溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“CSS中盒子模型的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“CSS中盒子模型的示例分析”這篇文章吧。
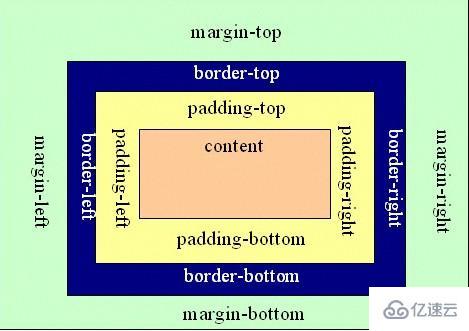
所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用來設計和布局時使用。CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。

css邊框
Margin(外邊距) - 清除邊框外的區域,外邊距是透明的。
Border(邊框) - 圍繞在內邊距和內容外的邊框。
Padding(內邊距) - 清除內容周圍的區域,內邊距是透明的。
Content(內容) - 盒子的內容,顯示文本和圖像。
以上是“CSS中盒子模型的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。