的函數
dataKeys: ['imgUrls'], // 聲明需要獲取Data下的imgUrls數據
},
],
};到此,相信大家對“支付寶小程序從手動埋點到自動埋點如何實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。