溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Flutter實現底部導航的具體代碼,供大家參考,具體內容如下
BottomNavigationBar使用
底部導航欄 主文件 main.dart (注意導入文件路徑)
import 'package:flutter/material.dart';
import './views/firstPage.dart';
import './views/secondPage.dart';
import './views/thirdPage.dart';
//首先導入三個界面
void main() {
runApp(new MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyApp> with TickerProviderStateMixin{
int _tabIndex = 0;
List<BottomNavigationBarItem> _navigationViews;
var appBarTitles = ['首頁', '發現', '我的'];
PageController pageController;
var _body;
initData() {
_body = new IndexedStack(
children: <Widget>[new FirstPage(), new SecondPage(), new ThirdPage()],
index: _tabIndex,
);
}
@override
void initState() {
super.initState();
_navigationViews = <BottomNavigationBarItem>[
new BottomNavigationBarItem(
icon: const Icon(Icons.home),
title: new Text(appBarTitles[0]),
backgroundColor: Colors.blue,
),
new BottomNavigationBarItem(
icon: const Icon(Icons.widgets),
title: new Text(appBarTitles[1]),
backgroundColor: Colors.blue,
),
new BottomNavigationBarItem(
icon: const Icon(Icons.person),
title: new Text(appBarTitles[2]),
backgroundColor: Colors.blue,
),
];
}
final navigatorKey = GlobalKey<NavigatorState>();
@override
Widget build(BuildContext context) {
initData();
return new MaterialApp(
navigatorKey: navigatorKey,
theme: new ThemeData(
primaryColor: Colors.blue,
accentColor: Colors.blue
),
home: new Scaffold(
appBar: new AppBar(
title: new Text(
appBarTitles[_tabIndex],
style: new TextStyle(color: Colors.white),
),
),
body: _body,
bottomNavigationBar: new BottomNavigationBar(
items: _navigationViews
.map((BottomNavigationBarItem navigationView) => navigationView)
.toList(),
currentIndex: _tabIndex,
type: BottomNavigationBarType.fixed,
onTap: (index) {
setState(() {
_tabIndex = index;
});
},
),
),
);
}
}
底部包含三個導航按鈕,分別對應三個界面:
firstPage.dart
import 'package:flutter/material.dart';
class FirstPage extends StatefulWidget {
@override
State<StatefulWidget> createState() => new FirstPageState();
}
class FirstPageState extends State<FirstPage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Center(
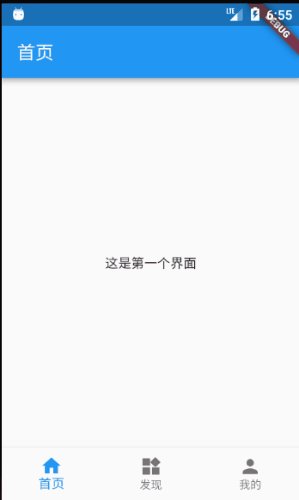
child: new Text('這是第一個界面'),
),
);
}
}
secondPage.dart
import 'package:flutter/material.dart';
class SecondPage extends StatefulWidget {
@override
State<StatefulWidget> createState() => SecondPageState();
}
class SecondPageState extends State<SecondPage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Center(
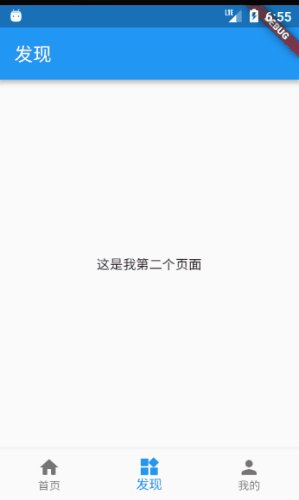
child: new Text("這是我第二個頁面"),
),
);
}
}
thirdPage.dart
import 'package:flutter/material.dart';
class ThirdPage extends StatefulWidget {
@override
State<StatefulWidget> createState() => ThirdPageState();
}
class ThirdPageState extends State<ThirdPage>{
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Center(
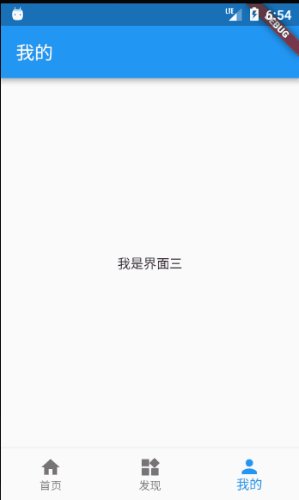
child: new Text('我是界面三'),
),
);
}
}
運行截圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。