您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用css3來實現數字換行,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在css中,可以利用word-break屬性來實現數字換行,只需要給元素添加“word-break:break-all;”樣式即可;當word-break屬性的值設置為“break-all”時,允許數字在超出時自動換行。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中可以使用word-break屬性來設置數字換行,word-break 屬性規定自動換行的處理方法。通過使用 word-break 屬性,可以讓瀏覽器實現在任意位置的換行。
該屬性的語法格式為:
word-break: normal|break-all|keep-all;

下面我們通過示例來看一下數字換行的實例,示例如下:
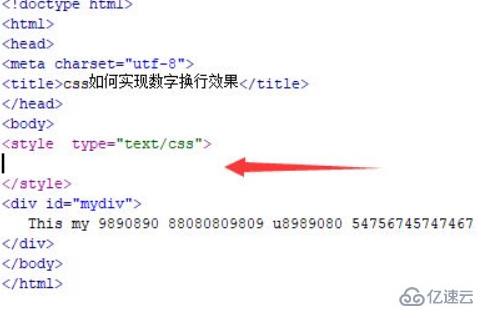
1、新建一個html文件,命名為test.html,用于講解css如何實現數字換行效果。使用div標簽創建一個模塊,在div內,寫上測試的數字。給div標簽添加一個id屬性mydiv,用于下面通過該id設置css樣式。
編寫<style type="text/css"></style>標簽,頁面的css樣式將寫在該標簽內。

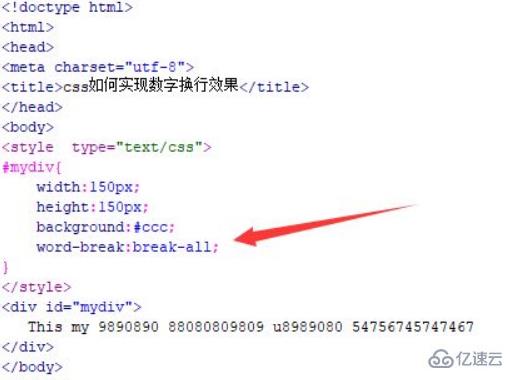
2、在css標簽內,通過id(mydiv)設置div的樣式,設置其寬度、高度為150px,背景顏色為灰色,同時將work-break屬性設置為break-all,實現數字的換行效果。

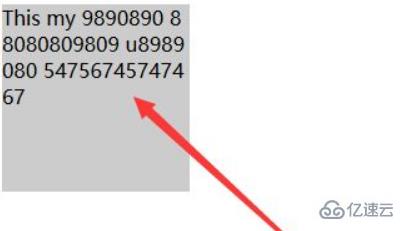
在瀏覽器打開test.html文件,查看實現的效果。

總結:
1、創建一個test.html文件。
2、在文件內,創建一個div模塊,寫上數字。
3、在css標簽內,設置div為固定寬度,同時同時將work-break屬性設置為break-all,實現數字的換行效果。
注意事項:
以上方法同樣適用于英文的換行。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用css3來實現數字換行”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。