您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS div內放長英文字母或長數字自動換行的方法”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“CSS div內放長英文字母或長數字自動換行的方法”文章能幫助大家解決問題。
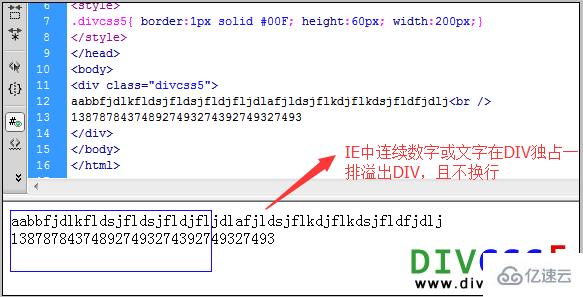
在div css組織中,遇到延續英文字母或連續數字在div、p、h3、h2等盒子里排成一排透露表現不會自動隨盒子寬度限制而主動換行。這里CSS5為各人先容應用css樣式簡單實現DIV內放字母英文或數字積極換行。
固然中翰墨在DIV或任意盒子中均會被動換行不重要CSS花式實現,只有間斷的字母或數字會涌現不自動換行問題,以是緊要CSS打點。

但一般很少泛起在一個盒子里一排排不完的連氣兒不竭的字母或數字,雖然涌現即可運用下列CSS DIV教程來計劃。
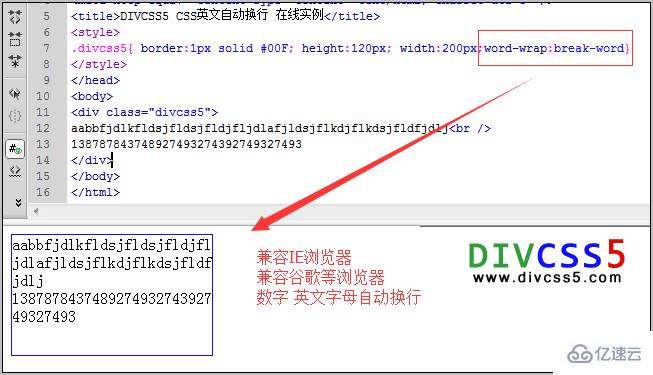
word-wrap:break-word
評釋:應用break-word時,是將強逼換行。
兼容各版本IE涉獵器,兼容谷歌瀏覽器。
1、殘缺HTML+CSS代碼
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS5 CSS英文積極換行 在線實例</title>
<style>
.CSS5{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="CSS5">
aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj<br />
138787843748927493274392749327493
</div>
</body>
</html>
2、實例成就截圖

關于“CSS div內放長英文字母或長數字自動換行的方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。