您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何讓連續數字字母換行,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css讓連續數字字母換行的方法:首先創建一個HTML示例文件;然后使用“word-wrap: break-word;”屬性讓連續數字字母強制換行即可。
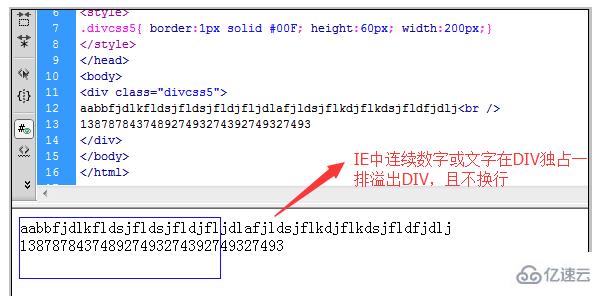
在div+css布局中,在div、p、h3、h2等盒子里連續英文字母或連續數字會排成一排顯示不會自動隨盒子寬度限制而自動換行。
中文字在DIV或任意盒子中均會自動換行不需要CSS樣式實現,只有連續的字母或數字會出現不自動換行問題,所以需要CSS解決。
英文字母或數字在DIV不換行溢出DIV的問題效果截圖:

css讓連續數字字母強制換行
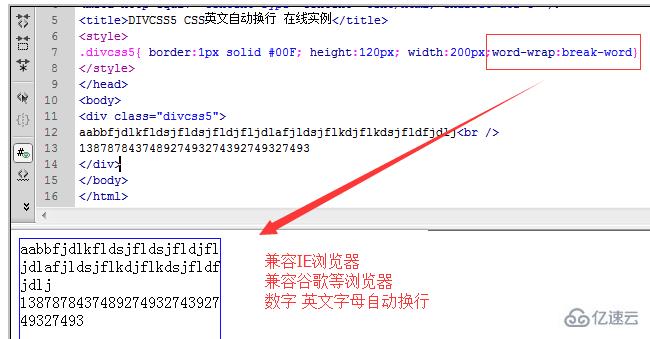
在CSS中,可以使用word-wrap: break-word;來讓連續數字字母強制換行。
word-wrap屬性允許長的內容可以自動換行,設置break-word值后可以在長單詞或 URL 地址內部進行換行。
示例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.divcss5{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="divcss5">
aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj<br />
138787843748927493274392749327493
</div>
</body>
</html>效果圖:

關于“css如何讓連續數字字母換行”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。