溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“flutter底部彈出BottomSheet怎么實現”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
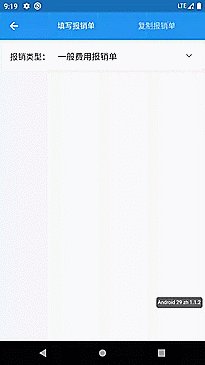
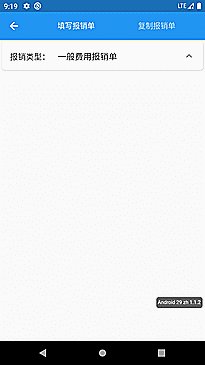
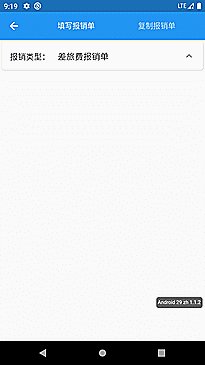
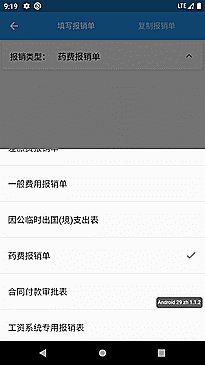
效果圖:

ModalBottomSheet
這個ModalBottomSheet就是類似一個Dialog,有一個半透明的背景層,然后上面顯示你自定義的內容。 用法非常簡單,Flutter提供了一個showModalBottomSheet的方法彈出一個BottomSheet。
實現代碼:
class AddExpense extends StatefulWidget {
@override
State<StatefulWidget> createState() => _AddExpensePage();
}
class _AddExpensePage extends State<AddExpense> {
List<Search> typeList = List<Search>();
Search _search;
bool _typeCheck = false;
@override
void initState() {
// TODO: implement initState
super.initState();
_loadType();
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Column(
children: <Widget>[
Card(
child: Row(
children: <Widget>[
SizedBox(
width: 16.0,
),
Text('報銷類型:', style: TextStyle(fontSize: 16)),
Expanded(
child: ListTile(
title: Text(
_search.code ?? "報銷類型",
),
trailing: _typeCheck
? Icon(Icons.keyboard_arrow_up)
: Icon(Icons.keyboard_arrow_down),
onTap: () {
setState(() {
_typeCheck = !_typeCheck;
});
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return ListView.separated(
itemCount: typeList.length,
separatorBuilder: (context, index) {
return Divider();
},
itemBuilder: (context, index) {
return ListTile(
title: Text(typeList[index].code),
trailing: Offstage(
offstage:
typeList[index].check ? false : true,
child: Icon(Icons.check),
),
onTap: () {
for (int i = 0; i < typeList.length; i++) {
i != index
? typeList[i].check = false
: typeList[i].check = true;
}
_search = typeList[index];
Navigator.pop(context);
},
);
},
);
},
).then((val) {
setState(() {
_typeCheck = !_typeCheck;
});
});
},
),
)
],
),
),
],
);
}
void _loadType() {
String jsonData =
'[{"code":"差旅費報銷單","check":true},{"code":"一般費用報銷單","check":false},{"code":"因公臨時出國(境)支出表","check":false},{"code":"藥費報銷單","check":false},{"code":"合同付款審批表","check":false},{"code":"工資系統專用報銷表","check":false}]';
List<dynamic> list = json.decode(jsonData);
list.forEach((element) {
Search search = Search.fromJson(element);
if (search.check) {
setState(() {
_search = search;
});
}
typeList.add(search);
});
}
}“flutter底部彈出BottomSheet怎么實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。