您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關keep-alive路由多級嵌套不生效怎么辦,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
發現了一個問題,多級嵌套的路由緩存頁面沒有生效。網上其實有一些是把路由拍平,然后再去處理菜單,但是我覺得還不如從根源上去解決這個問題。順帶了解一下keep-alive的工作原理。 實際就是根據組件的名稱,如果即將渲染的組件名稱命中存在緩存數組,那么直接取緩存里的組件進行渲染。同時,這個命中緩存是帶有父子組件關聯關系的

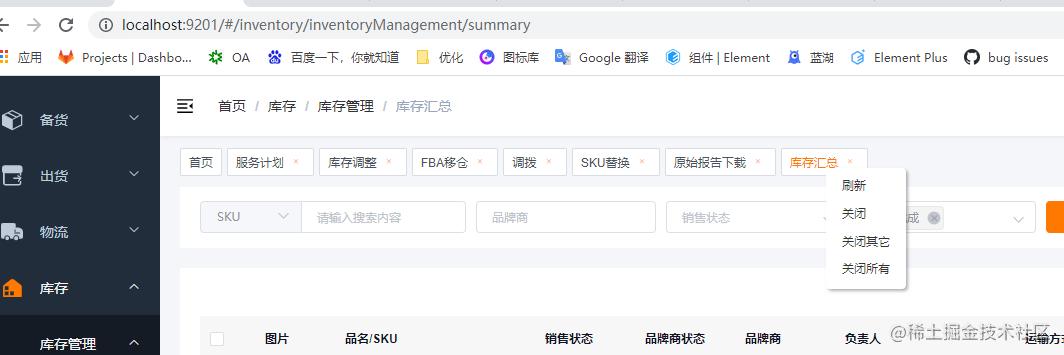
以下會根據本圖做講解
keep-alive實際就是根據組件的名稱,如果即將渲染的組件名稱命中存在緩存數組,那么直接取緩存里的組件進行渲染。也就是我們一個頁面的渲染,是按一個一個組件來的,組件命中緩存則取緩存,如果沒有緩存,則下面的子組件不再進行緩存命中的判斷,從新渲染。
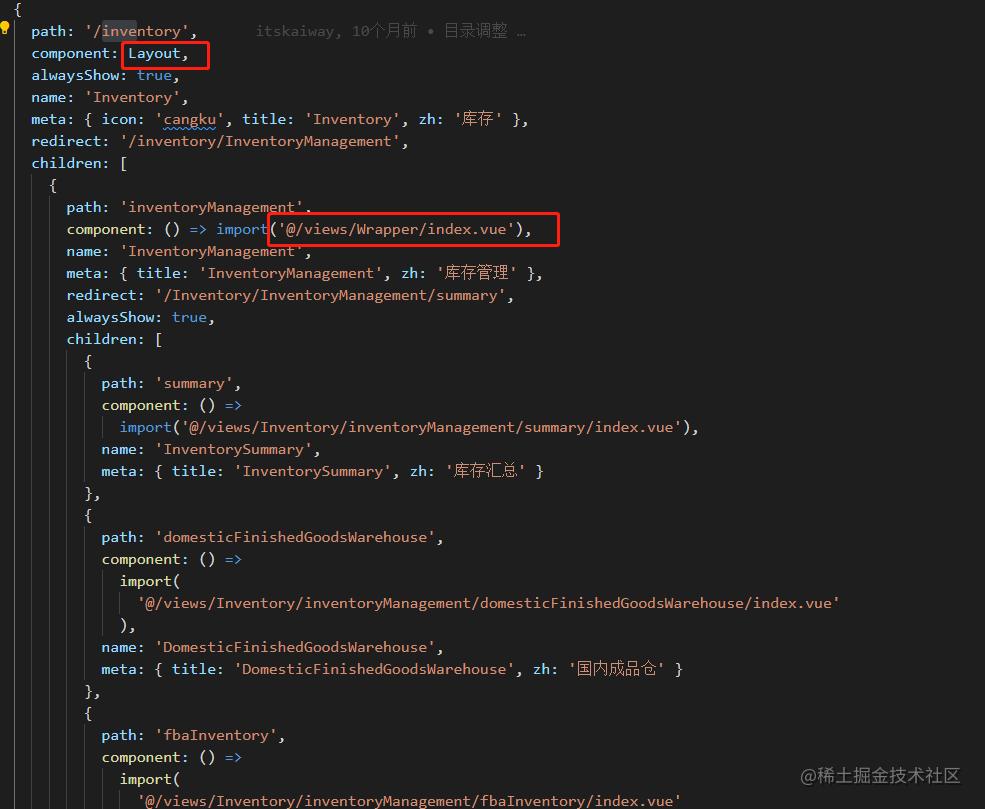
我們在路由上定義了name屬性,以name和組件名稱相對應的形式去判斷路由跳轉時當前組件是否銷毀。實際上keep-alive就是根據組件名稱去判斷是否保活的,所以之所以多級路由沒有生效的原因就顯而易見了,多級路由我們有一個中間組件去作為路由容器,然而這個路由容器組件我們沒有定義組件名,所以導致了沒有辦法緩存最后一層的組件。

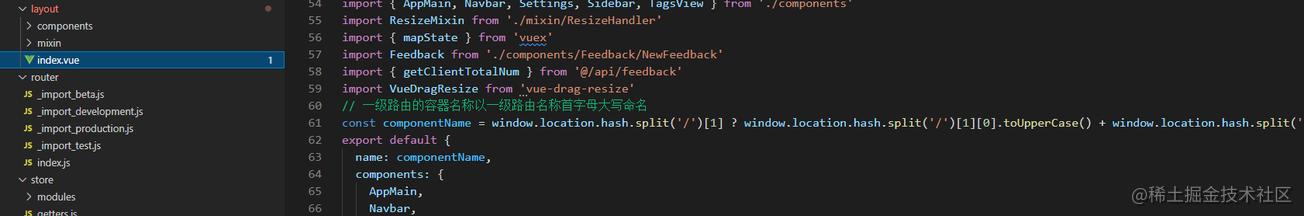
也就是我們的layout還有wrapper/index.vue組件中沒有定義名稱,所以哪怕給keep-alive的include傳遞了Summary組件的名稱,但是由于父級并沒有找到,所以沒辦法在下次渲染時命中該組件的緩存。
由問題定位可知,我們去一級一級添加組件名稱不就ok了嗎。 但是,就有一個問題出現了,layout還有wrapper/index.vue是多個組件復用的啊,這樣不就會導致我所有的頁面的中間組件都會被緩存起來了嗎。
所以,我們動態組件名不就o了嗎,所以我們就直接根據hash去取對應的路由值去賦值給組件名稱賦值

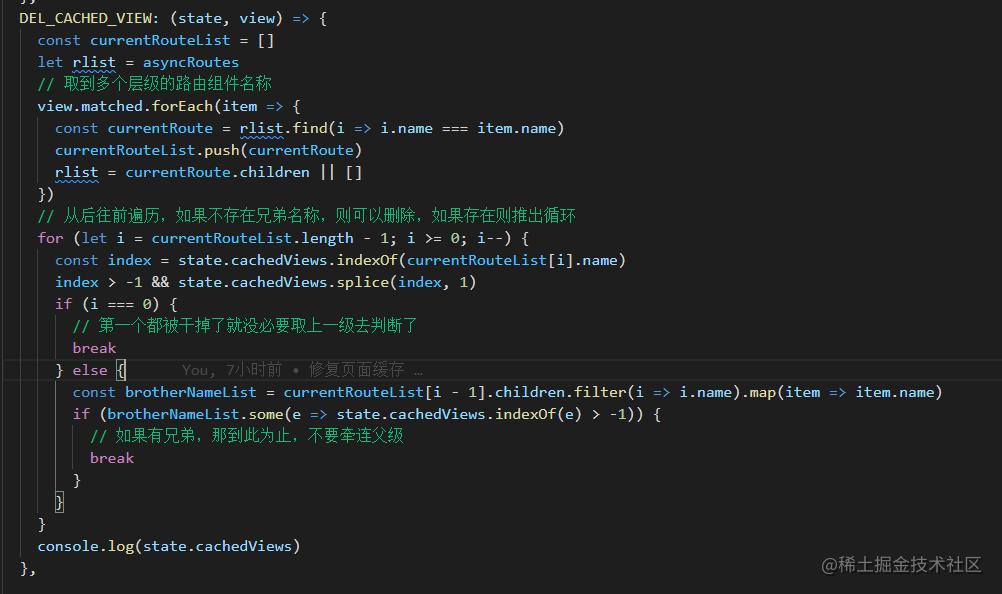
我們存在tab-view組件,可以關閉緩存頁面,但是我們現在一個二級頁面緩存的是兩個組件,一個三級頁面緩存的是三個組件,而且相同父級的還共同依賴父級組件,也就是實際緩存summary和fabInventory兩個頁面時,是緩存了Inventory,InventoryManagement,summary和fabInventory四個組件,所以清除掉summary時,你還要考慮是否他有兄弟路由被緩存,如果存在則父級別緩存,這是個往上遞歸的判斷

關于“keep-alive路由多級嵌套不生效怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。